# 7.4 调试定位
# 必备技能
前提条件:开发人员需具备,扎实的 HTML、CSS、JavaScript 功底,一定的 VUE 开发基础。
更多 VUE 开发技巧和学习指南可参考VUE 官网 (opens new window)。
因为we码工程已内置卡片代码模板,须有一定开发基础的用户可对代码进行二次修改和调试验证
# we码运行调试
# NPM
支持使用 npm 安装第三方包。要求开发者们对 npm 有一定的了解,因此不会再去介绍 npm 的基本功能。如若之前未接触过 npm,请翻阅npm 官方文档 (opens new window)进行学习。
若项目之前未使用 npm 管理依赖(项目根目录下无 package.json 文件),先在项目根目录执行命令初始化 npm 工程:
npm init -y
# YARN
支持使用 yarn 安装第三方依赖。要求开发者们对 yarn 有一定的了解,因此不会再去介绍 yarn 的基本功能。如若之前未接触过 npm,请翻阅yarn 官方文档 (opens new window)进行学习。
若项目之前未使用 yarn 管理依赖(项目根目录下无 package.json 文件),先在项目根目录执行命令初始化工程:
yarn init
# 常用指令
# 显示命令列表
yarn help
# 安装所有依赖项
yarn
yarn install
# 添加依赖项
yarn add [package]
yarn add [package]@[version]
yarn add [package]@[tag]
