# 7.1内置组件
# 概述
概述
WeMax提供了丰富的组件供用户选择以满足不同场景,目前主要包括以下几种类型的组件:图表、表格、控件、素材、媒体、地图、数据、其他。每种类型下面又有很多个组件,可供选择的配置项有样式、数据、预警和交互。其中数据配置对于所有组件操作都一样,此处不再介绍,而样式又包括基础属性和配置属性,其中基础属性包括组件名称、坐标、大小,很少改动。因此重点介绍样式的配置属性.

# 配置项说明
本章节对WeMax组件的UI配置项进行概括性说明,帮助您快速了解各组件的通用和非通用的配置项,并参见对应的文档进行配置。
在wemax编辑器中,点击画布中的任意一个组件,点击画布右侧的组件属性按钮,可以看到组件相关的样式。数据、预警、交互。组件的UI配置在样式 => 基本属性 => 配置属性下。
特别说明:本系统暂不支持自动保存功能,修改完配置项需点击页面上方的保存按钮,保存已修改的配置。
# 标题
标题项可调整组件标题的样式,以下是具体介绍

显示隐藏:是否展示组件主标题,默认开启。
文字内容:组件标题内容。
文字颜色:组件标题字体颜色
字号:标题字体大小,单位为px。
字体粗细:组件标题字体加粗程度。
移动适配:字体大小自适应当前屏幕比例,单位为rem。
副标题内容与主标题左右对称,靠右显示,可自定义文本内容,默认是隐藏的。

显示隐藏:是否展示组件副标题(即右标题),默认关闭。
文字内容:组件标题内容。
字体颜色:组件标题字体颜色
字号:标题字体大小,单位为px。
字体粗细:组件标题字体加粗程度。
移动适配:字体大小自适应当前屏幕比例,单位为rem。
标题内边距:主要调整主标题在上下左右四个方向的内边距,用来改变主标题在页面上的位置,相当于代码中padding。

# 缺省配置
当组件无数据时,则会显示缺省设置的内容。大部分组件都有这个配置项。

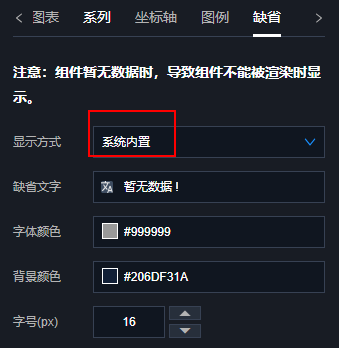
显示方式:有不显示、系统默认和自定义,默认显示方式为不显示。
字体颜色:文字颜色。
背景颜色:组件背景颜色。
字号:字体大小。
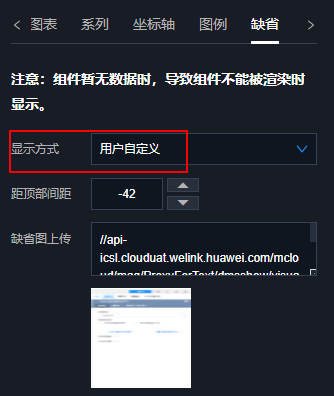
当选择用户自定义时,则可以配置相关的缺省图片

距顶部间距:缺省图距离页面顶部距离。
缺省图上传:用户自己上传图片。
# 颜色选择器说明

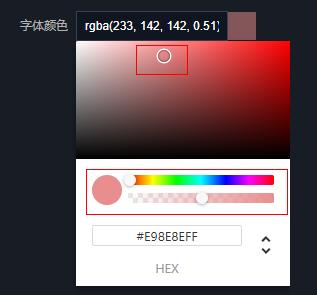
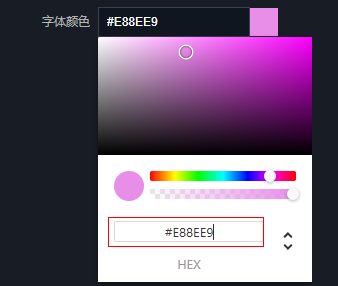
您可以使用颜色选择器设置组件的文本颜色、轴线颜色、分割颜色、边框颜色等。以文本颜色为例,您可以通过以下两种方式调整文本颜色。
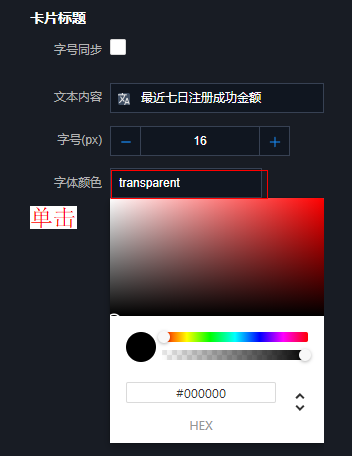
备注:当配置项的颜色选择器的值为transparent时,该配置的颜色会自适应主题的变化;当值为具体色值时,切换主题需要您手动调整配置项的颜色。
单击颜色选择框,出现颜色选择器。
第一种方式是直接单击选择需要的颜色,通过下方的两个滑竿调整色彩和透明度,调整为所需的值。

第二种方式是直接在输入框内输入需要的色值。

# 中英文输入框说明
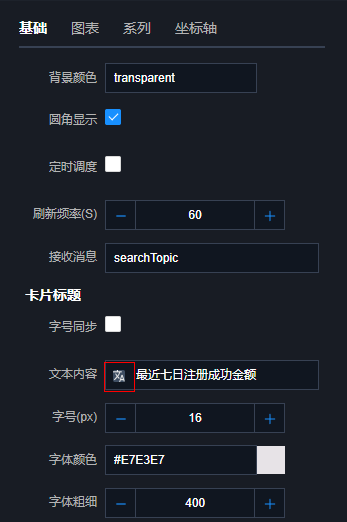
您可以在编辑文本内容时,配置中英文的文本值,当组件处于不同的语言环境时,能展示对应的语言文字,以组件标题内容配置为例。
单击带有 图标的文本输入框。

画布中弹出中英文输入框,输入对应文本的中英文值,点击确定即可。
# 图表类
图表类组件包括坐标系图表、基础条形图、堆叠条形图、多系列胶囊条形图、正负对比条形图、基础柱形图、堆叠柱形图、多系列柱形图、多系列堆叠柱形图、区间范围柱形图、折柱图、堆叠瀑布图、折线图、曲线图、堆叠区域折线图、不连续折线图、阶梯折线图、瀑布图、饼图、环形图、轮播环形图、玫瑰饼图、气泡图、散点图、桑基图、矩形树图、漏斗图。
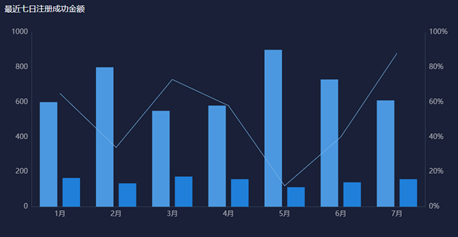
# 折柱图
折柱图是柱状图的一种,支持使用柱图和折线图分别用于两种不同维度的多个指标在同一空间的展示。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省。本文介绍折柱图各配置项的含义。

# UI配置
通用配置、标题配置和颜色选择器的使用详见配置项说明文档。
# 图表
图表菜单项包括悬浮Tips、位置与大小、数据缩放方式、动画和更多。

提示内容:鼠标悬停时内容的展示方式,目前支持:名称、数值、占比、名称:数值、名称:占比、名称:数值 占比
显示类目:tips提示内容是否包括参考轴类目的名称
显示标记:tips中一并展示当前系列颜色标记
自定义Tip:开启后可自定义用写脚本的方式来设置鼠标悬停时的提示内容
触发方式:触发tips展示的方式,有点击或者鼠标移动触发。
背景颜色:提示内容的背景颜色。
指示类型:tip线的类型,有直线、阴影、十字线。
线颜色:tip线的颜色。
线宽:tip线的宽度。
线类型:tip线的类型,如:实线、虚线、点线
字号:提示内容的字体大小,单位为px。
文字颜色:提示内容的字体颜色
上下边距:提示内容距离tip线的上边距或下边距。
左右边距:提示内容距离tip线的左边距或右边距。 图表---位置与大小设置
位置与大小主要设置组件中的svg图形距离四个方向的边距,单位为百分比。
上下左右位置按照比例调整
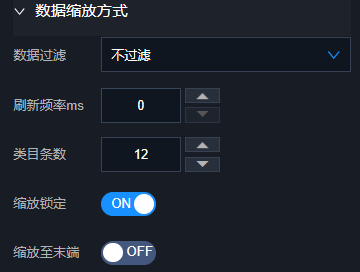
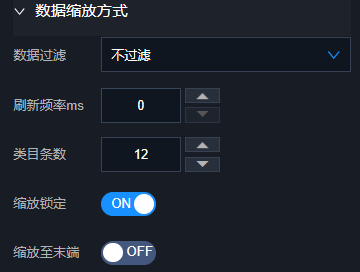
图表---数据缩放方式设置
数据缩放方式主要应用于当数据较多时,组件如何缩放的场景

当你想要将某一区域的内容放大或缩小时,可使用该功能,echarts缩放的运行原理是:通过 数据过滤 以及在内部设置轴的显示窗口来达到 数据窗口缩放 的效果。
数据过滤:可设置数据缩放的效果,比如是否将当前数据窗口外的数据过滤、置空或不过滤。
可选值为:
不过滤(none): 不过滤数据,只改变数轴范围。
过滤窗口外数据(filter):filter模式,当前数据窗口外的数据,被过滤掉。即会影响其他轴的数据范围。每个数据项,只要有一个维度在数据窗口外,整个数据项就会被过滤掉。
置空窗口外数据(empty):empty模式,当前数据窗口外的数据,被设置为空。即 不会 影响其他轴的数据范围。
如何设置,由用户根据场景和需求自己决定。经验来说:
当只有 X 轴 或 只有 Y 轴需要缩放时,常使用 'filter'模式,这样能使另一个轴自适应过滤后的数值范围。
当X 轴 Y 轴分别需要缩放时:
如果 X 轴和 Y 轴是同等地位的、不应互相影响的,比如在双数值轴散点图中,那么两个轴可都设为 'empty'模式。
如果 X 轴为主,Y 轴为辅,比如在柱状图中,需要拖动 缩略图 改变 X 轴过滤柱子时,Y 轴的范围也自适应剩余柱子的高度,拖动 改变 Y 轴过滤柱子时,X 轴范围不受影响,那么就 X轴设为'filter',Y 轴设为 'empty'模式,即主轴 'filter',辅轴 'empty'。
刷新频率:触发视图刷新的频率,单位是ms。 设置为 500 毫秒,即在 500 毫秒内用户的移动或缩放操作只会触发一次更新
类目条数:它用于指定在类目轴上,通过滑动条或者鼠标滚轮操作时,最多可以显示多少个类目项。
缩放锁定:是否固定当前窗口,将缩放修改为左右偏移窗口,即在缩放时是否保持选中区域的宽度不变。
缩放至末端:缩略图将从末端开始缩放,即缩略图的滚动条一开始滑到最右边。
显示缩略图:是否按照x(数据)轴展示滚动条来缩放图表,称为缩略图,如上图
图表---动画设置
动画菜单项主要设置组件初始渲染时的动画效果。
开启动画:开启视图动画。
初始时长:初始渲染的时长。
初始动画:初始渲染时出现的方式。
更新时长:更新视图的时间。
更新动画:更新时视图出现的方式。
图表重绘:图表重新渲染。
系列延迟:各系列渲染时有相对延迟。
# 系列
包括柱子和折线的具体图表样式配置。数据字段返回多个y类别数据,如y1,y2,y3……,则y1对应系列名默认为系列1,y2对应系列名默认为系列2……以此类推。

柱内间距:柱子之间的间距。
下面介绍一个系列的配置项
系列名称:系列名字。
显示图表:是否显示系列图表数据。如图,即使图表有两个系列,系列1关闭显示图表,则图表中不再展示
显示图例:是否显示系列的图例标识。
显示tips:是否显示该系列的tips提示。
系列---系列标签
系列标签用来设置每个系列的值的样式。
显示标签:是否显示该系列的标签值
标签内容:标签的内容格式,可选项有数值、占比、数值+占比。
标签位置:标签相对于柱子的位置,可选项有中心、居上、居下、居左、居右等。
自定义标签位置: 可以手动设置标签水平、垂直的具体位置
字体颜色:标签的颜色
字号:标签字体的大小,单位为px
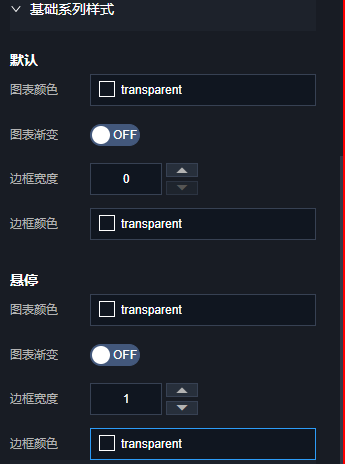
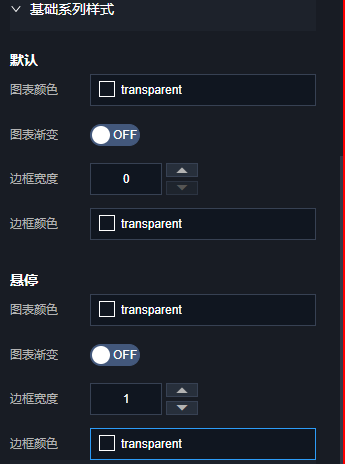
系列---基础系列样式
基础系列样式主要设置该系列的边框和悬停时的样式