# 将依赖项添加到不同的依赖类别中
yarn add [package] --dev # dev dependencies
yarn add [package] --peer # peer dependencies
# 更新依赖项
yarn up [package]
yarn up [package]@[version]
yarn up [package]@[tag]
# 删除依赖项
yarn remove [package]
# 更新YARN
yarn set version latest
yarn set version from sources
# 安装VUE语法高亮插件
VUE语法高亮插件体积较大,目前We码开发者工具未内置该插件,但是我们可以手动添加。
第一步,先通过浏览器,下载插件vetur (opens new window)到本地。
第二步,通过IDE【菜单栏】-【个性化】-【安装插件】,加载下载好文件:
octref.vetur-0.24.0.vsix。
由于插件加载过程,会去安装一些依赖,时间可能有点久,请耐心等待,直至提示安装完成。
# 引入图片和文件
我们可以使用import命令以及require命令在在单页文件 js 部分中引入图片或者第三方插件。
<template>
<header>
<!-- 这里backImg是作为变量来使用的,所以src前面需要带有':' -->
<img id="back" :src="backImg" />
</header>
</template>
<script>
import backImg from './images/back.png';
const thirdPartyPlugin = require('thirdPartyPlugin');
export default {
data() {
return {
backImg
};
}
};
</script>
当项目构建完,模板 会将图片放到 build 目录中,以及引用正确的访问地址。
# 引入的是“CSS”样式文件
/*通过*/
@import './someStyle.css';
.back {
background-image: url('./images/back.png');
}
有些全局性的样式文件,建议是在 /src/main.js 入口文件中引入, 这个时候我们需要使用import命令来实现
import '@/common/css/global.css';
# babel
支持 babel 配置,但需要通过 babel.config.js进行配置(其他方式配置将不生效,如.babelrc),如:
babel.config.js
module.exports = {
plugins: [
[
require.resolve('babel-plugin-import'),
{
libraryName: 'vant',
libraryDirectory: 'es',
style: true
},
'vant'
]
]
};
更多 babel 配置相关的知识,你可查阅babel 官方文档 (opens new window)