系列---基础系列样式---默认
图表颜色:当前系列的图表展示颜色
图表渐变:是否开启当前系列图表展示的颜色为渐变效果,如图,开启后图表颜色失效
系列---基础系列样式---默认---图表渐变
渐变方向:渐变色设置的方向
起始颜色:渐变色的起始颜色
结束颜色:渐变色的结束颜色
边框宽度:系列图表的边框宽度。
边框颜色:系列图表的边框颜色
系列---基础系列样式---悬停
图表颜色:鼠标悬停时图表中柱子的颜色
图表渐变:开启后可设置系列在鼠标悬停时柱子的渐变颜色。开启后图表悬停颜色失效
渐变方向:悬停时图表中柱子的渐变色设置的方向
起始颜色:悬停时图表中柱子的渐变色的起始颜色
结束颜色:悬停时图表中柱子的渐变色的结束颜色
边框宽度:鼠标悬停时的边框宽度。
边框颜色:鼠标悬停时的边框颜色
系列--- 高级系列样式
高级系列样式主要设置组件的类型、堆叠层级等高级属性。
图表类型:可选项有柱形、折线、曲线。
图表堆叠:设置各系列是否堆叠在一条线上还是并排显示。
圆角:系列柱子的圆角。
最大柱宽:柱子最大宽度。
图表层级:系列重叠时层级越高,优先显示。
自定义单位:可设置系列标签的单位。开启可设置单位
系列---系列标线
系列标线用来设置在图表中的参考线,分为均值参考线和基准参考线,其中均值参考线是以图表均值而绘制的,而基准参考线则是自定义以某一个值做参考绘制的

显示参考线:显示按照均值产生的参考线
线宽:参考线的粗细
线类型:参考线的类型,有实线,虚线和点线
线颜色:参考线的颜色
文字颜色:参考线文字的颜色
显示标签:参考线上是否显示标签
标签内容:参考线上的标签显示的格式
标签位置:参考线上标签显示的位置
字号:参考线上的文字大小
显示基准参考线:用于基准参考的线
# 坐标轴
坐标轴分为x轴和y轴,x轴是类目轴,y轴是系列轴。
X轴配置项分为轴线属性、轴名称、标签文字、分割线、更多。
轴线属性主要设置x轴轴线的样式。

示轴:是否显示x轴。
轴线显示:是否显示x轴轴线。
轴线颜色:x轴轴线颜色。
最小刻度:x轴上刻度值。
最小值类型:控制x轴起始点的值。
最大值类型:控制x轴上最大点的值。
轴线宽度:轴线的线宽。
轴线类型:轴线的类型,有实线,虚线、点线。
模糊距离:即轴线阴影的大小。
阴影颜色:轴线阴影的颜色。
X偏移:轴线阴影的水平偏移值。
Y偏移:轴线阴影的垂直偏移值
坐标轴---X轴---轴名称

自定义轴名称:自定义轴的名称
轴名称位置:名称显示的位置,可选起点、居中、末端
文字颜色:名称的颜色
字体样式:名称的风格,可选正常、斜体、倾斜
字体粗细:名称的组粗
字号:名称的大小
文字水平对齐:名称水平对齐方式,可选左对齐,居中、右对齐。
文字垂直对齐:名称的垂直对齐方式,可选上对齐、居中、下对齐
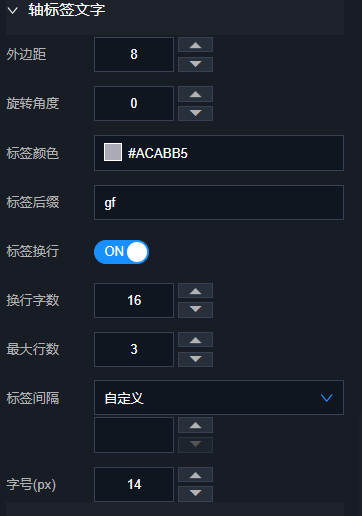
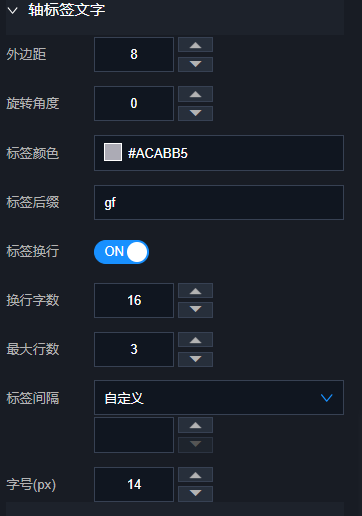
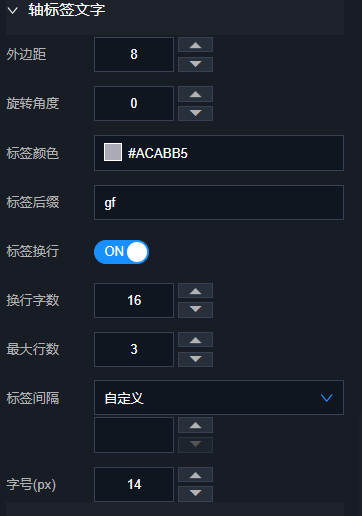
坐标轴---X轴---标签文字

外边距:图表内容距离x轴的边距。
旋转角度:x轴标签文字的旋转角度。
标签颜色:x轴标签颜色。
标签后缀:可以在x轴标签的后面添加后缀。
标签换行:x轴标签文字是否换行。
换行字数:一行文字超过多少个字就可以换行。
最大行数:允许换行的最大行数,超过该行数则出现省略号。
标签间隔:x轴标签之间的间隔。
字号(px):x轴标签字体大小。
坐标轴---X轴---分割线
分割线配置可以参考刻度生成垂直于x轴的参考线,以达到分割的效果
显示:是否显示分割线。
线类型:分割线类型,可选项有实线、线虚线、点虚线。
线颜色:分割线颜色
线宽:分割线线宽
坐标轴---X轴---更多
更多配置项包括一些不常用的属性,如标签单位、标签偏移量等。
自定义单位:x轴标签的单位。
位置偏移:x轴标签偏移量。
分割段:分割线的数量。
显示纹理:分割线之间是否显示纹理。
奇列纹理:奇数分割线内的纹理颜色。
偶列纹理:偶数分割线内的纹理颜色。
坐标轴---Y轴
Y轴配置项主要设置系列轴的属性。
主要分为轴线属性、标签文字、分割线,以下是具体介绍
坐标轴---Y轴---轴线属性

反向轴:y轴刻度大小将会倒序。
显示轴:是否显示y轴。
轴线显示:是否显示轴线。
轴线颜色:轴线的颜色。
最小刻度:轴上刻度值。
最小值类型:控制轴起始点的值。
最大值类型:控制轴上最大点的值。
轴线宽度:轴线的线宽。
轴线类型:轴线的类型,有实线,虚线、点线。
模糊距离:轴线的阴影大小。
阴影颜色:轴线阴影的颜色。
X偏移:轴线阴影的水平偏移值。
Y偏移:轴线阴影的垂直偏移值
左右留白:设置y轴上起始点是否从零开始,轴线左右是否要留白展示
坐标轴---Y轴---轴名称

自定义轴名称:自定义轴的名称
轴名称位置:名称显示的位置,可选起点、居中、末端
文字颜色:名称的颜色
字体样式:名称的风格,可选正常、斜体、倾斜
字体粗细:名称的组粗
字号:名称的大小
文字水平对齐:名称水平对齐方式,可选左对齐,居中、右对齐。
文字垂直对齐:名称的垂直对齐方式,可选上对齐、居中、下对齐
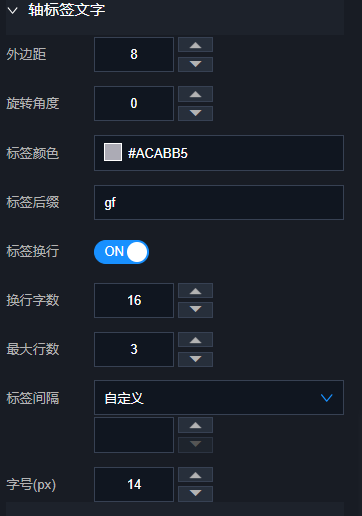
坐标轴---Y轴---轴标签文字
轴标签文字可设置y轴标签的样式

外边距:图表内容距离y轴的边距。
旋转角度:y轴标签文字的旋转角度。
标签颜色:y轴标签颜色。
标签后缀:可以在y轴标签的后面添加后缀。
标签换行:y轴标签文字是否换行。
换行字数:一行文字超过多少个字就可以换行。
最大行数:允许换行的最大行数,超过该行数则出现省略号。
标签间隔:y轴标签之间的间隔。
字号(px):y轴标签字体大小。
坐标轴---Y轴---分割线
分割线配置可以参考刻度生成垂直于x轴的参考线,以达到分割的效果
显示:是否显示分割线。
线类型:分割线类型,可选项有实线、线虚线、点虚线。
线颜色:分割线颜色
线宽:分割线线宽
# 图例
图例是图表中对内容区元素的注释、用不同形状、颜色、文字等来标示不同数据列,通过点击对应数据列的标记,可以显示或隐藏该数据列。图例虽然不是图表中的主要信息、却是了解图表信息的钥匙。
图例配置项主要包括图例图标、图例文字样式、图例位置、更多。

显示隐藏:是否显示图例。
图例---图例图标
图标形状:图标的形状,有圆形、矩形、三角形等可选项。
图标宽度:图标的宽度。
图标高度:图标的高度
图例---图例文字样式
文字大小:图例标签字体大小。
字体颜色:图例标签的文字颜色。
图例---图例位置
自定义定位:自定义选择定位方式。勾选,不再有水平和垂直定位
距上、距下、距左、距右详细设置
水平定位:可选左、中、右对齐。
垂直定位:可选左、中、右对齐。
图例---更多
图例可点击:点击图例是否隐藏对应系列。
对齐方式:有水平和垂直。
超出滚动:内容超出是选择滚动还是换行。
图例间隔:图例的间隔。
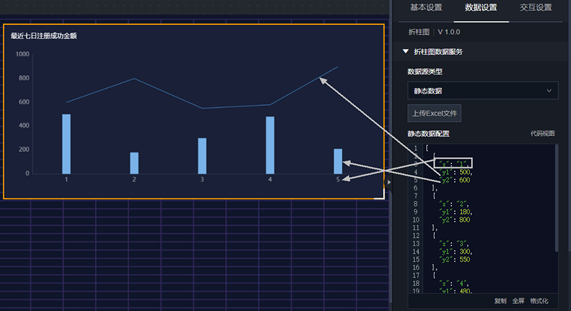
# 数据
配置数据的操作详见组件数据配置章节。

上图中的示例JSON代码如下(部分已省略)。
[
{
"x": "1",
"y1": 500,
"y2": 600
},
{
"x": "2",
"y1": 180,
"y2": 800
},
…
]
| 字段名称 | 字段作用 | 类型 |
|---|---|---|
| x | 组件的类目,即x轴的值。 | String |
| y1,y2,y3… | 根据服务数据,可以出现多个系列。y1则表示系列1折线的值,即系列1对应y轴的值。y2则表示系列2折线的值,即系列2对应y轴的值…… | Number |
| … | … | … |
# 常见问题
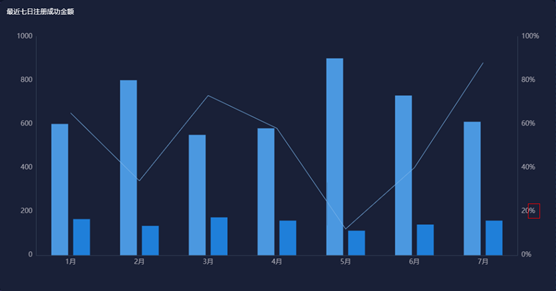
Q:如何给某个y轴的数据加上百分号?
A:
\1. 在组件的配置属性-坐标轴-y轴配置后选择特定的y轴。
\2. 修改单位值,中英文值上都写上百分号,点击确定。
效果——