# webpack
支持 webpack 配置。新建的模板默认没有 vue.config.js 文件的,如果开发想配置 webpack,可新增此文件到项目根目录。
注意:目前仅支持
configureWebpack字段的配置,其他配置将失效。
调试时,将会在控制台输出 webpack 版本,如使用其他插件,需兼容此 webpack 版本,否则将报错不可用。
配置示例:
vue.config.js
const copyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [new copyWebpackPlugin([{ from: 'wecode.json', to: './' }])]
}
};
更多 webpack 配置相关的只是,请查阅webpack 官方文档 (opens new window)
# welinkPC调试
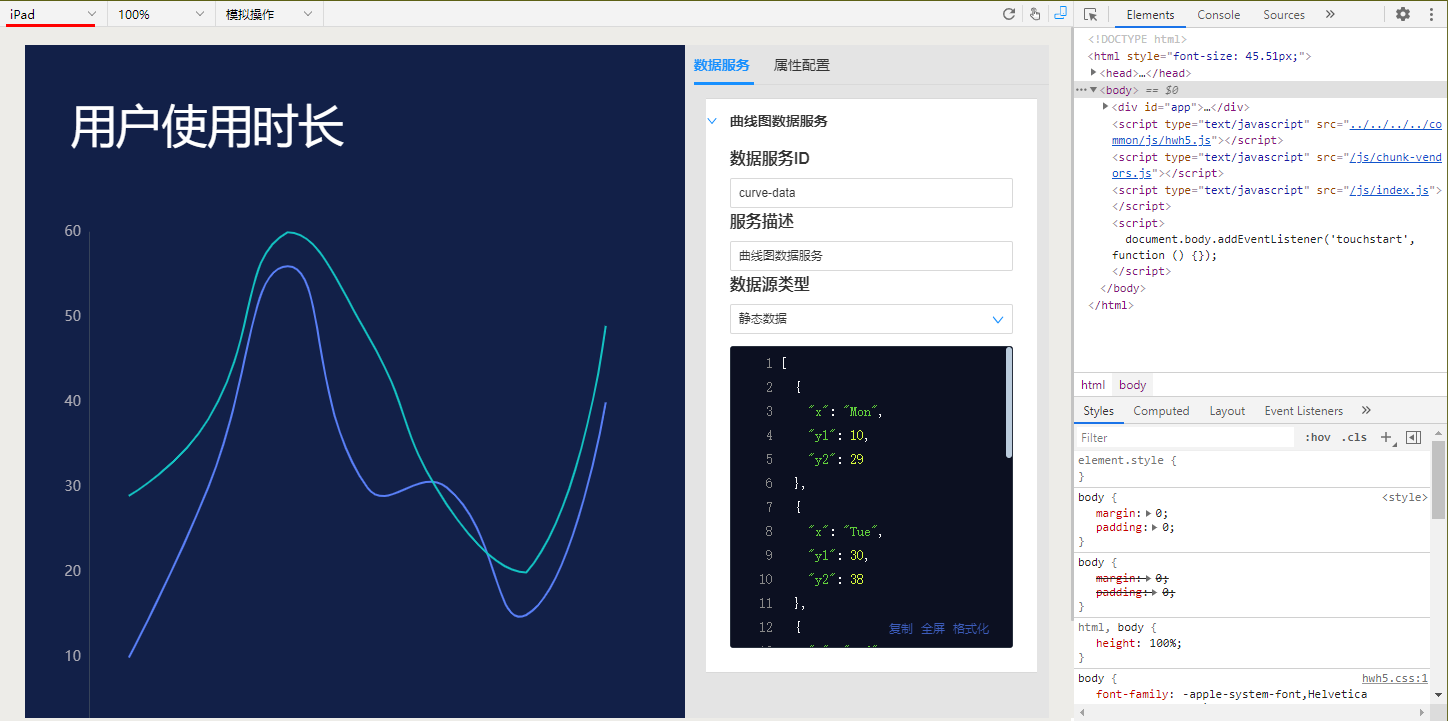
点击we码的工具栏中的调试或者预览,运行后如下图

# 样式调试
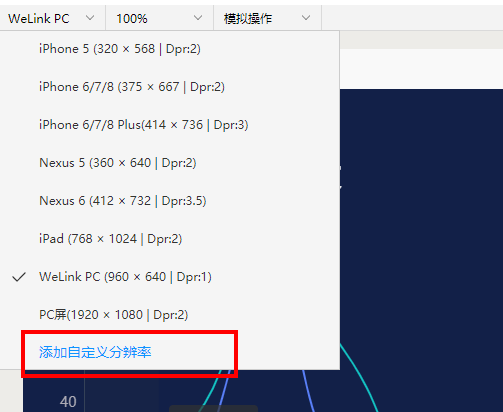
目前we码运行后的浏览器最大运行页面为welinkPC(960x640),可通过自定义来模拟pc大屏分辨率(1920x1080),如图


添加成功后切换分辨率 1920*1080

wemax卡片在使用时,会拖入编辑页面的容器中,基于平台开发,建议卡片初始最外层dom样式可设置为
{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
}