# 折线图
折线图,一个类目只对应一个值,主要通过多系列数据配置的方式,展示同一类目下不同数据的变化,能够以折线和区域相结合的方式,智能地展示多维的数据变化趋势。

# UI配置
通用配置、标题配置和颜色选择器的使用详见配置项说明文档。
# 图表
图表菜单项包括悬浮Tips、位置与大小、数据缩放方式、动画和更多。

提示内容:鼠标悬停时内容的展示方式,目前支持:名称、数值、占比、名称:数值、名称:占比、名称:数值 占比
显示类目:tips提示内容是否包括参考轴类目的名称
显示标记:tips中一并展示当前系列颜色标记
自定义Tip:开启后可自定义用写脚本的方式来设置鼠标悬停时的提示内容
触发方式:触发tips展示的方式,有点击或者鼠标移动触发。
背景颜色:提示内容的背景颜色。
指示类型:tip线的类型,有直线、阴影、十字线。
线颜色:tip线的颜色。
线宽:tip线的宽度。
线类型:tip线的类型,如:实线、虚线、点线
字号:提示内容的字体大小,单位为px。
文字颜色:提示内容的字体颜色
上下边距:提示内容距离tip线的上边距或下边距。
左右边距:提示内容距离tip线的左边距或右边距。 图表---位置与大小设置
位置与大小主要设置组件中的svg图形距离四个方向的边距,单位为百分比。
上下左右位置按照比例调整
图表---数据缩放方式设置
数据缩放方式主要应用于当数据较多时,组件如何缩放的场景

当你想要将某一区域的内容放大或缩小时,可使用该功能,echarts缩放的运行原理是:通过 数据过滤 以及在内部设置轴的显示窗口来达到 数据窗口缩放 的效果。
数据过滤:可设置数据缩放的效果,比如是否将当前数据窗口外的数据过滤、置空或不过滤。
可选值为:
不过滤(none): 不过滤数据,只改变数轴范围。
过滤窗口外数据(filter):filter模式,当前数据窗口外的数据,被过滤掉。即会影响其他轴的数据范围。每个数据项,只要有一个维度在数据窗口外,整个数据项就会被过滤掉。
置空窗口外数据(empty):empty模式,当前数据窗口外的数据,被设置为空。即 不会 影响其他轴的数据范围。
如何设置,由用户根据场景和需求自己决定。经验来说:
当只有 X 轴 或 只有 Y 轴需要缩放时,常使用 'filter'模式,这样能使另一个轴自适应过滤后的数值范围。
当X 轴 Y 轴分别需要缩放时:
如果 X 轴和 Y 轴是同等地位的、不应互相影响的,比如在双数值轴散点图中,那么两个轴可都设为 'empty'模式。
如果 X 轴为主,Y 轴为辅,比如在柱状图中,需要拖动 缩略图 改变 X 轴过滤柱子时,Y 轴的范围也自适应剩余柱子的高度,拖动 改变 Y 轴过滤柱子时,X 轴范围不受影响,那么就 X轴设为'filter',Y 轴设为 'empty'模式,即主轴 'filter',辅轴 'empty'。
刷新频率:触发视图刷新的频率,单位是ms。 设置为 500 毫秒,即在 500 毫秒内用户的移动或缩放操作只会触发一次更新
类目条数:它用于指定在类目轴上,通过滑动条或者鼠标滚轮操作时,最多可以显示多少个类目项。
缩放锁定:是否固定当前窗口,将缩放修改为左右偏移窗口,即在缩放时是否保持选中区域的宽度不变。
缩放至末端:缩略图将从末端开始缩放,即缩略图的滚动条一开始滑到最右边。
显示缩略图:是否按照x(数据)轴展示滚动条来缩放图表,称为缩略图,如上图
图表---动画设置
动画菜单项主要设置组件初始渲染时的动画效果。
开启动画:开启视图动画。
初始时长:初始渲染的时长。
初始动画:初始渲染时出现的方式。
更新时长:更新视图的时间。
更新动画:更新时视图出现的方式。
图表重绘:图表重新渲染。
系列延迟:各系列渲染时有相对延迟。
# 系列
包括柱子和折线的具体图表样式配置。数据字段返回多个y类别数据,如y1,y2,y3……,则y1对应系列名默认为系列1,y2对应系列名默认为系列2……以此类推。

柱内间距:柱子之间的间距。
下面介绍一个系列的配置项
系列名称:系列名字。
显示图表:是否显示系列图表数据。如图,即使图表有两个系列,系列1关闭显示图表,则图表中不再展示
显示图例:是否显示系列的图例标识。
显示tips:是否显示该系列的tips提示。
系列---系列标签
系列标签用来设置每个系列的值的样式。
显示标签:是否显示该系列的标签值
标签内容:标签的内容格式,可选项有数值、占比、数值+占比。
标签位置:标签相对于柱子的位置,可选项有中心、居上、居下、居左、居右等。
自定义标签位置: 可以手动设置标签水平、垂直的具体位置
字体颜色:标签的颜色
字号:标签字体的大小,单位为px
系列---基础系列样式
基础系列样式主要设置该系列的边框和悬停时的样式

系列---基础系列样式---默认
图表颜色:当前系列的图表展示颜色
图表渐变:是否开启当前系列图表展示的颜色为渐变效果,如图,开启后图表颜色失效
系列---基础系列样式---默认---图表渐变
渐变方向:渐变色设置的方向
起始颜色:渐变色的起始颜色
结束颜色:渐变色的结束颜色
边框宽度:系列图表的边框宽度。
边框颜色:系列图表的边框颜色
系列---基础系列样式---悬停
图表颜色:鼠标悬停时图表中柱子的颜色
图表渐变:开启后可设置系列在鼠标悬停时柱子的渐变颜色。开启后图表悬停颜色失效
渐变方向:悬停时图表中柱子的渐变色设置的方向
起始颜色:悬停时图表中柱子的渐变色的起始颜色
结束颜色:悬停时图表中柱子的渐变色的结束颜色
边框宽度:鼠标悬停时的边框宽度。
边框颜色:鼠标悬停时的边框颜色
系列--- 高级系列样式
高级系列样式主要设置组件的类型、堆叠层级等高级属性。
图表类型:可选项有柱形、折线、曲线。
图表堆叠:设置各系列是否堆叠在一条线上还是并排显示。
圆角:系列柱子的圆角。
最大柱宽:柱子最大宽度。
图表层级:系列重叠时层级越高,优先显示。
自定义单位:可设置系列标签的单位。开启可设置单位
系列---系列标线
系列标线用来设置在图表中的参考线,分为均值参考线和基准参考线,其中均值参考线是以图表均值而绘制的,而基准参考线则是自定义以某一个值做参考绘制的

显示参考线:显示按照均值产生的参考线
线宽:参考线的粗细
线类型:参考线的类型,有实线,虚线和点线
线颜色:参考线的颜色
文字颜色:参考线文字的颜色
显示标签:参考线上是否显示标签
标签内容:参考线上的标签显示的格式
标签位置:参考线上标签显示的位置
字号:参考线上的文字大小
显示基准参考线:用于基准参考的线
# 坐标轴
坐标轴分为x轴和y轴,x轴是类目轴,y轴是系列轴。
X轴配置项分为轴线属性、轴名称、标签文字、分割线、更多。
轴线属性主要设置x轴轴线的样式。

示轴:是否显示x轴。
轴线显示:是否显示x轴轴线。
轴线颜色:x轴轴线颜色。
最小刻度:x轴上刻度值。
最小值类型:控制x轴起始点的值。
最大值类型:控制x轴上最大点的值。
轴线宽度:轴线的线宽。
轴线类型:轴线的类型,有实线,虚线、点线。
模糊距离:即轴线阴影的大小。
阴影颜色:轴线阴影的颜色。
X偏移:轴线阴影的水平偏移值。
Y偏移:轴线阴影的垂直偏移值
坐标轴---X轴---轴名称

自定义轴名称:自定义轴的名称
轴名称位置:名称显示的位置,可选起点、居中、末端
文字颜色:名称的颜色
字体样式:名称的风格,可选正常、斜体、倾斜
字体粗细:名称的组粗
字号:名称的大小
文字水平对齐:名称水平对齐方式,可选左对齐,居中、右对齐。
文字垂直对齐:名称的垂直对齐方式,可选上对齐、居中、下对齐
坐标轴---X轴---标签文字

外边距:图表内容距离x轴的边距。
旋转角度:x轴标签文字的旋转角度。
标签颜色:x轴标签颜色。
标签后缀:可以在x轴标签的后面添加后缀。
标签换行:x轴标签文字是否换行。
换行字数:一行文字超过多少个字就可以换行。
最大行数:允许换行的最大行数,超过该行数则出现省略号。
标签间隔:x轴标签之间的间隔。
字号(px):x轴标签字体大小。
坐标轴---X轴---分割线
分割线配置可以参考刻度生成垂直于x轴的参考线,以达到分割的效果
显示:是否显示分割线。
线类型:分割线类型,可选项有实线、线虚线、点虚线。
线颜色:分割线颜色
线宽:分割线线宽
坐标轴---X轴---更多
更多配置项包括一些不常用的属性,如标签单位、标签偏移量等。
自定义单位:x轴标签的单位。
位置偏移:x轴标签偏移量。
分割段:分割线的数量。
显示纹理:分割线之间是否显示纹理。
奇列纹理:奇数分割线内的纹理颜色。
偶列纹理:偶数分割线内的纹理颜色。
坐标轴---Y轴
Y轴配置项主要设置系列轴的属性。
主要分为轴线属性、标签文字、分割线,以下是具体介绍
坐标轴---Y轴---轴线属性

反向轴:y轴刻度大小将会倒序。
显示轴:是否显示y轴。
轴线显示:是否显示轴线。
轴线颜色:轴线的颜色。
最小刻度:轴上刻度值。
最小值类型:控制轴起始点的值。
最大值类型:控制轴上最大点的值。
轴线宽度:轴线的线宽。
轴线类型:轴线的类型,有实线,虚线、点线。
模糊距离:轴线的阴影大小。
阴影颜色:轴线阴影的颜色。
X偏移:轴线阴影的水平偏移值。
Y偏移:轴线阴影的垂直偏移值
左右留白:设置y轴上起始点是否从零开始,轴线左右是否要留白展示
坐标轴---Y轴---轴名称

自定义轴名称:自定义轴的名称
轴名称位置:名称显示的位置,可选起点、居中、末端
文字颜色:名称的颜色
字体样式:名称的风格,可选正常、斜体、倾斜
字体粗细:名称的组粗
字号:名称的大小
文字水平对齐:名称水平对齐方式,可选左对齐,居中、右对齐。
文字垂直对齐:名称的垂直对齐方式,可选上对齐、居中、下对齐
坐标轴---Y轴---轴标签文字
轴标签文字可设置y轴标签的样式

外边距:图表内容距离y轴的边距。
旋转角度:y轴标签文字的旋转角度。
标签颜色:y轴标签颜色。
标签后缀:可以在y轴标签的后面添加后缀。
标签换行:y轴标签文字是否换行。
换行字数:一行文字超过多少个字就可以换行。
最大行数:允许换行的最大行数,超过该行数则出现省略号。
标签间隔:y轴标签之间的间隔。
字号(px):y轴标签字体大小。
坐标轴---Y轴---分割线
分割线配置可以参考刻度生成垂直于x轴的参考线,以达到分割的效果
显示:是否显示分割线。
线类型:分割线类型,可选项有实线、线虚线、点虚线。
线颜色:分割线颜色
线宽:分割线线宽
# 图例
图例是图表中对内容区元素的注释、用不同形状、颜色、文字等来标示不同数据列,通过点击对应数据列的标记,可以显示或隐藏该数据列。图例虽然不是图表中的主要信息、却是了解图表信息的钥匙。
图例配置项主要包括图例图标、图例文字样式、图例位置、更多。

显示隐藏:是否显示图例。
图例---图例图标
图标形状:图标的形状,有圆形、矩形、三角形等可选项。
图标宽度:图标的宽度。
图标高度:图标的高度
图例---图例文字样式
文字大小:图例标签字体大小。
字体颜色:图例标签的文字颜色。
图例---图例位置
自定义定位:自定义选择定位方式。勾选,不再有水平和垂直定位
距上、距下、距左、距右详细设置
水平定位:可选左、中、右对齐。
垂直定位:可选左、中、右对齐。
图例---更多
图例可点击:点击图例是否隐藏对应系列。
对齐方式:有水平和垂直。
超出滚动:内容超出是选择滚动还是换行。
图例间隔:图例的间隔。
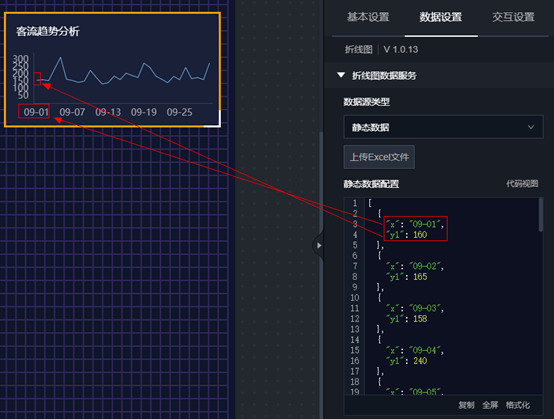
# 数据
配置数据的操作详见组件数据配置章节。