代表卡片自适应与拖入的容器内
因为卡片的在线可拖拽,大小可随意性,可善用width,height的百分比样式,及flex布局等来进行样式调整
# 卡片配置属性调试
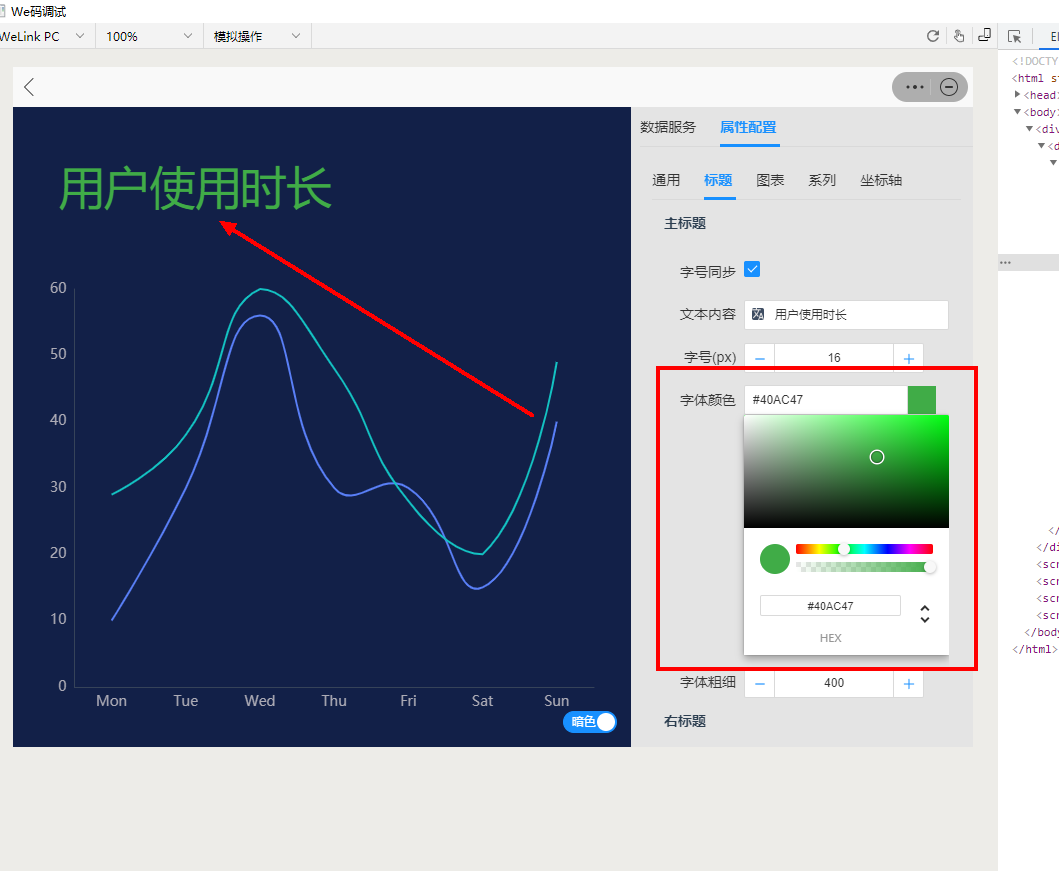
切换属性配置可调试页面属性配置是否生效

当自定义一些属性配置从页面调试不生效时,要善于发现代码层面的交互问题,卡片配置属性逻辑
配置属性字段在card.json中定义
card.vue中获取card.json数据进行渲染,
panel文件夹中为配置属性项,获取card.json进行配置项更新,从而更新卡片数据实时变化
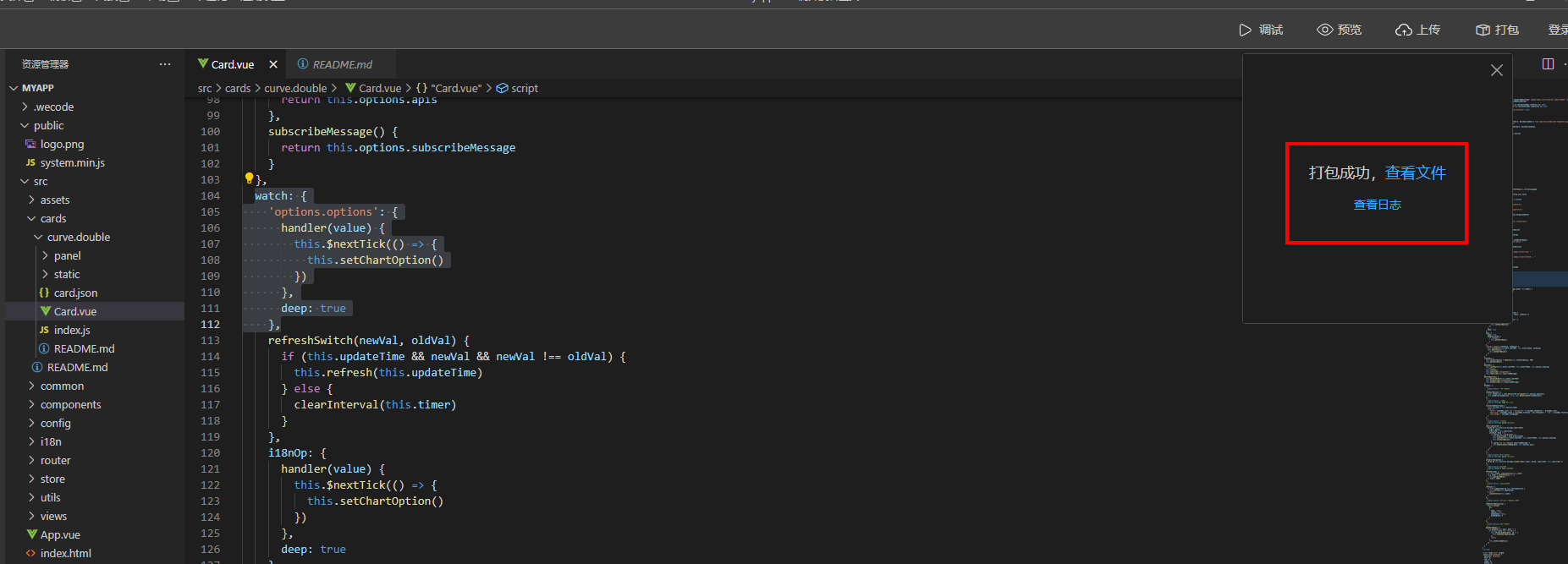
当面板配置项不生效时,可检查card.vue中监听的配置项是否有变化,如下代码
watch: {
'options.options': {
handler(value) {
this.$nextTick(() => {
this.setChartOption()
})
},
deep: true
},
}
# 线上卡片报错定位
当我们将卡片上传线上时,经常会出现js报错,数据报错,样式等等问题,本身线下环境开发和线上环境的影响各不同,那么就要求我们不仅能学会线下联调能力,也要具备线上定位能力 接下来我们从三个方面来了解下线上定位调试功能
第一:样式调整
因为线上环境具有项目布局,主题等因素影响,卡片上线可能会出现样式错乱问题 我们需要在线上找到该张卡片,
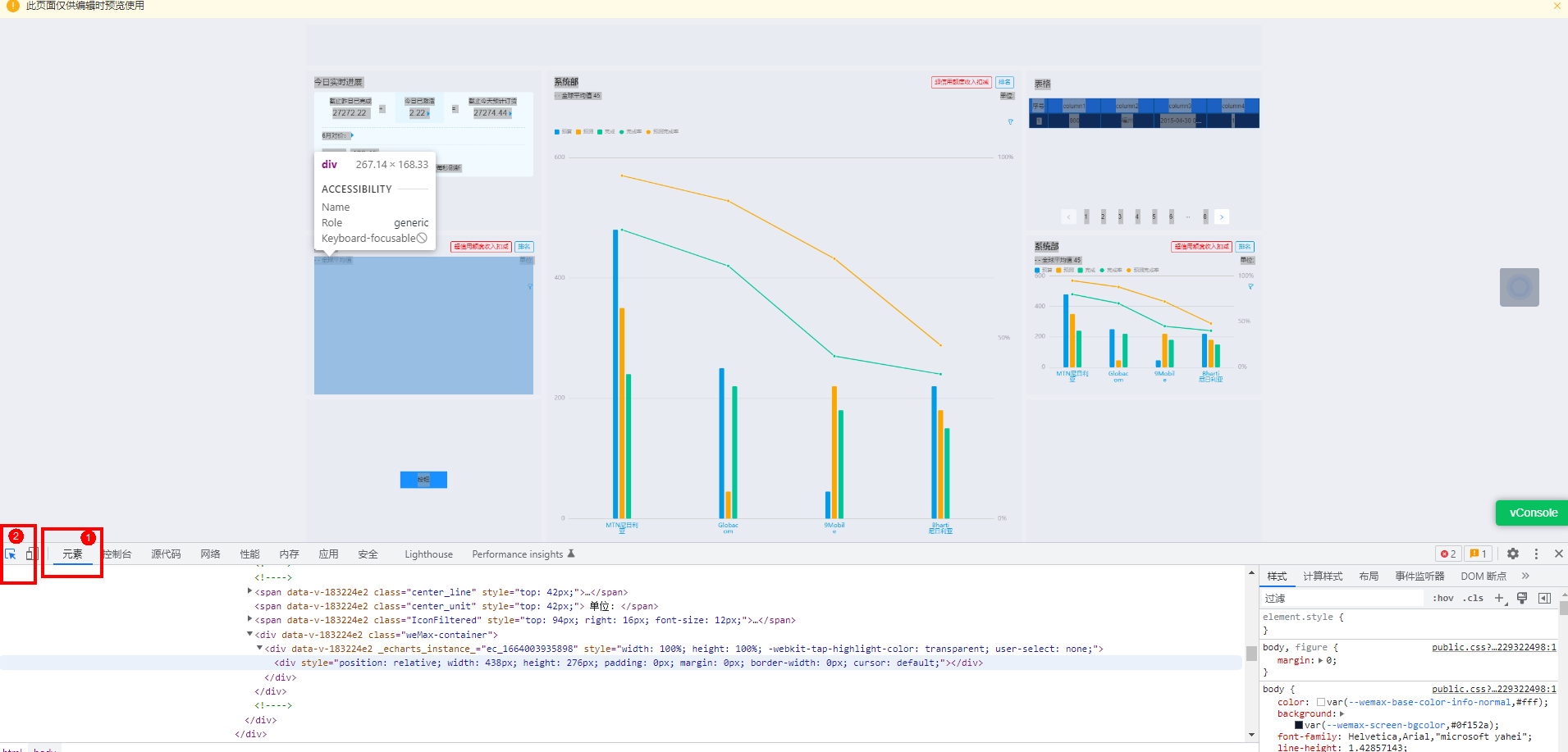
打开f12元素,选中小箭头,移动鼠标选中你的卡片区域 如图:
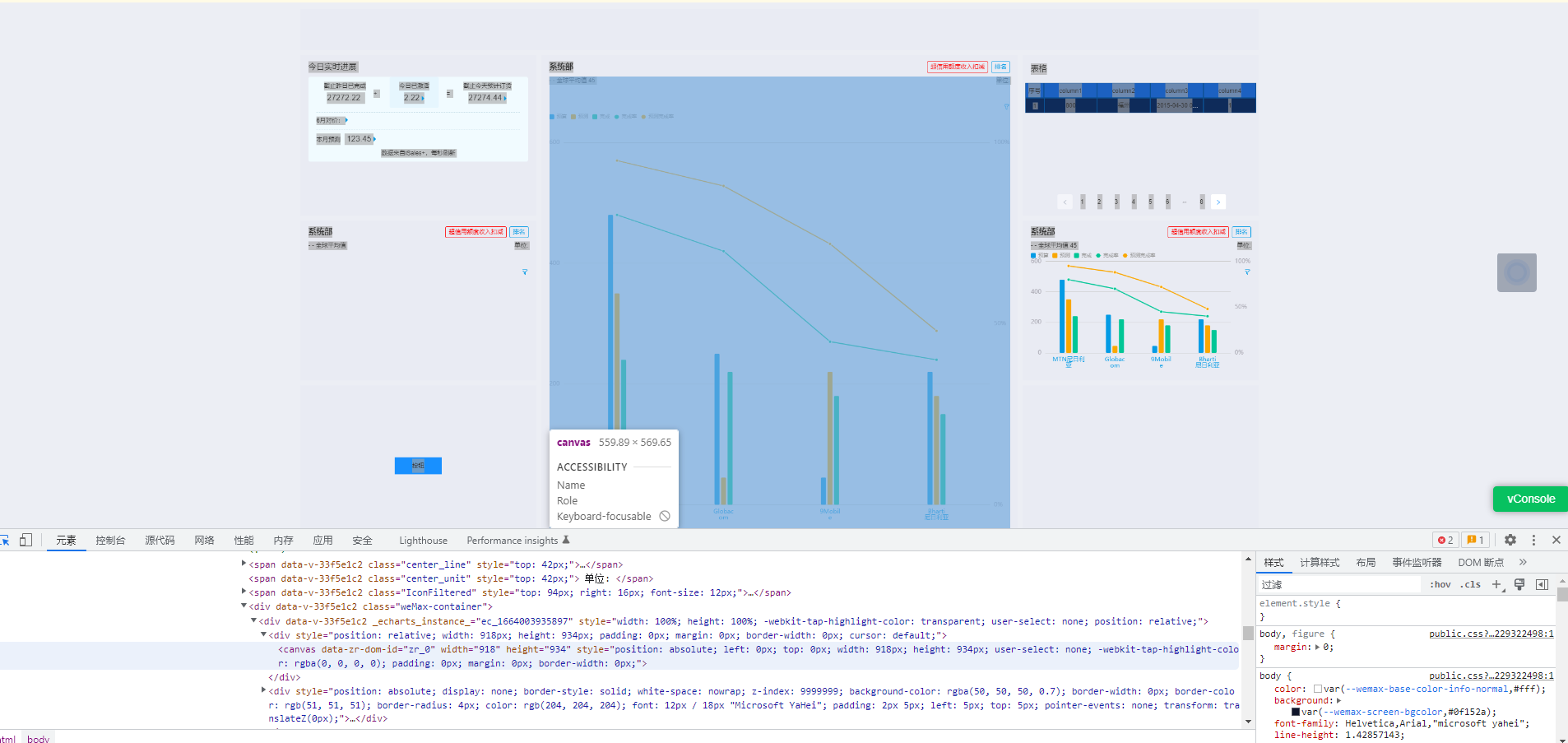
 此时移动鼠标,元素区域可直接定位到你选中区域dom结构
此时移动鼠标,元素区域可直接定位到你选中区域dom结构
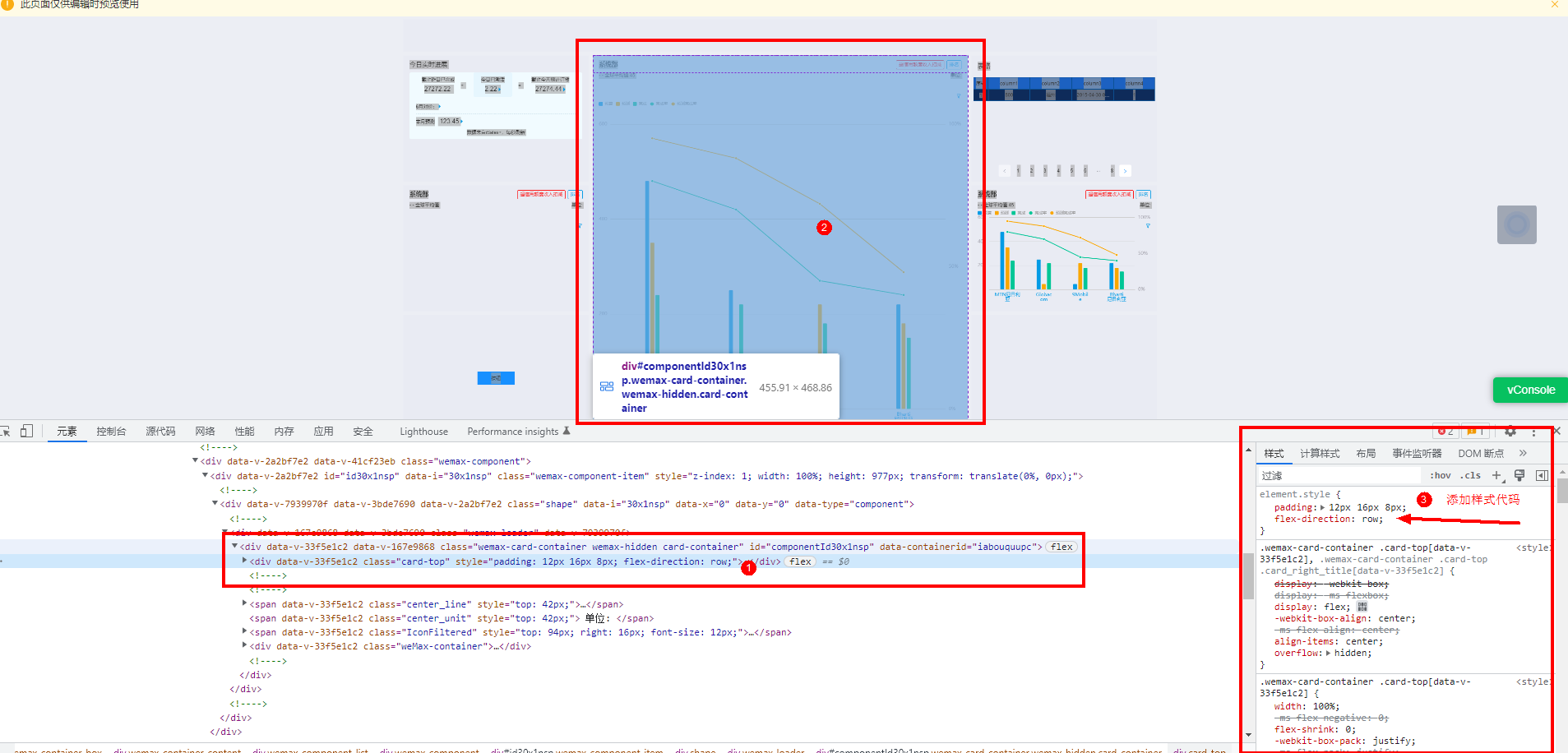
 dom结构网上,找到卡片最外层的dom的class名称,最右侧可展示卡片css样式,我们可在线进行样式编写,从而修改错乱样式来更正代码样式问题(注意样式的权重)
dom结构网上,找到卡片最外层的dom的class名称,最右侧可展示卡片css样式,我们可在线进行样式编写,从而修改错乱样式来更正代码样式问题(注意样式的权重)

页面卡片破图无法渲染或者数据渲染有问题, 如图:
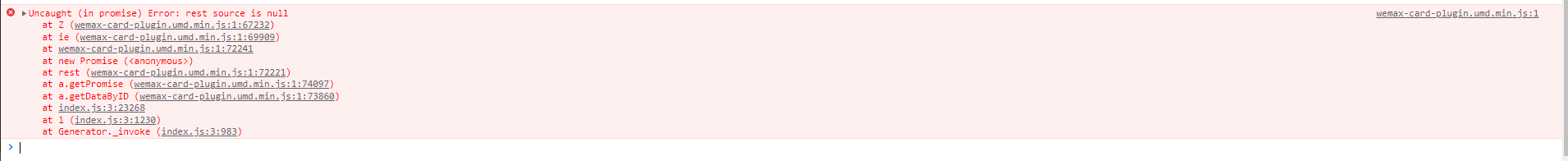
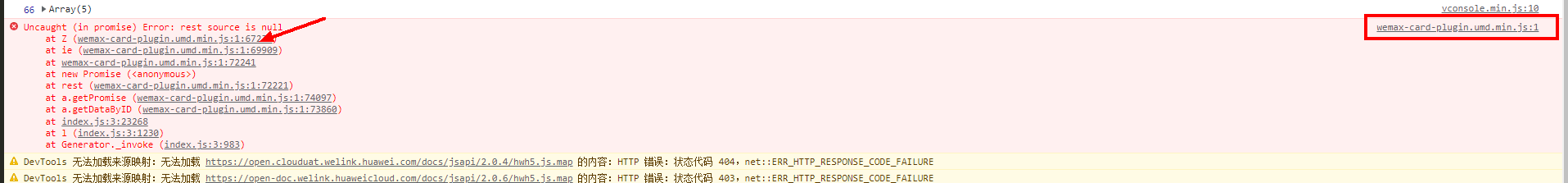
 打开f12,查看控制台(console),报错信息
打开f12,查看控制台(console),报错信息
 根据具体信息来确认问题来源,代码等信息,定位卡片问题,这里以卡片插件为例
点击报错行查看具体代码
根据具体信息来确认问题来源,代码等信息,定位卡片问题,这里以卡片插件为例
点击报错行查看具体代码
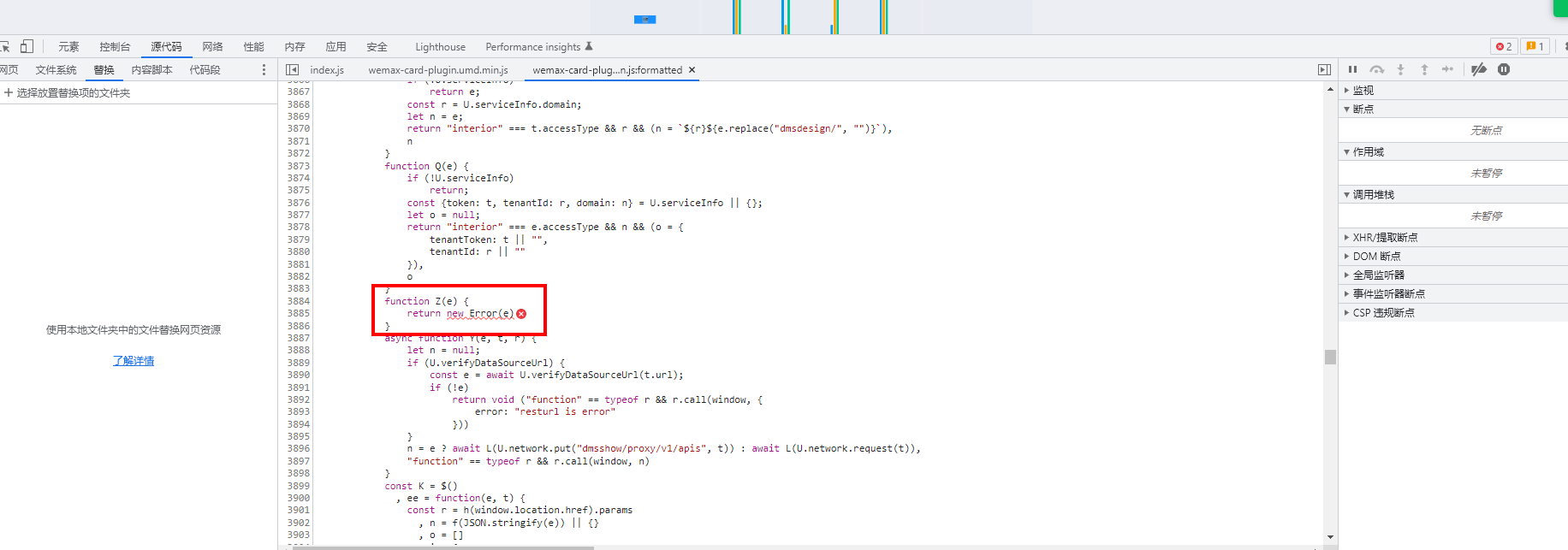
 查看代码
查看代码
 查看具体代码,报错原因,
查看具体代码,报错原因,