上图中的示例JSON代码如下(部分已省略)。
[
{
"x": "09-01",
"y1": 160
},
{
"x": "09-02",
"y1": 165
},
{
"x": "09-03",
"y1": 158
},
…… …
]
| 字段名称 | 字段作用 | 类型 |
|---|---|---|
| x | 组件的类目,即x轴的值。 | String |
| y1,y2,y3… | 根据服务数据,可以出现多个系列。y1则表示系列1折线的值,即系列1对应y轴的值。y2则表示系列2折线的值,即系列2对应y轴的值…… | Number |
| … | … | … |
# 基础条形图
基础条形图是横向柱状图的一种,支持自定义x轴区间、多系列数据配置的数据展示,可以在较小的可视化应用空间内,智能地展示多维的数据差异。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省。与折柱图类似。
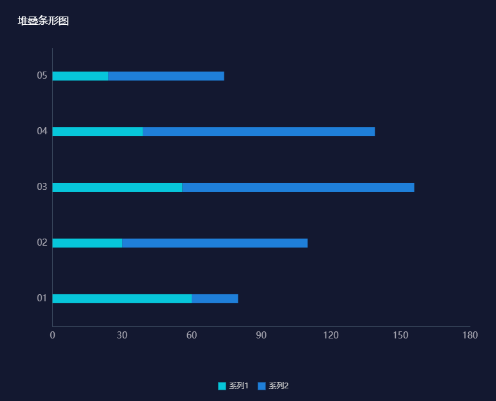
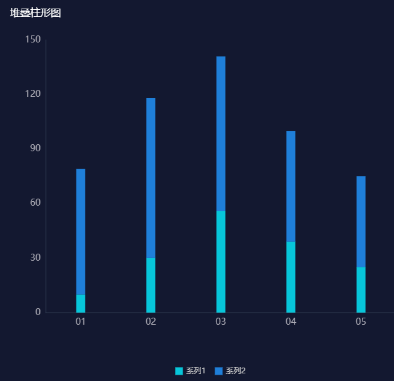
# 堆叠条形图
堆叠条形图是组件中柱状图的一种,支持自定义x轴区间、多系列数据配置以及堆叠式的数据展示,可以在较小的可视化应用空间内,智能地展示多维的数据差异。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省。具体介绍可参考折柱图。

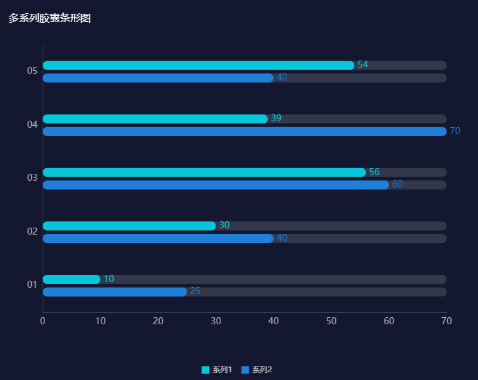
# 多系列胶囊条形图
多系列胶囊条形图将各系列以胶囊形状显示在视图中,同时也支持堆叠式的数据展示。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省。具体介绍可参考折柱图。

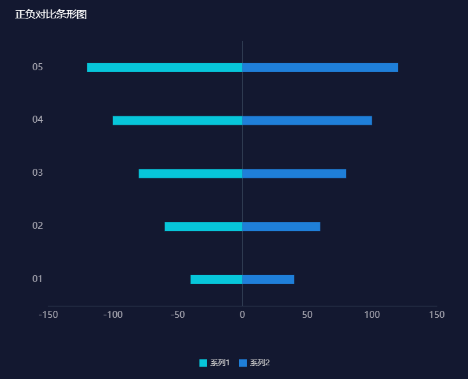
# 正负对比条形图
正负对比条形图除了展示数据,更能以正负的方式清晰地对比数据间差异。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省,具体介绍可参考折柱图。

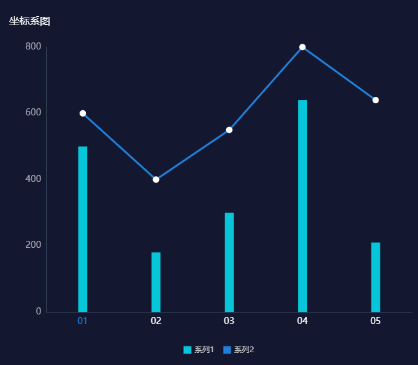
# 坐标系图表
坐标系图表默认同时将数据展示成柱形和曲线两种形式,更方便用户对比数据。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省,具体介绍可参考折柱图。

# 基础柱形图
基础柱形图是最基本的图表类展示数据的方式,直接将数字转换成图表的形式。可以在较小的可视化应用空间内,智能地展示多维的数据差异。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省,具体介绍可参考折柱图。
# 堆叠柱形图
堆叠柱形图与基础柱形图的区别在于,可将多个系列的数据一起展示,它的配置属性包括标题、图表、系列、坐标轴、图例、缺省,具体介绍可参考折柱图。

# 多系列堆叠柱形图
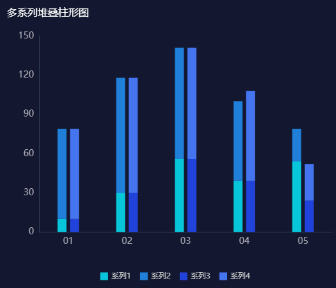
多系列堆叠柱形图不仅可以堆叠显示,而且可以在同一个x轴标签上并行显示多个系列,它的配置属性包括标题、图表、系列、坐标轴、图例、缺省,具体介绍可参考折柱图。

# 区间范围柱形图
区间范围柱形图与基础柱形图的区别就是,它在y轴的数据展示可以不从0开始,其他配置项具体介绍可参考折柱图。
# 堆叠瀑布图
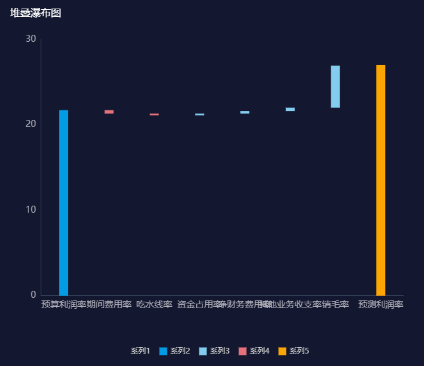
堆叠瀑布图因为形似瀑布流水而取其名。它具有自上而下的流畅效果,可在普通瀑布图基础上堆叠显示。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省,具体介绍可参考折柱图。

# 曲线图
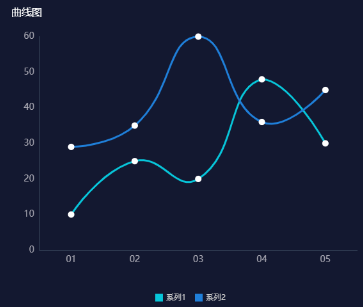
曲线图,一个类目只对应一个值,主要通过多系列数据配置的方式,展示同一类目下不同数据的变化,能够以折线和区域相结合的方式,智能地展示多维的数据变化趋势。它与折线图的差别就是可以同时显示多个系列数据,它的配置属性包括标题、图表、系列、坐标轴、图例、缺省,具体介绍可参考折线图。

# 堆叠区域折线图
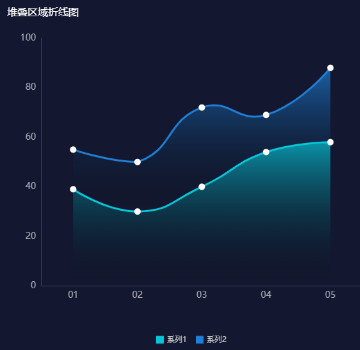
堆叠区域折线图功能与曲线图类似,差别就是它可以把线条包括的区域显示出来。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省,具体介绍可参考折线图。

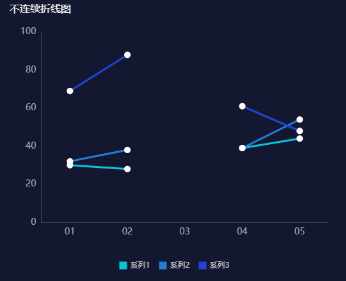
# 不连续折线图
与折线图的区别就是可以不连续,其他功能和配置项类似。

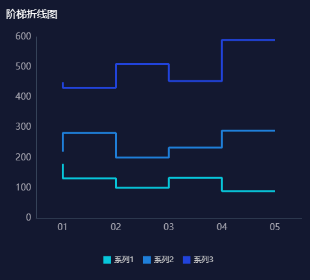
# 阶梯折线图
阶梯折线图为折线图的一种类型。与折线图不同的是,阶梯折线图像阶梯一样,是使用间歇型跳跃的方式显示一种无规律数据的变化,用于显示某变量随时间的变化模式是上升还是下降。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省,具体介绍可参考折线图。

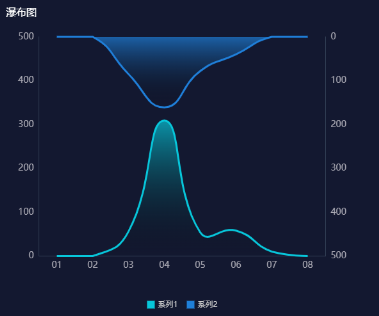
# 瀑布图
瀑布图采用绝对值与相对值结合的方式,表达多个特定数值之间的数量变化关系。瀑布图通过巧妙的设置,使图表中数据的排列形状(称为浮动列)看似瀑布悬空,从而反映数据在不同时期或受不同因素影响的程度及结果,还可以直观反映出数据的增减变化,在工作表中非常实用。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省,具体介绍可参考折线图。

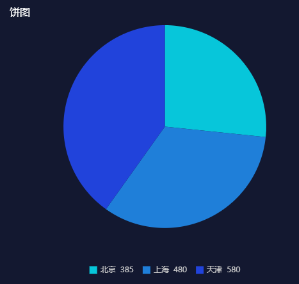
# 饼图
饼图用于分析数据的简单占比,您可以通过饼图很直观的看到每一个部分在整体中所占的比例。它的配置属性包括标题、图表、系列、图例、缺省。其中标题、图例、缺省可参考折线图配置。

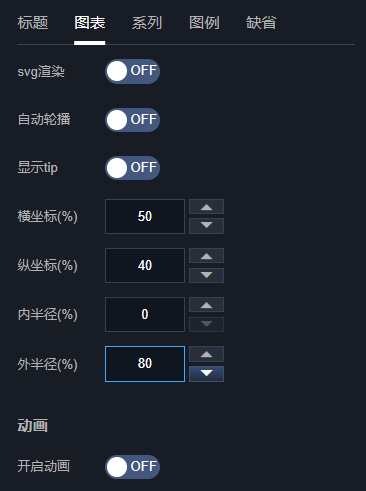
# 图表
图表项可调整内外半径、动画等配置,具体如下。

svg渲染:是否以svg形式渲染图形。
自动轮播:是否自动高亮显示各个部分。
显示tip:显示hover提示内容。
横坐标:视图位于页面的横坐标位置。
纵坐标:视图位于页面的纵坐标位置。
内半径定:视图内径。
外半径:视图外径
# 系列
边框颜色:用来设置各部分之间分隔线的颜色。
边框宽度:用来设置各部分之间分隔线的宽度。
自定义配色:设置各个部分的颜色。
标签:是否显示各部分标签。
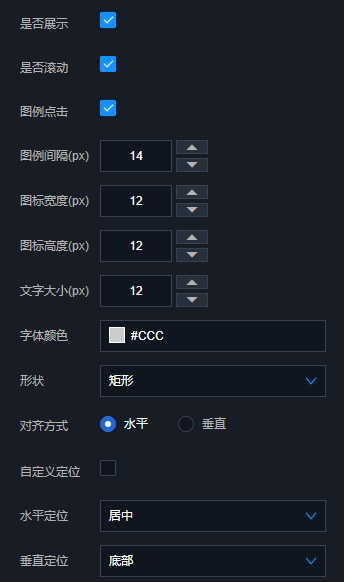
# 图例
 、
、
是否展示:显示图例。
是否滚动:是否移动图例。
图例点击:点击图例是否隐藏对应系列。
图例间隔:图例的间隔。
图标宽度:图例图标之间的宽度。
图标高度:图例图标之间的高度。
文字大小:字体大小。
字体颜色:文字颜色。
形状:图例形状。
对齐方式:有水平和垂直。
自定义定位:自定义选择定位方式。
水平定位:可选左、中、右对齐。
垂直定位:可选左、中、右对齐。
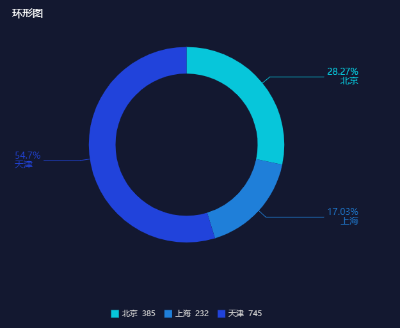
# 环形图
环形图,又称为甜甜圈图,其本质是饼图将中间区域挖空,环形图中间有一个圆形空白,一个环表示一个数据集,数据集中的每一个数据变量都由一段环带表示。
它的配置属性包括标题、图表、系列、坐标轴、图例、缺省。具体配置项请参考饼图

# 轮播环形图
轮播环形图是饼图的一种,与其他类别的环形图相比,轮播环形图支持以轮播的方式展示各类别的占比或数值,支持自定义展示百分比值或实际数值,能够更加形象智地在可视化屏幕中展示数据的占比或变化情况。具体配置项请参考饼图。

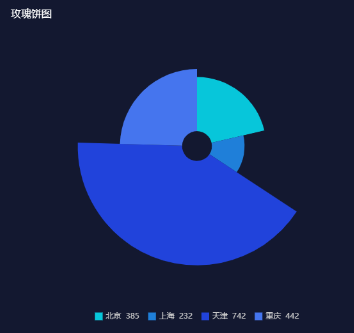
# 玫瑰饼图
玫瑰图相比普通饼图视觉上做出了优化,不仅有了普通的占比,而且可以从占比的扇图的大小看出数据的大小,表现能力更强,形状像玫瑰一样,它的配置属性包括标题、图表、系列、坐标轴、图例、缺省。具体配置项请参考饼图。

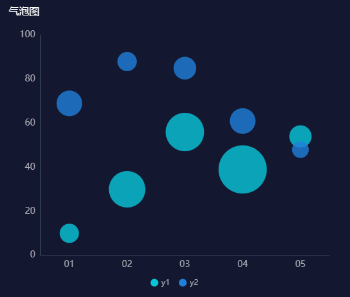
# 气泡图
气泡图是一种多变量图表,是散点图的变体,也可以认为是散点图和百分比区域图的组合,它的配置属性包括标题、图表、系列、坐标轴、图例、缺省。下面介绍它的系列配置项,其他配置项请参考饼图。

# 系列

气泡比例:比例越大,气泡越小。
系列名称:系列的名称。
显示层级:层级越大,越先显示。
气泡形状:支持圆形、矩形等。
渐变开关:设置气泡渐变颜色
展示标签:设置每个气泡的标签文字。
# 散点图
散点图是指在数理统计回归分析中,数据点在直角坐标系平面上的分布图,散点图表示因变量随自变量而变化的大致趋势。它的配置属性包括标题、图表、系列、坐标轴、图例、缺省。它的配置项参考气泡图。
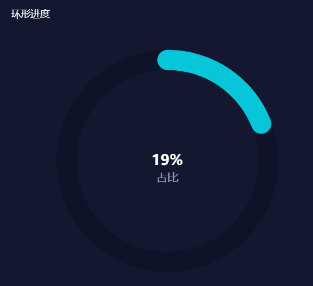
# 环形进度
环形进度可以直观地展现出某个指标的进展,它的配置属性包括标题、图表、环形图、缺省。它的环形图配置项如下。

# 环形图配置项

高亮颜色:高亮部分的颜色。
底色:非高亮部分的颜色。
数值字号:数字大小。
百分比显示:数字的显示格式,如整数、保留一位小数等。
数值颜色:数字颜色
标题字号:文字大小。
标题颜色:文字颜色。
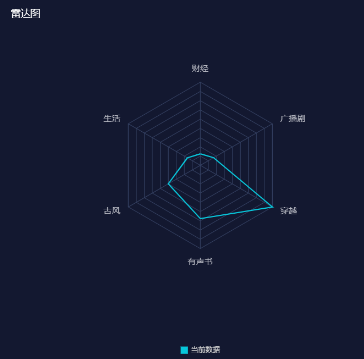
# 雷达图
雷达图是以从同一点开始的轴上表示的三个或更多个定量变量的二维图表的形式显示多变量数据的图形方法。轴的相对位置和角度通常是无信息的。它的配置属性包括标题、图表、雷达图、缺省。它的雷达图配置项如下,其他配置项参考饼图。

雷达图配置项

区域边框:雷达区域边框的颜色。
渐变开关:设置雷达区域颜色的渐变效果。
区域颜色:雷达区域的颜色。
区域线宽:雷达区域的线框。
文字颜色:文字的颜色
背景边框:整个雷达图的线颜色。
分割边框:分割线的颜色。
分割段:分割的密集程度,即有多少个圈。
个性化边框:设置每一个圈的颜色。
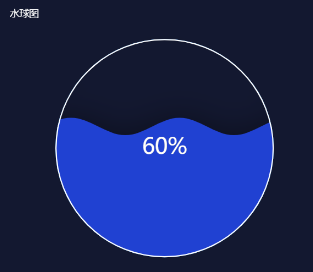
# 水球图
水球图可用来优雅、动态地的展示百分比数据。它的配置项包括标题、水球图、自定义颜色、缺省。

# 仪表盘
仪表盘可以将数据以表盘的形式展示,更清楚的看到数据之间的差距。它的配置项有标题、仪表盘、缺省。

# 多环形指标
多环形指标以环形显示数据,各环形之间可进行明显对比,它的配置有标题,数据指标、文字指标、缺省。

# 漏斗图
漏斗图用梯形面积表示某个环节与上一个环节之间的差异。漏斗图从上到下,有逻辑上的顺序关系,表现了随着业务流程的推进,业务目标完成的情况。它的配置项有标题、图表、系列、图例、缺省。

# 矩形树图
矩形树图也叫矩形式树状结构图,它采用多组面积不等的矩形嵌套而成。在一张图中,所有矩形的面积之和代表了总体数据。各个小矩形的面积表示每个子项的占比,矩形面积越大,表示子数据在整体中的占比越大。它的配置项有全局样式、节点路径、多层配置。

# 桑基图
桑基图,即桑基能量分流图,也叫桑基能量平衡图。它是一种特定类型的流程图,右图中延伸的分支的宽度对应数据流量的大小,通常用于可视化能源或成本转移,它的配置项有标题、图表、系列、缺省。

# UI配置
通用配置、标题配置和颜色选择器的使用详见配置项说明文档。
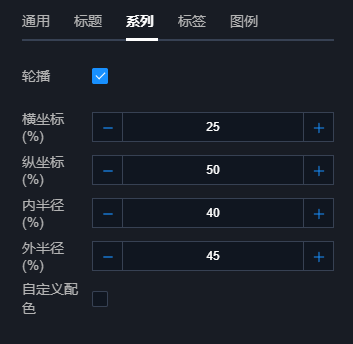
# 系列
环形图的基本属性样式。
 轮播:选中时,环形图动态展示每一占比数据,不选中则静态展示。
轮播:选中时,环形图动态展示每一占比数据,不选中则静态展示。
横坐标:环形图相对左上角标题距离,页面左边界的百分比距离。
纵坐标:环形图相对左上角标题距离,页面上边界的百分比距离。
内半径:环形图的内半径百分比配置,范围0~100。
外半径:环形图的内半径百分比配置,范围0~100。
自定义配色:选中时,可依次配置环形图系列每一占比的具体颜色。不勾选,系列每一占比则根据主题自适应。
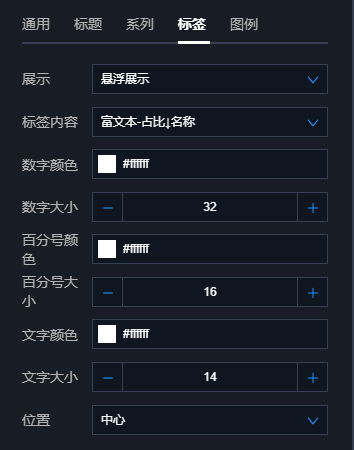
标签

展示标签:提供不展示/默认展示/悬浮展示选项。默认悬浮展示。
标签内容:标签内容格式选项配置,提供名称、数值、占比、换行展示,多种组合选项配置标签内容,可根据实际情况选择。
数字颜色:标签内对于数字颜色的配置。
数字大小:标签内对于数字大小的配置,范围12~50。
百分号颜色:标签内对于百分号颜色的配置。
百分号大小:标签内对于百分号大小的配置。
文字颜色:标签内对于文字颜色的配置。
文字大小:标签内对于文字大小的配置,范围12~50。
**位置:**标签内容的展示位置,提供外面/内部/中心选项,默认中心。
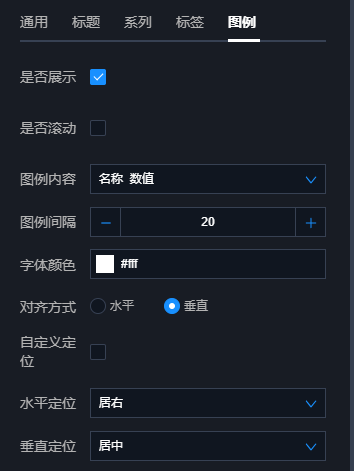
# 图例

是否展示:选中时展示图例,默认选中。
是否滚动:选中时图例支持滚动,出现滚动按钮。默认不选中。
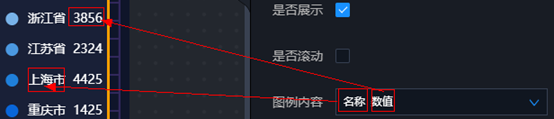
图例内容:图例内容格式选项配置,提供名称、数值、占比,多种组合选项配置标签内容,例如名称 数值展示,可根据实际情况选择。

图例间隔:图例与图例之间的距离,图例水平对齐时,则为图例间水平距离的控制;图例垂直对齐时,则为图例间垂直距离的控制;图例间隔过长,也会出现滚动按钮。
字体颜色:图例的字体颜色设置。
对齐方式:提供水平、垂直选项,控制图例对齐方式。
自定义定位:选中状态下,可自定义配置图例距组件左和上边界的距离,单位为百分比;不选中时,可快速配置水平和垂直位置。
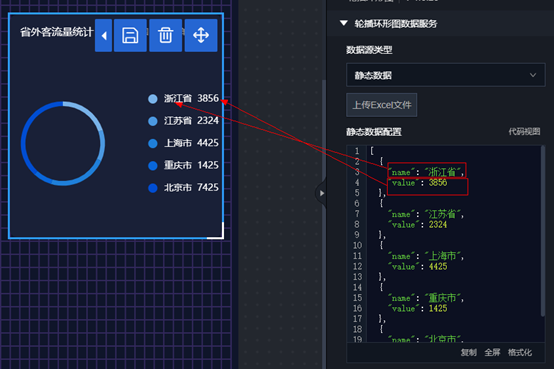
# 数据
配置数据的操作详见组件数据配置章节。

上图中的示例JSON代码如下(部分已省略)。
[
{
"name": "浙江省",
"value": 3856
},
{
"name": "江苏省",
"value": 2324
},
{
"name": "上海市",
"value": 4425
},
{
"name": "重庆市",
"value": 1425
},
{
"name": "北京市",
"value": 7425
}
]
| 字段名称 | 字段作用 | 类型 |
|---|---|---|
| name | 区分不同类别,与类别中的类别名对应。 | String |
| value | 指标数值。 | Number |
| … | … | … |
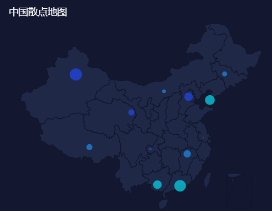
# 中国散点地图
中国散点地图是中国地图的一种,采用离散的圆点描述指定地理位置的数据。

# UI配置
通用配置和颜色选择器的使用详见配置项说明文档。
# 地图
包括全局、标签、边线、高亮四个子配置项。

**全局:**可以对地图进行全局性的配置。
**缩放:**地图渲染时默认的缩放级别。
**中心经度:**地图中心的经度。取从0到180的值。
**中心纬度:**地图中心的纬度。取从0到90的值。
**地图事件:**可以设置鼠标在地图上的交互事件。有“不开启”、“滚动缩放”、“水平拖拽”与“缩放与拖拽”四个选项。“不开启”表示地图与鼠标没有交互;“滚动缩放”表示滚动鼠标可以对地图进行缩放;“水平拖拽”表示鼠标可以拖拽地图进行挪动;“缩放与拖拽”表示鼠标可对地图进行拖拽挪动与滚动缩放。
**底色:**地图区域的颜色,使用方式详见颜色选择器说明。
**标签:**可以对地图的标签进行配置。
**展示:**是否展示地图的标签(即非高亮状态下各省份的名称)。勾选时则“高亮”中的“展示标签”项不显示。
**字体颜色:**标签的字体颜色。
**字号(px):**标签的字体大小,单位为“px”。
**标签:**可以对地图中各省份交界线进行配置。
**颜色:**边线线条的颜色。
**粗细:**边线线条的宽度,单位为“px”。
**类型:**边线线条的展示类型,有“实线”、“虚线”和“圆点”三个选项。
**高亮:**可以对鼠标在地图区域滑动时的高亮效果进行配置。
**展示标签:**高亮时是否展示标签文字。如果“标签”中的“展示”项为勾选状态,则此项不显示。
**标签颜色:**高亮时标签文字的颜色。
**字号(px):**高亮时标签文字的字体大小,单位为“px”。
# 系列
可以对单个系列的散点进行配置。
 名称:散点所在系列的名称,可进行自定义配置。
名称:散点所在系列的名称,可进行自定义配置。
展示标签:是否展示散点的标签文字。
标签位置:散点标签文字的展示位置。以散点为中心,分为“顶部”“左边”“右边”与“底部”四个选项。
标签颜色:散点标签文字的字体颜色。
标签大小:散点标签文字的字体大小。
层级:当不同系列散点出现重叠时,决定展示顺序。取值越大,则该系列的散点展示优先度越高。
大小系数:决定该系列散点的大小。
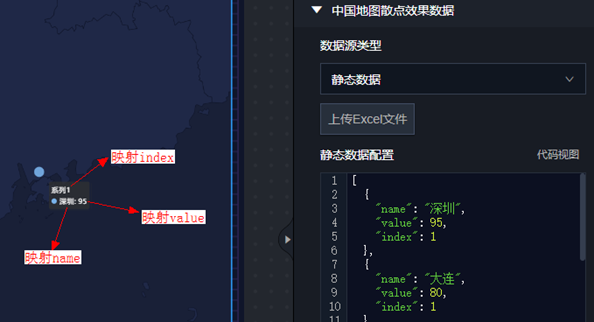
# 数据
配置数据的操作详见组件数据配置章节。