 通过替换线上代码,进行在线本地调试
操作流程
通过替换线上代码,进行在线本地调试
操作流程
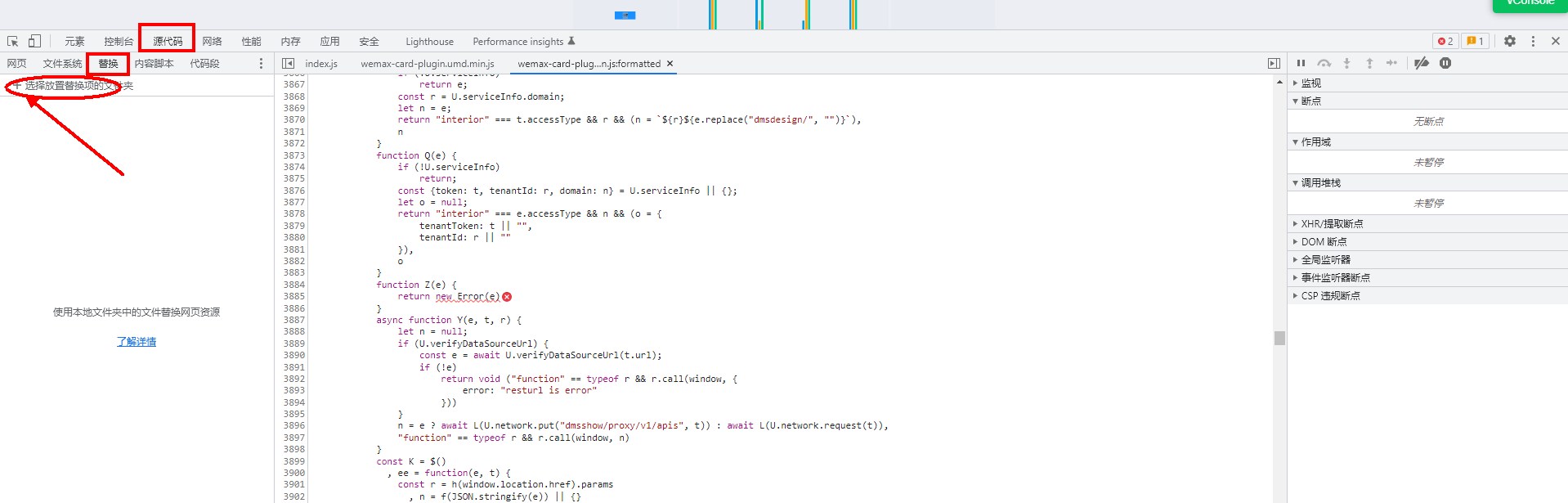
第一步:本地保存替换文件(调试必须谷歌浏览器)
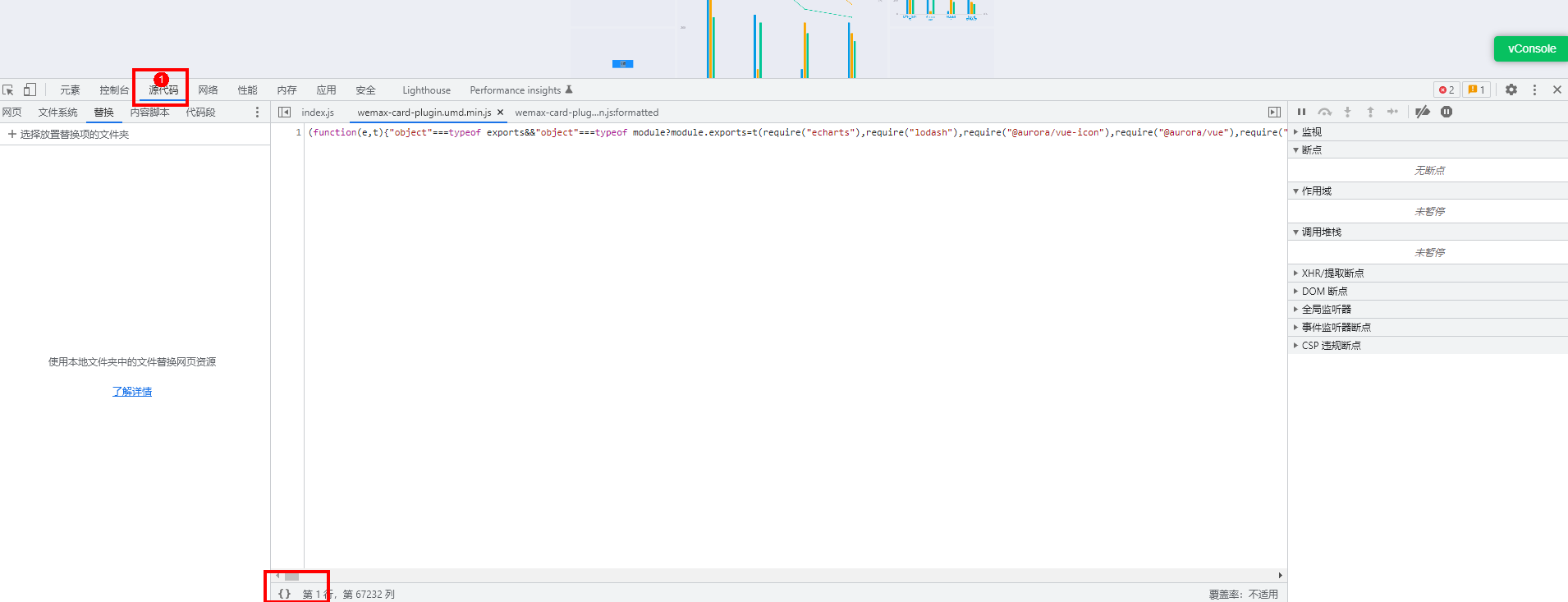
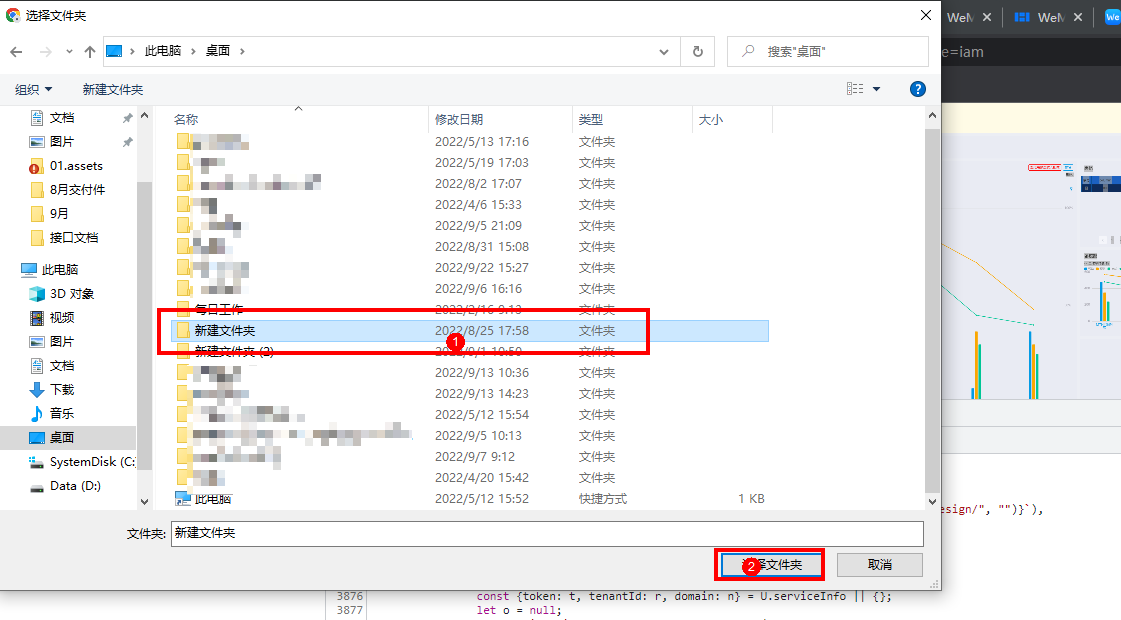
 第二步:点击选择放置替换想的文件夹,没有可以创建一个新的文件夹,点击确定
第二步:点击选择放置替换想的文件夹,没有可以创建一个新的文件夹,点击确定
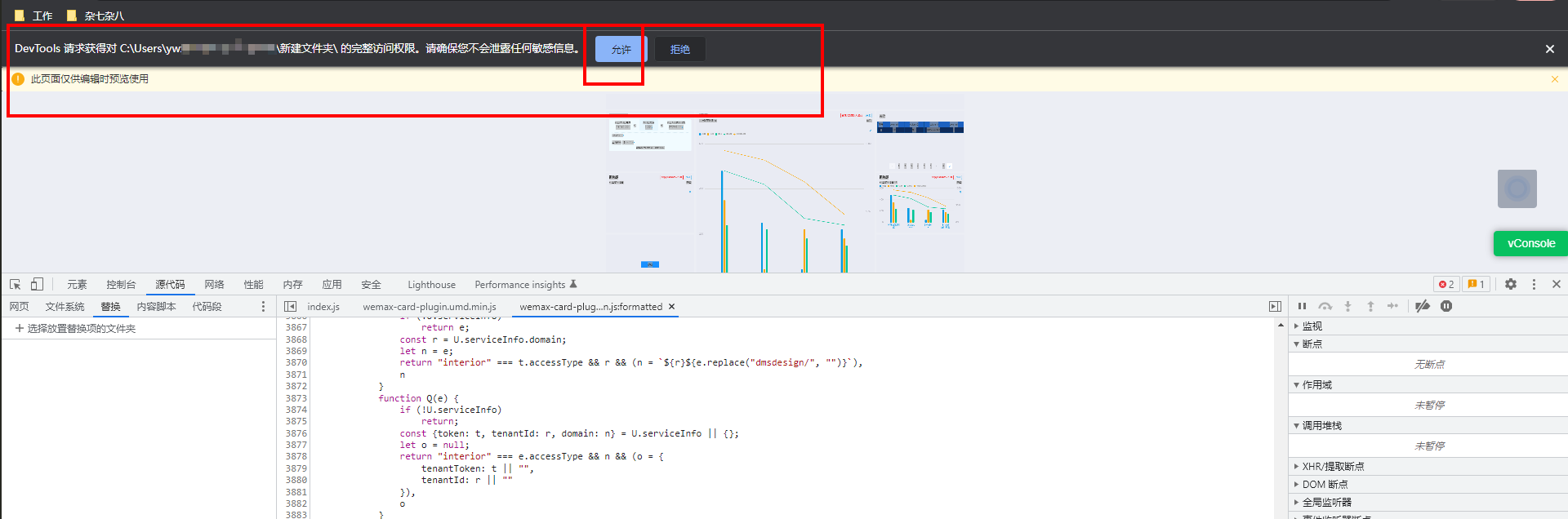
 第三步,选择允许
第三步,选择允许
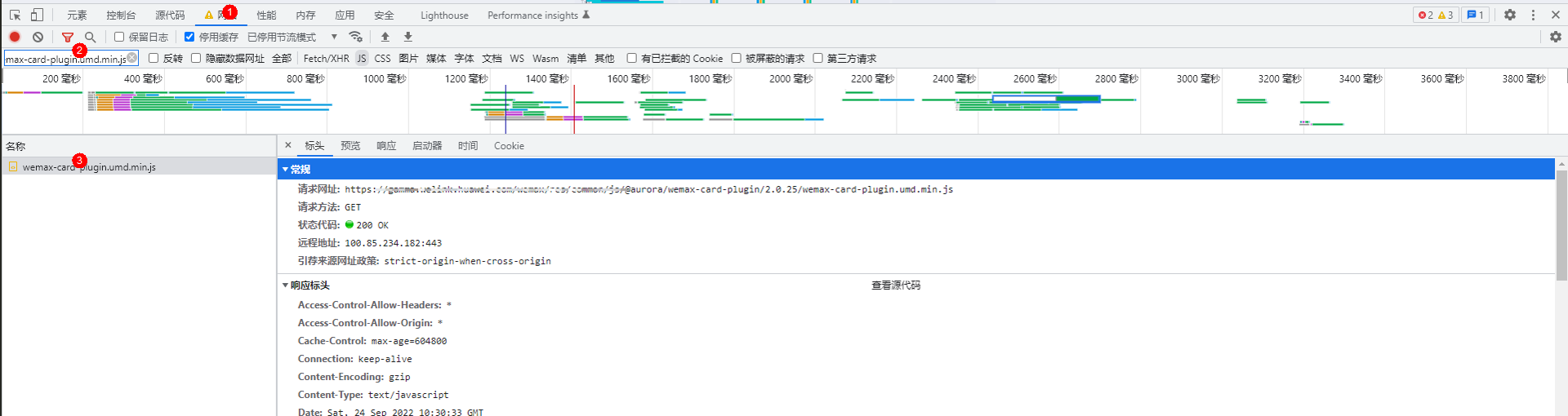
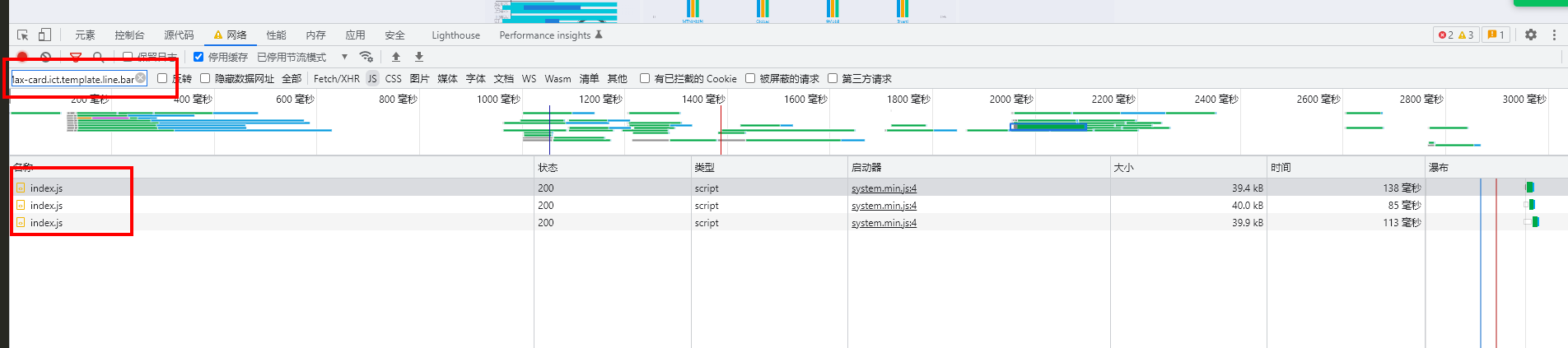
 第四步,接下来需要去保存线上文件来进行调试修改代码,network中找到该js,选中右键选中最后一项,保存并覆盖
第四步,接下来需要去保存线上文件来进行调试修改代码,network中找到该js,选中右键选中最后一项,保存并覆盖
 卡片直接搜索卡片的id,特别注意,在card.json中的name字段
卡片直接搜索卡片的id,特别注意,在card.json中的name字段  显示如下标志时,展示为本地保存线上代码成功
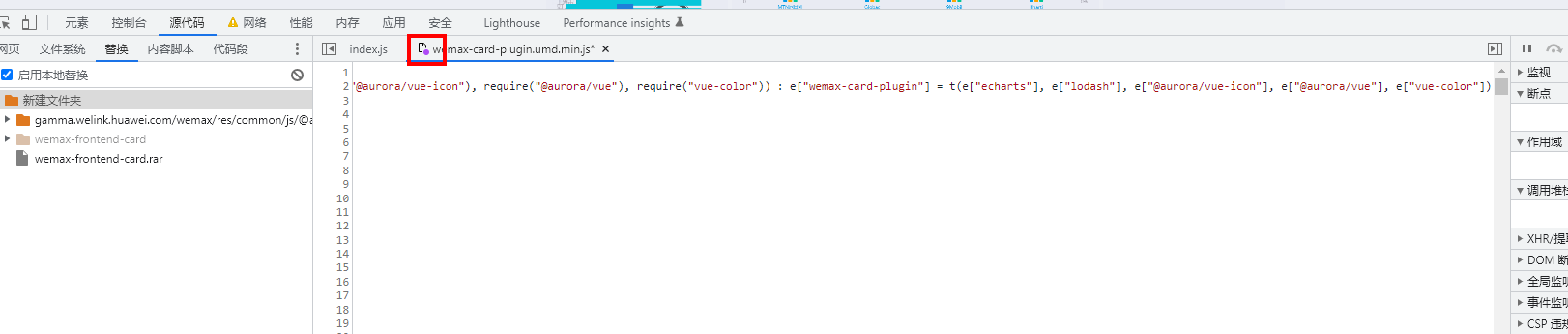
显示如下标志时,展示为本地保存线上代码成功