上图中的示例JSON代码如下(部分已省略)。
[
{
"name": "深圳",
"value": 95,
"index": 1
},
{
"name": "大连",
"value": 80,
"index": 1
},
{
"name": "南宁",
"value": 70,
"index": 1
},
{
"name": "南昌",
"value": 60,
"index": 2
},
…
]
| 字段名称 | 字段作用 | 类型 |
|---|---|---|
| name | 城市名称。 | String |
| value | 散点的值,配合“大小系数”决定散点的大小。 | Number |
| index | 对应系列数值,当不传index时,只展示一个系列。 | Number,String |
# 中国迁徙地图
中国迁徙地图是中国地图的一种,使用迁徙线来展示数据在不同地理位置之间的流通情况。

# UI配置
通用配置和颜色选择器的使用详见配置项说明文档。
# 地图
详见中国散点地图UI配置中“地图”的配置说明。
# 系列
包括动效、耀斑、飞线三个配置项。

动效:耀斑迁徙动效的设置。
开启:耀斑迁徙动效的开关配置,关闭后“耀斑”的配置无效果。
持续时长:耀斑从起点迁徙至终点的效果时长,单位为“秒”。
尾迹长度:耀斑迁徙时尾迹的长度,取从0到1的值,数值越大,尾迹越长。
耀斑:耀斑的设置,迁徙效果中顶端圈中部分即为耀斑。
类型:可以设置耀斑展示出来的形状。
大小:可以设置耀斑的大小。
颜色:可以设置耀斑展示的颜色。
飞线:飞线即连接起点与终点、用于静态展示迁徙路线的曲线。
颜色:配置线条的颜色。
粗细:配置线条的宽度。
曲度:配置线条的曲率,取从0到1的值。值为0时飞线渲染成一段直线,取值越大,则线条越弯曲。
透明度: 配置线条的透明度,取从0到1的值。值为0时飞线隐藏,取值越大,则线条颜色越明朗。
类型:配置线条的展示效果,有“实线”“虚线”与“圆点”三种效果可选。
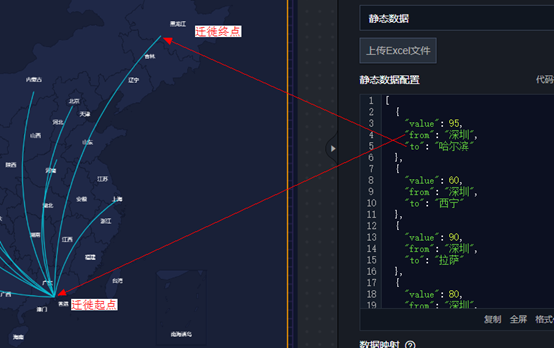
起点图标:配置迁徙起点的展示形状。
终点图标:配置迁徙终点的展示形状。
# 数据
配置数据的操作详见组件数据配置章节。

上图中的示例JSON代码如下(部分已省略)。
[
{
"from": "深圳",
"to": "哈尔滨"
},
{
"value": 60,
"from": "深圳",
"to": "西宁"
},
{
"value": 90,
"from": "深圳",
"to": "拉萨"
},
…
]
| 字段名称 | 字段作用 | 类型 |
|---|---|---|
| from | 迁徙起点城市名称。 | String |
| to | 迁徙终点城市名称。 | String |
| value | 散点的值,配合“大小系数”决定散点的大小。 | Number |
# 视频播放器
视频播放器是媒体组件的一种,支持自定义视频的URL地址和类型,能够在可视化应用中添加视频播放器来播放您的视频,同时视频会按照原始比例进行展示。基于Video组件封装,视频类型支持mp4、WebM、Ogg格式。
# 配置
| 名称 | 描述 |
|---|---|
| 控制条 | 鼠标或者手势在播放区域是否显示控制条。 |
| 视频来源 | 播放视频的在线url。 |
| 静音播放 | 打开开关,视频静音播放。 |
| 自动播放 | 打开开关,组件预览时不用点击自动播放。 |
| 循环播放 | 打开开关,播放器内视频循环播放;关闭开关,视频只播放一次。 |
# 常见问题
Q:添加Url地址后不能播放?
A:需要选择的视频尽量是同一域名的,或者支持跨域的视频。
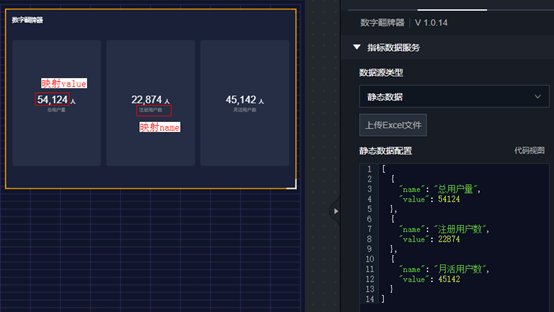
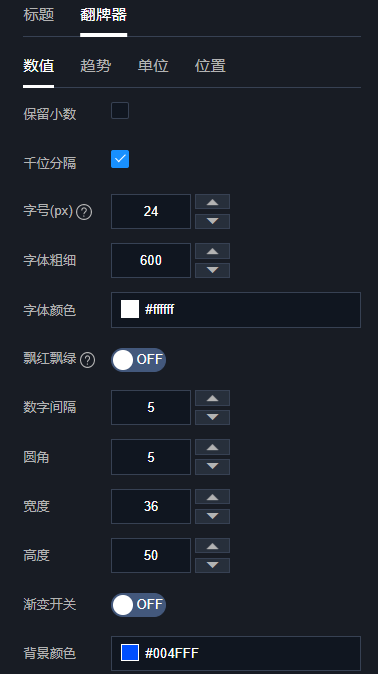
# 数字翻牌器
数字翻牌器可以展示核心的指标数据,支持配置指标数据的跳动效果。

# UI配置
通用配置和标题配置的使用详见配置项说明文档。
# 指标
包括公共、数字、单位、列项四个子配置项。

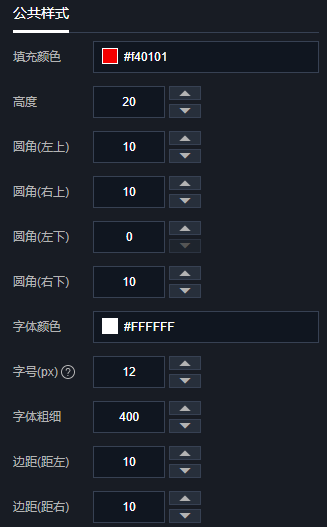
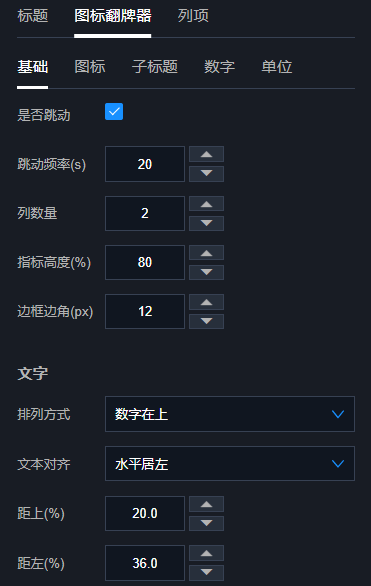
**公共:**可以对指标项进行全局配置。
**是否跳动:**数字跳动效果的开关。
**跳动频率:**数字跳动效果的持续时长,单位为“秒”。
**列数量:**配置一行可展示的指标项最大数量。
**指标高度:**设置指标项的高度,以组件容器的高度为基准采用百分比作为取值。
**边框圆角:**设置指标项的圆角展示效果。
**数字:**可以对指标的数字进行全局设置。
**字号同步:**字号自适应当前屏幕比例。
**字号:**设置指标中数字部分的字体大小。
**字体粗细:**设置指标中数字部分的字体粗细。

**单位:**可以对前标单位与后标单位文字进行配置。
**字号同步:**设置字号自适应当前屏幕比例。
**文本内容:**设置单位的文本内容,可以进行国际化配置。
**字号(px):**设置单位文本的字体大小。
**字体颜色:**设置单位文本的字体颜色。
**字体粗细:**设置单位文本的字体粗细。

**背景:**设置单个指标项的背景颜色。如果取值为transparent,则默认跟随当前主题色。
**数字颜色:**设置单个指标项中数字部分的字体颜色。如果取值为transparent,则默认跟随当前主题色。
**对齐方式:**设置单个指标项中指标文本在水平对齐方式。有“居左”“居中”与“居右”三个选项。
**排列方式:**设置单个指标项中单位与标题文本在垂直方向上的展示方式。有“数字在上”与“标题在上”两个选项。
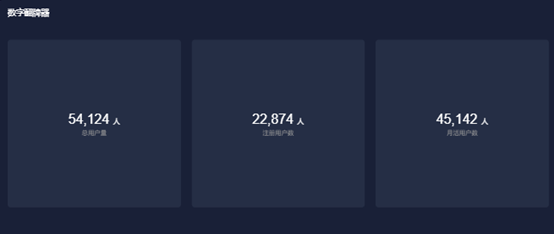
# 数据
配置数据的操作详见组件数据配置章节。

上图中的示例JSON代码如下(部分已省略)。
[
{
"name": "总用户量",
"value": 54124
},
{
"name": "注册用户数",
"value": 22874
},
{
"name": "月活用户数",
"value": 45142
}
]
| 字段名称 | 字段作用 | 类型 |
|---|---|---|
| name | 指标名称,也是单个指标项的标题文本。 | String |
| value | 指标数值,也是单个指标项的数字部分。 | Number,String |
# 表格类
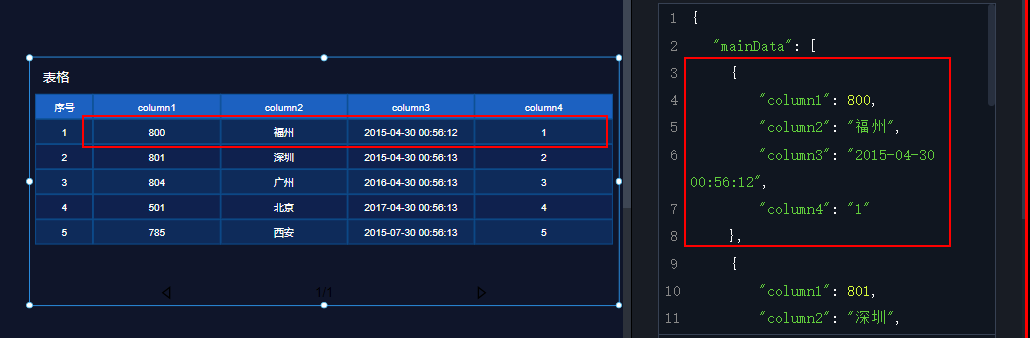
# 表格
表格,是最常见的数据展示工具,可以直观展示各个维度下的数据,适应于对数字比较敏感的人群

# UI配置
通用配置和颜色选择器的使用详见配置项说明文档。
表格组件用于展示服务返回的数据,能够将数据信息以表格的形式清晰地展示在可视化大屏上,它可以对行和列分别配置样式,也可以按行或按列设置条件,还具有前端分页、导出数据的功能。它的配置项有标题、表格、行、列、导出、缺省,下面主要介绍表格、行、列、导出中的配置项,其他配置项如标题、缺省是通用配置,
表格-分页
该表格组件只支持前端分页功能,即初始时就获取所有数据,然后翻页时不再请求服务。
开启分页:是否开启分页功能
每页条数:分页时每页展示的数据条数
箭头颜色:分页器中左右翻页箭头的颜色。
字体颜色:分页器字体的颜色
表格---位置与大小
位置与大小主要设置组件中的图形距离四个方向的边距,单位为百分比。
上下左右位置按照比例调整
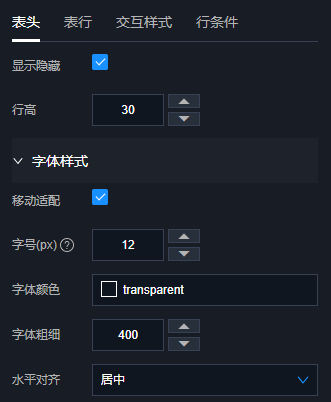
行--表头

可对表头进行配置,如调整表头的显隐、行高、字体大小、颜色等。
显示隐藏:是否展示表头。
行高:表头行高。
移动适配:字体大小自适应当前屏幕比例,单位为rem
字号:字体大小,单位为px。
字体颜色:表头字体颜色
字体粗细:组表头字体加粗程度。
水平对齐:表头文字对齐方式,下拉项有左对齐、居中 、右对齐

表头-背景样式:
背景颜色:单元格的背景颜色
背景渐变:可设置单元格的背景颜色渐变。
表头-边框样式:
左右边框宽度:单元格左边和右边的边框宽度
上边框宽度:单元格上边的边框宽度。
下边框宽度:单元格下边的边框宽度。
边框颜色:单元格边框的颜色。
边框类型:单元格边框的类型,下拉项有实线、虚线、圆点。
表头-排序图标样式:
尺寸:排序图标的大小
颜色:排序图标的颜色
上边距:排序图标距离上方的距离
右边距:排序图标距离右边的距离
可对表行进行配置,如调整表行的显隐、行高、字体大小、颜色等。

行高:表行行高。
移动适配:字体大小自适应当前屏幕比例,单位为rem
字号:字体大小,单位为px。
文字颜色:表行字体颜色
字体粗细:表行字体加粗程度。
水平对齐:表行文字对齐方式,下拉项有左对齐、居中 、右对齐
文字换行:开启后,单元格文字超长将会换行显示,关闭则会以省略号的形式展现

表行-背景样式:
背景颜色:单元格的背景颜色
背景渐变:可设置单元格的背景颜色渐变。
表行-边框样式:
左右边框宽度:单元格左边和右边的边框宽度
上边框宽度:单元格上边的边框宽度。
下边框宽度:单元格下边的边框宽度。
边框颜色:单元格边框的颜色。
边框类型:单元格边框的类型,下拉项有实线、虚线、圆点。
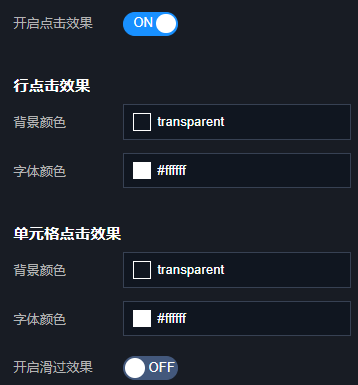
交互样式

开启点击效果:是否开启表格的点击效果
行点击效果
背景颜色:当点击某一行时,可设置该行的背景颜色。
字体颜色:当点击某一行时,可设置该行的字体颜色。
单元格点击效果
背景颜色:当点击某一单元格时,可设置该单元格的背景颜色。
字体颜色:当点击某一单元格时,可设置该单元格的字体颜色。
单元格点击效果优先于行点击效果

开启滑过效果:是否开启表格的滑过效果
行滑过效果
背景颜色:当滑过某一行时,可设置该行的背景颜色。
字体颜色:当滑过某一行时,可设置该行的字体颜色。
单元格滑过效果
背景颜色:当滑过某一单元格时,可设置该单元格的背景颜色。
字体颜色:当滑过某一单元格时,可设置该单元格的字体颜色。
单元格滑过效果优先于行滑过效果
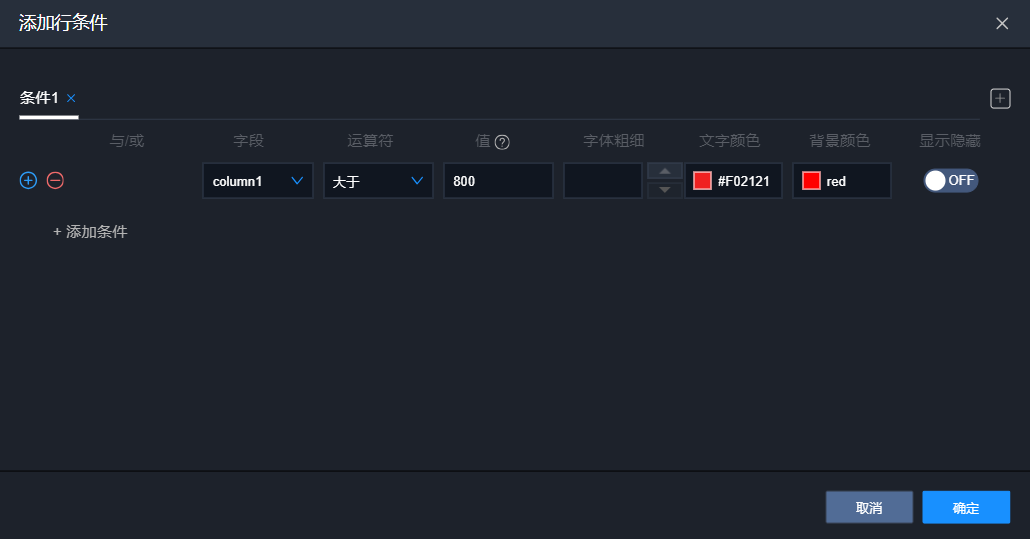
行-行条件


该配置项是表示当column1大于800时,该行的字体颜色就会变成#F02121,背景颜色就会变成red,效果如图指示
行条件还可以设置字体粗细,并控制该行是否隐藏。
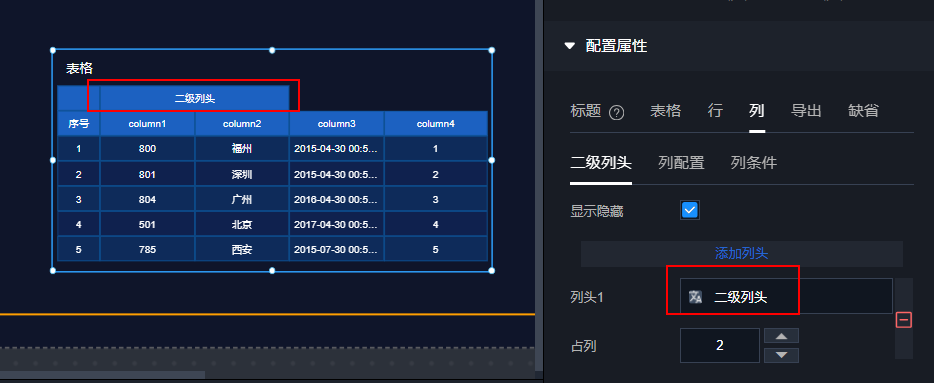
列-二级列头

可以另起一行将两个列头合并,类似于合并单元格,但目前只支持左右合并单元格。
列头:合并之后的单元格的名称。
占列数:合并多少列为一个单元格
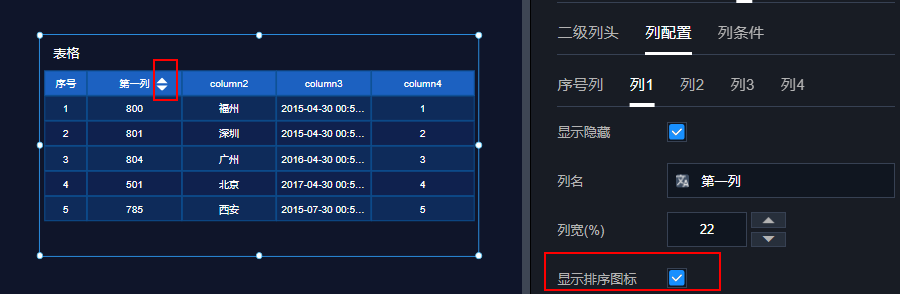
列-列配置
列的基本配置,包括列的样式、按列排序、修改列名等


列-条件

可配置列数据的条件,满足条件的单元格可以来调整相应的样式。
字段:选择需要添加条件的列的字段,比如column1
条件:可选项有大于、小于、等于、大于等于、不等于。
值:用来比较的值。
效果类型:满足条件的列的单元格会出现的样式类型,下拉项有文字、链接、弹窗、图片、进度条。
字号:可设置满足条件的文字的大小。
字体颜色:可设置满足条件的文字的颜色
字体粗细:可设置满足条件的文字的粗细
斜体:可设置满足条件的文字是否开启斜体。
下划线:可设置满足条件的文字是否开启下划线
背景色:可设置满足条件的单元格的背景色
边框颜色:可设置满足条件的单元格的边框颜色
如下所示,表示column1这一列的单元格的值大于等于800时,文字颜色就会变成#C41111,字体粗细变成400
导出
开启后表格右上角会出现一个导出按钮,点击后可以导出表格数据到excel或其他文档中。导出按钮位置可调整按钮在页面中的位置。
显示隐藏:是否显示导出按钮
导出文件属性
导出方式:可选项有可视页导出、全量导出(导出请求到的所有数据)
可视页导出:只导出当前页数据
全量导出: 前端分页模式下,导出所有页数据
文件名称:导出的文件名称。
变量名后缀:可输入全局变量的名称,该变量的值会拼接到导出的文件名称上
文件类型:导出的文件类型,目前只支持xlsx和html。
按钮文本:该按钮显示的文字
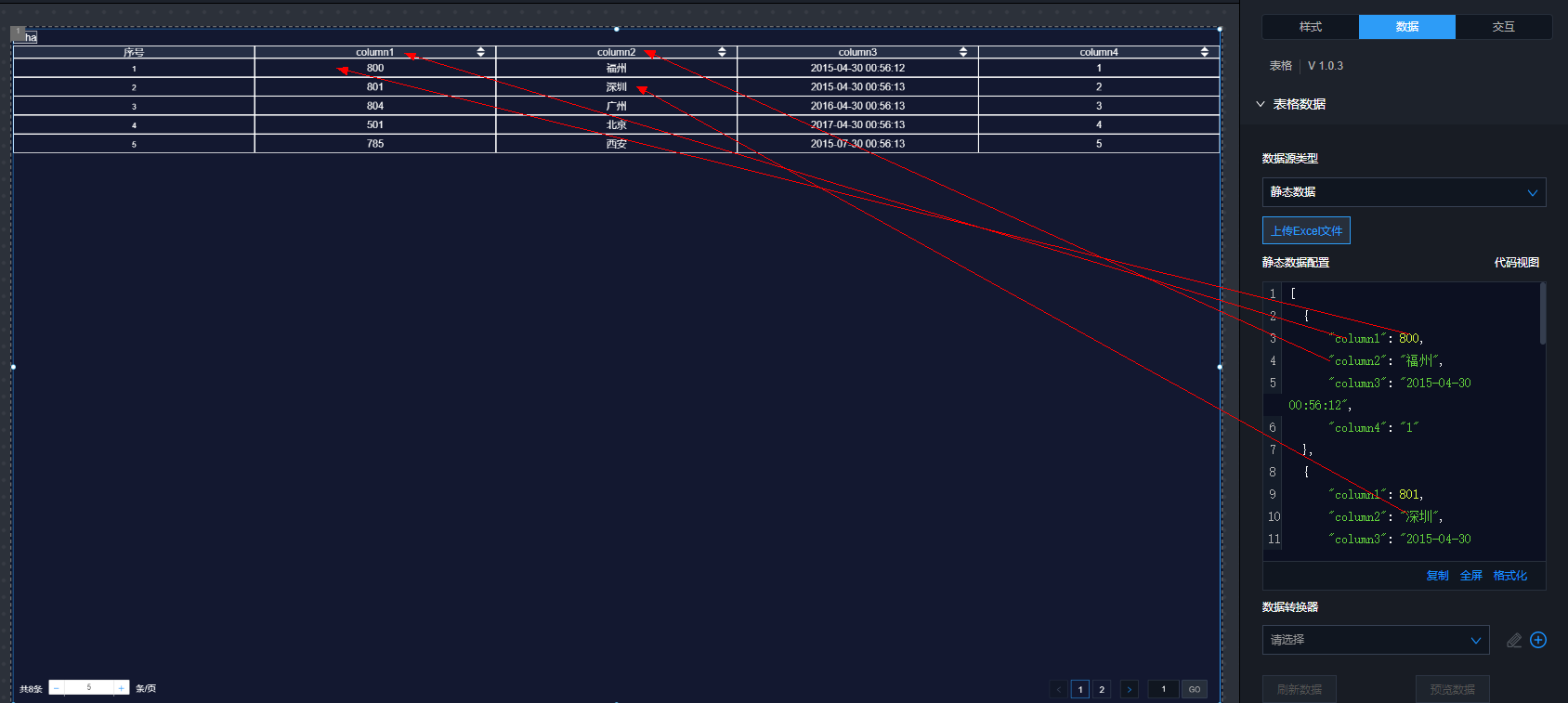
# 数据
配置数据的操作详见组件数据配置章节。