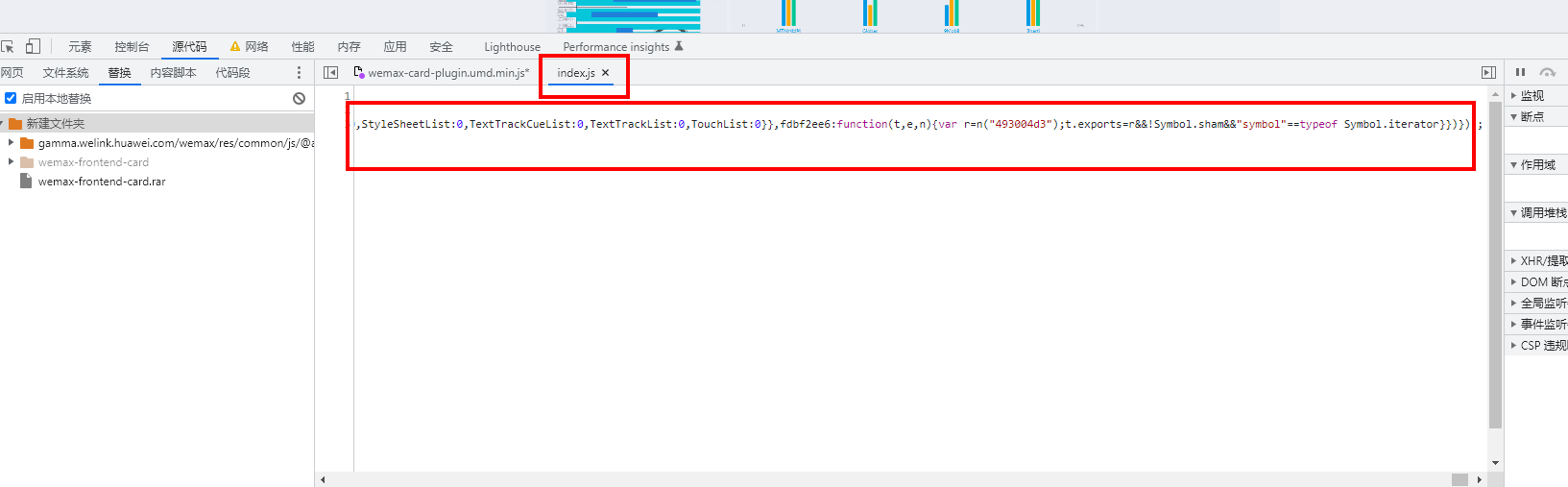
 因线上代码为压缩后的代码,调试需要看清方法调用,变量名称等等
接下来即可在线修改卡片代码,ctrl+s即可保存,刷新页面即可在线生效。
因线上代码为压缩后的代码,调试需要看清方法调用,变量名称等等
接下来即可在线修改卡片代码,ctrl+s即可保存,刷新页面即可在线生效。
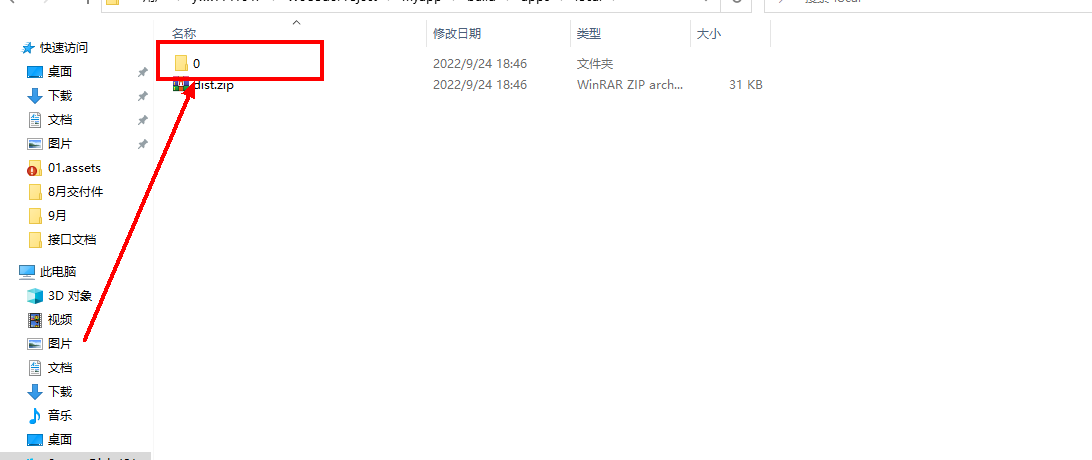
第五步:定位出问题后,即可修改卡片中的代码,但并不建议里面上传新的卡片,修改完代码后即可打包,---点击查看文件

在文件0中查找卡片的index.js源文件
 复制源码到线上替换文件,看是否能渲染卡片并数据展示正常
复制源码到线上替换文件,看是否能渲染卡片并数据展示正常

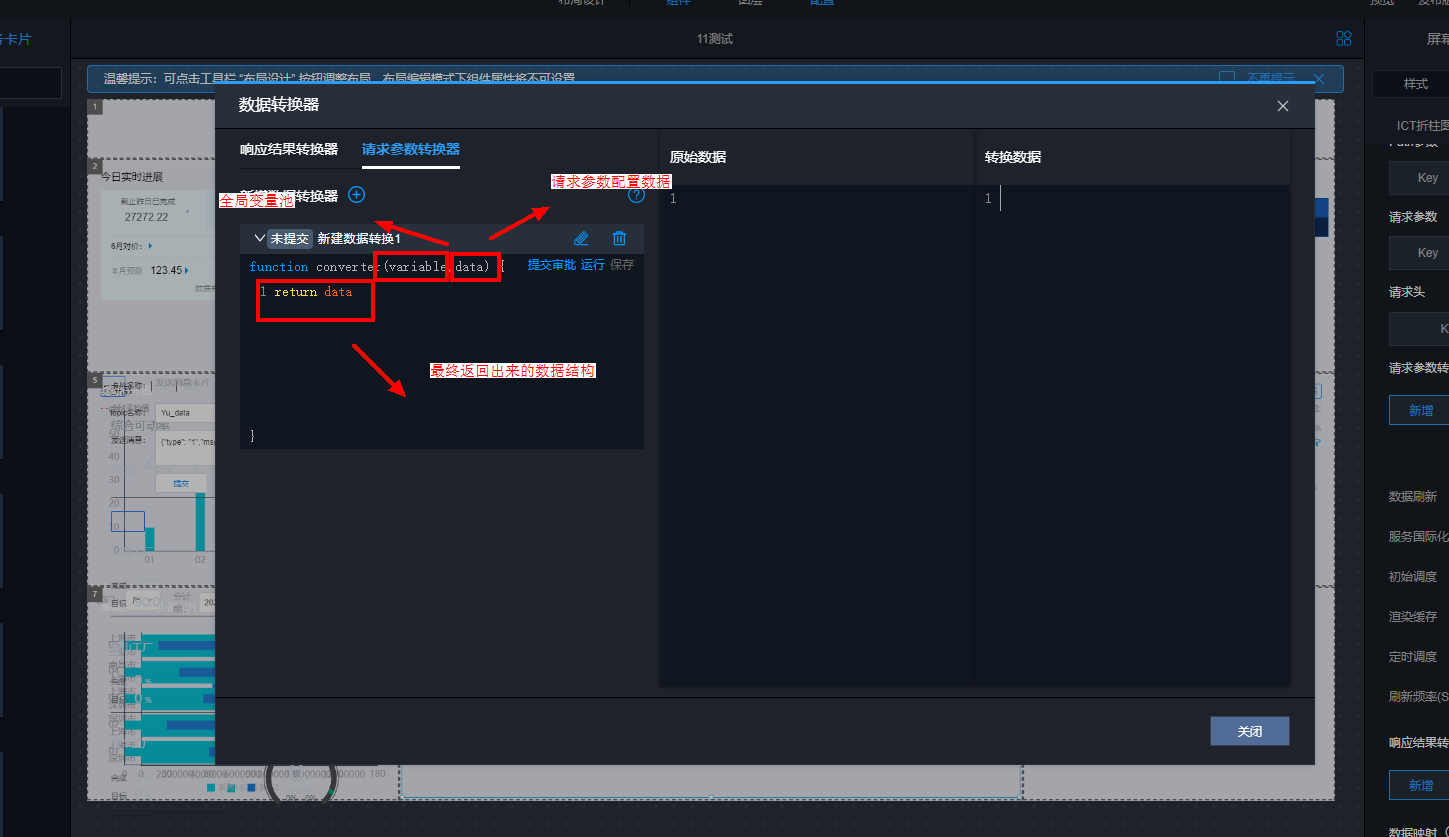
- 卡片本身渲染正常,但因使用参数转换器或者数据转换器报错,这里以参数转换器为例
如图所示,新增参数转换器时,支持js代码逻辑,且支持console.log进行数据的打印,那么不仅可以调试出我们接受到的变量,参数,转换后的数据结构等都可以进行数据的打印查看
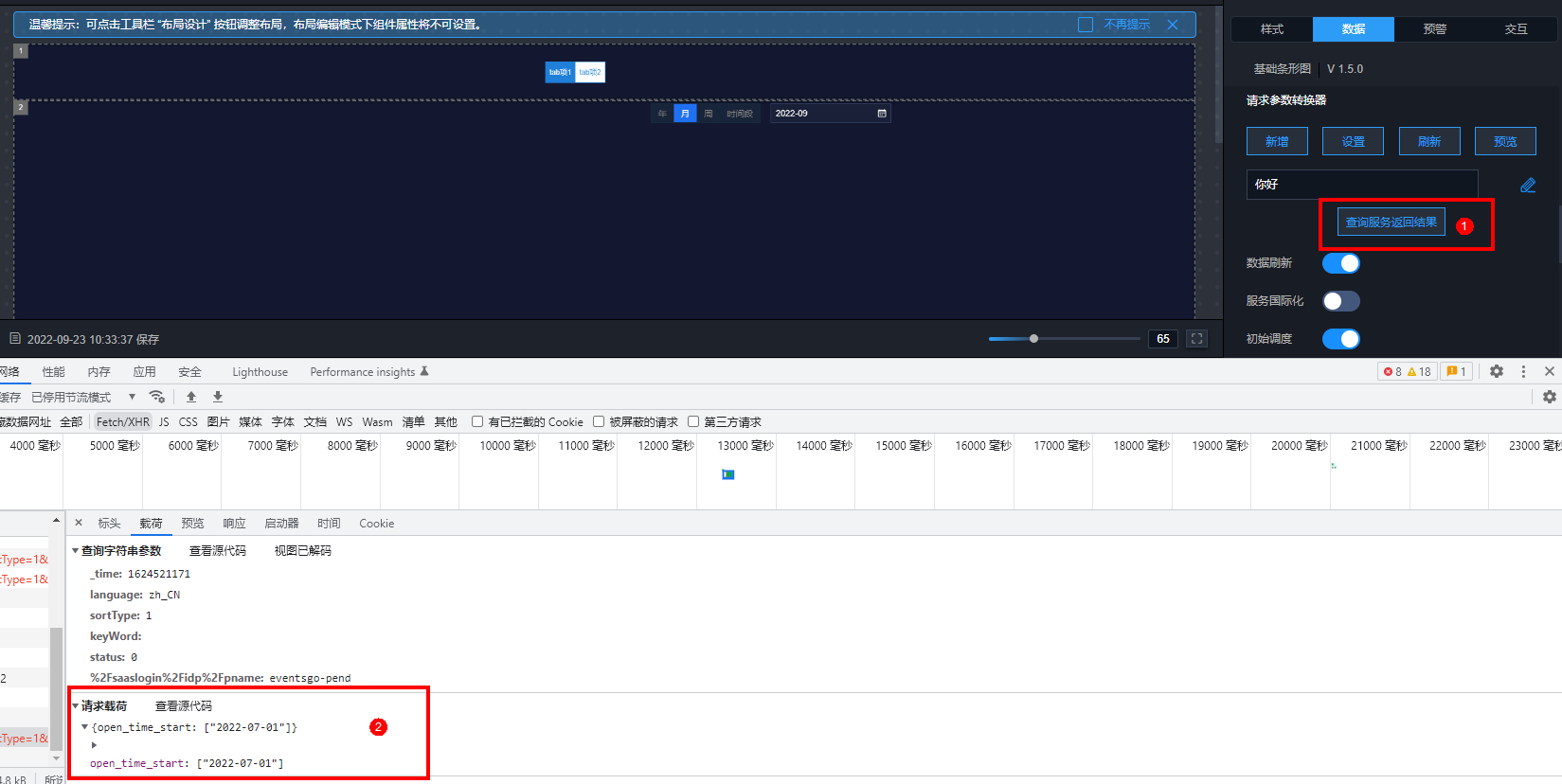
 通过点击查询服务返回结果,来查看服务是否正确传参给后台,参数结构是否与参数转换器中一致
通过点击查询服务返回结果,来查看服务是否正确传参给后台,参数结构是否与参数转换器中一致

无论哪种方式的定位和调试,无非都是线上问题的定位手段,帮助我们快速进行响应和开发