上图中的示例JSON代码如下。
[
{
"column1": 800,
"column2": "福州",
"column3": "2015-04-30 00:56:12",
"column4": "1"
},
{
"column1": 801,
"column2": "深圳",
"column3": "2015-04-30 00:56:13",
"column4": "2"
},
{
"column1": 804,
"column2": "广州",
"column3": "2016-04-30 00:56:13",
"column4": "3"
},
{
"column1": 501,
"column2": "北京",
"column3": "2017-04-30 00:56:13",
"column4": "4"
},
{
"column1": 785,
"column2": "西安",
"column3": "2015-07-30 00:56:13",
"column4": "5"
},
{
"column1": 658,
"column2": "南宁",
"column3": "2015-04-30 00:30:13",
"column4": "6"
},
{
"column1": 811,
"column2": "辽宁",
"column3": "2021-04-30 00:56:13",
"column4": "7"
},
{
"column1": 952,
"column2": "上海",
"column3": "2018-04-30 00:56:13",
"column4": "8"
}
]
| 字段名称 | 字段作用 | 类型 |
|---|---|---|
| column1 | 表格column1列列头的名称,其值为column1列下各单元格的值 | String, Number |
| column2 | 表格column2列列头的名称,其值为column2列下各单元格的值 | String, Number |
| … | … | String, Number |
# 轮播列表
轮播列表用以平铺展示列表数据,当数据较多时,可以设置轮播效果。
# UI配置
通用配置、标题配置和颜色选择器的使用详见配置项说明文档。
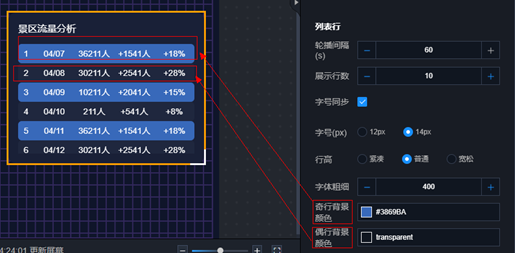
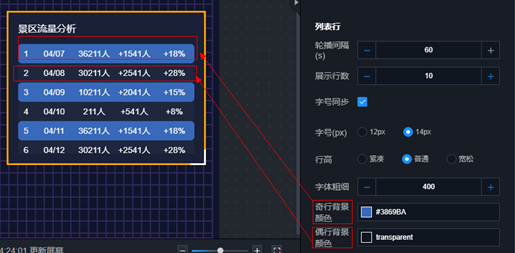
列表行
轮播间隔(s) 控制轮播时列表切换速度。
展示行数 可视区域内每次最多展示几行数据。
字号同步 选中时,列表行字号自适应,不选中始终按实际字号显示。
字号(px) 列表行字号提供12px、14px像素展示。
行高 列表行的行高控制,提供紧凑/普通/宽松选项。
字体粗细 列表行字体粗细展示。
奇行背景颜色 列表奇数行背景颜色控制,如图:

偶行背景颜色 列表偶数行背景颜色控制,如图:

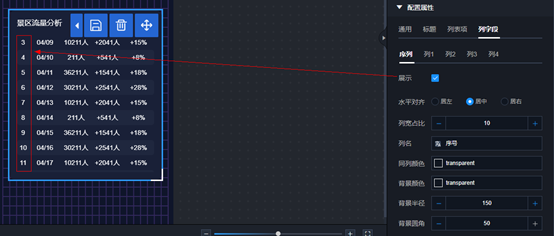
列字段
序列 列表支持添加序号列供展示,可根据实际情况添加。

展示 选中则展示序列号。
水平对齐 序列号在所占区域的对齐方式,提供居左、居中、居右选项。
列宽占比 序列号占宽度的百分比。
列名 序列号的列名配置。
同列颜色 序列号的文本颜色配置。
背景颜色 序列号的背景颜色。
背景半径 序列号的背景颜色半径大小配置,取值范围0~200。
背景圆角 序列号的背景颜色圆角配置,取值范围0~50。
列1,列2……

水平对齐 文本内容在对应列所占区域内的对齐方式,提供居左、居中、居右选项。
列宽占比 对应列所占宽度的百分比。
列名 对应列的列名配置。
同列颜色 对应列的文本颜色配置。
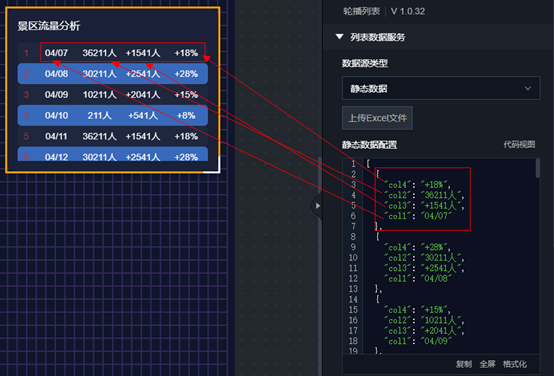
# 数据
配置数据的操作详见组件数据配置章节。

上图中的示例JSON代码如下(部分已省略)。
[
{
"col4": "+18%",
"col2": "36211人",
"col3": "+1541人",
"col1": "04/07"
},
{
"col4": "+28%",
"col2": "30211人",
"col3": "+2541人",
"col1": "04/08"
},
{
"col4": "+15%",
"col2": "10211人",
"col3": "+2041人",
"col1": "04/09"
},…]
| 字段名称 | 字段作用 | 类型 |
|---|---|---|
| col1(根据服务数据可能返回多列,出现col1,col2,col3……) | 对应列1的展示内容,对应列2的展示内容…… | String |
# 分组表格
分组表格具备表格的大部分配置项,只是没有分页的功能,却多了分组的功能,即指定多少行为一组。
# 分页表格
分页表格可以映射两层结构,配置项基本与表格一致,不同点是它支持前后端两种分页模式。

# 排名列表
排名列表也是用来显示数据,只是没有行、列的配置项。

排名列表只有全局和项的配置
# 排名表格
排名表格与表格组件不同的是,它具有冻结某几列的功能。

# 收放表格
收放表格有收放功能,其他功能跟表格类似。

# 控件类
# 文字
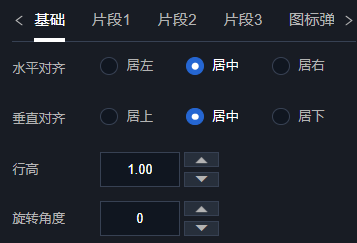
文字组件可以展示服务返回的文本,同时最多接受三个字段的内容,它的配置项有基础、片段1、片段二、片段三、图标弹窗。
其中基础可以调整三个片段的样式

每个片段配置项如下:


# 跑马灯
跑马灯可将文本从右往左逐渐显示,再到逐渐消失,它的配置项如下

# 时间
时间组件可以显示当前的时间,可精确到秒。

# 多行文本

多行文本可多行显示文本,它包括标题。布局、轮播文本。轮播文本配置项如下

# 词云

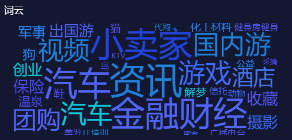
词云,又称文字云,是文本数据的视觉表示,由词汇组成类似云的彩色图形,用于展示大量文本数据。通常用于描述网站上的关键字元数据(标签),或可视化自由格式文本。它的配置项有标题、布局、配色、图表。
# 数字指标
数字指标显示一行文本,包含文字、单位、图标

# 翻牌器
翻牌器以另一种方式来展示单个数值,配置项如下

# 图标翻牌器
图标翻牌器可用于展示多个列项,每个列项可以展示文本、数字、图标,它的配置项如下

计数器
计数器与图标翻牌器功能类似。
# 轮播指标
轮播指标可以对每一项进行左右滑动,达到轮播的效果。配置项与翻牌器类似。
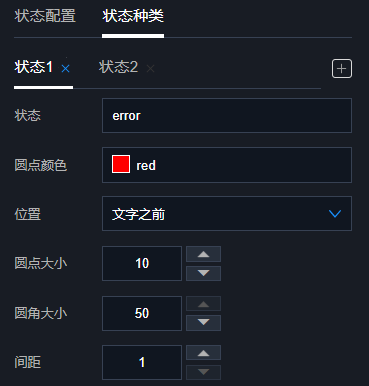
# 状态
状态组件可提供多种状态选择,每种状态的图标、文字都可设置。

# 多指标
多指标可以包含多个列项,每个列项显示不同的文本和数字,它的配置项有标题、指标、列项。

# 切换
点击后可以出现下拉浮层,可选择不同的值

# 按钮
按钮可支持后端导出。

# 按钮组
由多个按钮组成,配置项参考按钮组件。
# 扩展
扩展由三点组成,它的配置项如下

# TAB容器
TAB容器支持在每个TAB内单独写入不同的页面内容,点击TAB可互相切换
它的配置项如下
# Tab列表
Tab列表可以通过点击不同的tab项,发送不同的变量以适应不同的场景,它的配置项如下。

# 单选
单选组件是在选项中选择一项,它的配置项为

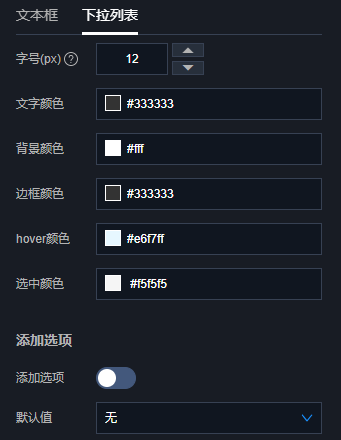
# 单选下拉框
单选下拉框类似于单选组件,点击下拉后可选择一项。它的配置项包括文本框和下拉列表。

# 多选
多选与单选的区别就是它可以选择多项。配置项参考单选下拉框组件。
# 日期选择器
日期选择器引用的aui日期组件,点击右边图标可以选择某一天的日期。
# 日期范围选择器
日期范围选择器可选择某一范围的日期。
# 年月日
年月日组件比日期选择器更加灵活,显示格式可以按年、按月、按日来调整,也可以显示来自服务的数据,这个是日期选择器所没有的。
# 时间范围选择器
与日期范围选择器的区别在于,它显示的值精确到了秒
# 筛选
筛选组件点击后会弹出一个具有多个选项的弹框,选择一些选项后可关闭。
配置项如下

# Tab导航列表
提供两个层级的tab项,每一层包含多个可配置项,以达到切换tab显示不同内容的效果。
# 移动下拉
功能类似于下单选下拉框。
# 输入框
输入框可输入文本,它的配置项如下。
输入框可输入文本,它的配置项如下。

# Iframe
默认透明,可接受一个url,来引入别的页面显示。
# 创建任务
点击创建任务,可手动写入任务项,任务项中也可接入服务。
配置项如下
# 富文本
默认透明,具有多种编辑文本的格式,配置项如下。
# 首页门户
该组件为多行多列 ,常用于网站首页,用作菜单栏,使用户一眼就看出网页的内容结构,该组件的文字和图标都可按需配置。

具体配置项如下

# 素材
# 图标
图标组件可以选择各式各样的图标,以应用于不同的场景,包含有aui常用的图标库供用户选择。
# 形状
形状组件可以选择各种形状,有三角形、圆形、矩形、椭圆形等。
# 装饰
装饰组件提供了6种样式可供用户选择,可达到美化背景和边框的效果。
# 边框
边框组件提供了十几种样式供用户选择。
# 自定义背景

自定义背景组件可以选择任何一张图片来充当背景,也可以调整背景等样式。
# 媒体
# 图片
图片组件可让用户上传图片,并修改其透明度、背景等样式。
# 轮播图片
轮播图片可对上传的图片进行左右滑动,其他功能与图片组件类似。
# 视频
支持用户上传视频。
# 地图
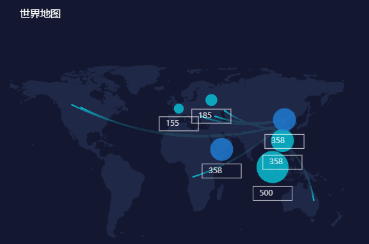
# 世界地图

世界地图组件描述了世界地理的分布,还可以配置图中的飞线和散点的样式,他们的配置项如下

# 中国热力地图

# 中国散点地图
在中国地图上加一些高亮的点,就组成了散点地图。

# 中国迁徙地图
中国迁徙地图描述了数据流动态变化的过程。

# 数据
# 消息转发
该组件只在设计时展示,跨屏使用,一个屏幕负责发送消息,另一个屏幕负责接收以做出相应动作。
# 屏幕服务
屏幕服务只接服务,该组件只在设计时展示,没有其他配置项,由服务返回的数据,可供多个组件使用,起到一个转发服务的效果。
# 数据查询
数据查询组件只在设计时展示,负责查询服务,与屏幕查询功能有类似,但是它查询的结果并不会展示在组件项的数据源类型中。
# 自定义公共变量
该组件只在设计时展示,可以自定义一个公共变量,供同一个屏幕内的其它组件使用。
# 其他
# 社交组件
社交组件包含点赞、评论、分享。可选择显示或隐藏,具体配置项如下。
# 消息提醒
消息提醒组件显示的具体数字可由服务返回,其他样式可由配置项设置