# 7.3 快速开始
# 必备技能
前提条件:开发人员需具备,扎实的 HTML、CSS、JavaScript 功底,一定的 VUE 开发基础。
更多 VUE 开发技巧和学习指南可参考VUE 官网 (opens new window)。
welink进性卡片开发,可下载we码开发工具,新建卡片模板项目,在模板基础上进行修改运行预览,生成自己的卡片,操作上传卡片
# 下载IDE
下载We码开发者工具 (opens new window)可点击URL: https://open.welink.huaweicloud.com/docs/#/990hh0/whokyc/yvdvjj (opens new window)。

# 安装IDE
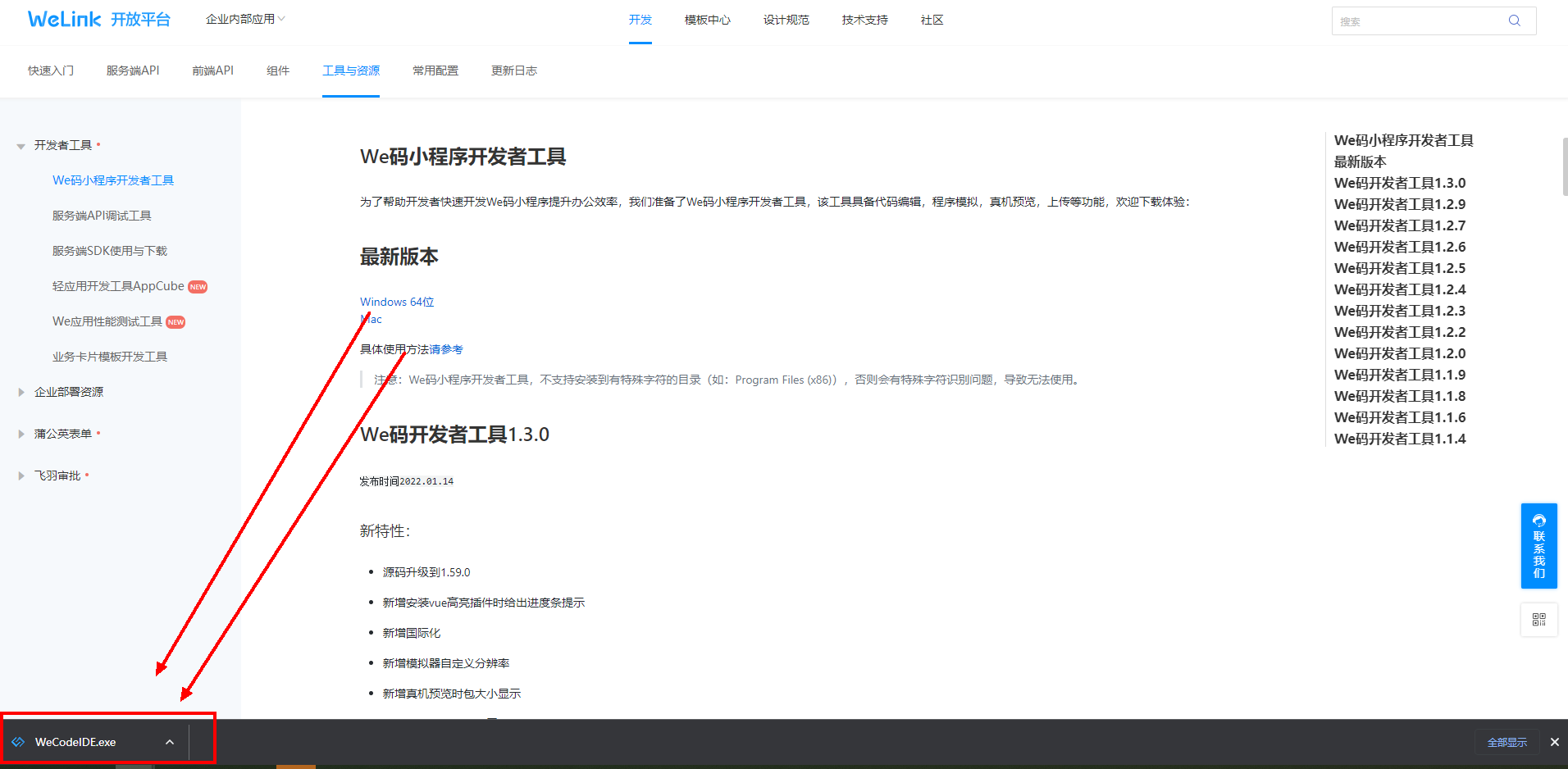
安装We码开发者工具。双击下载的软件,如下图

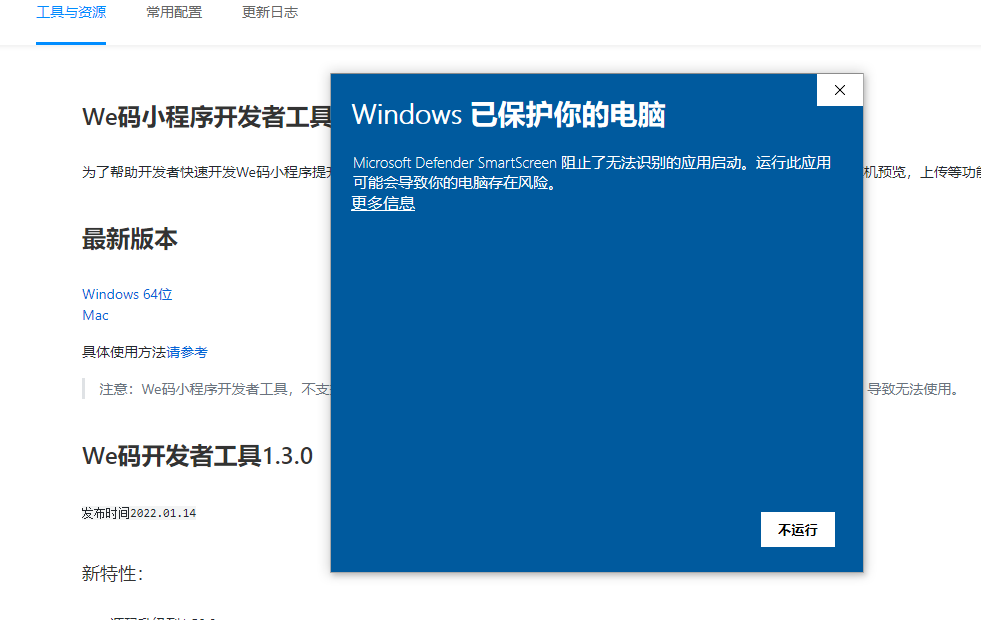
点击更多信息

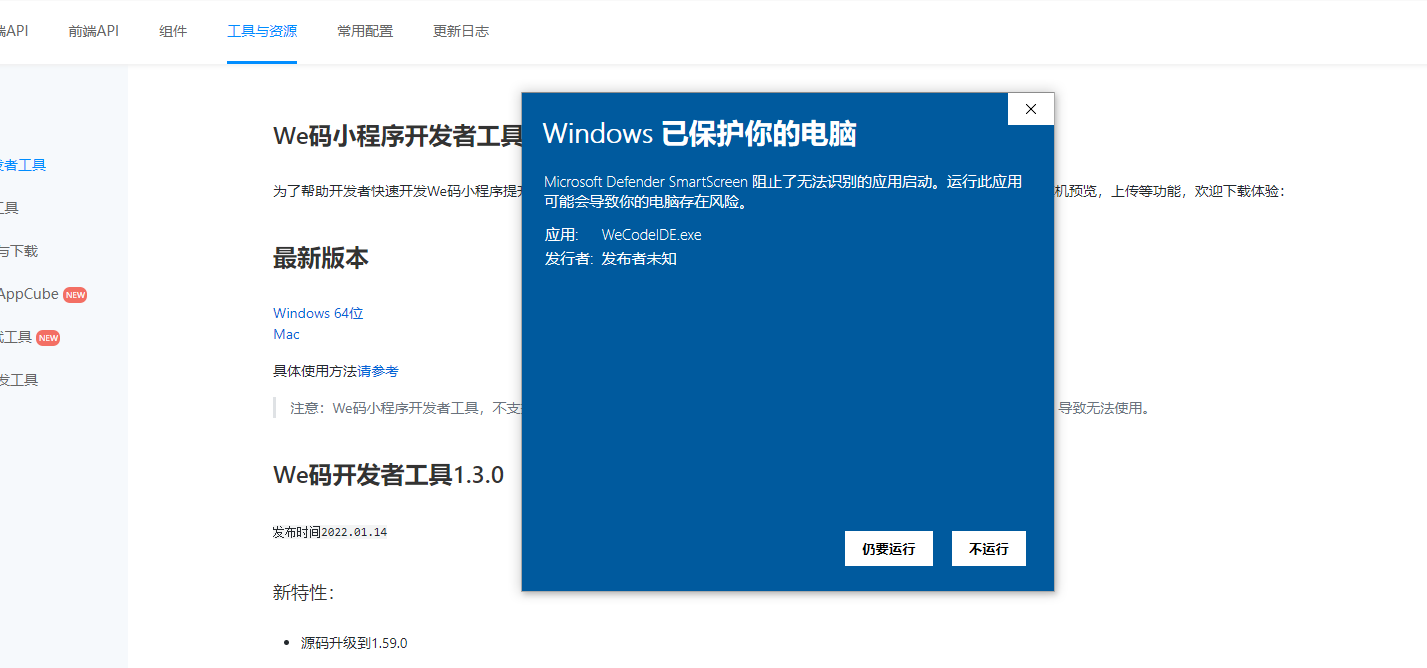
点击仍要运行

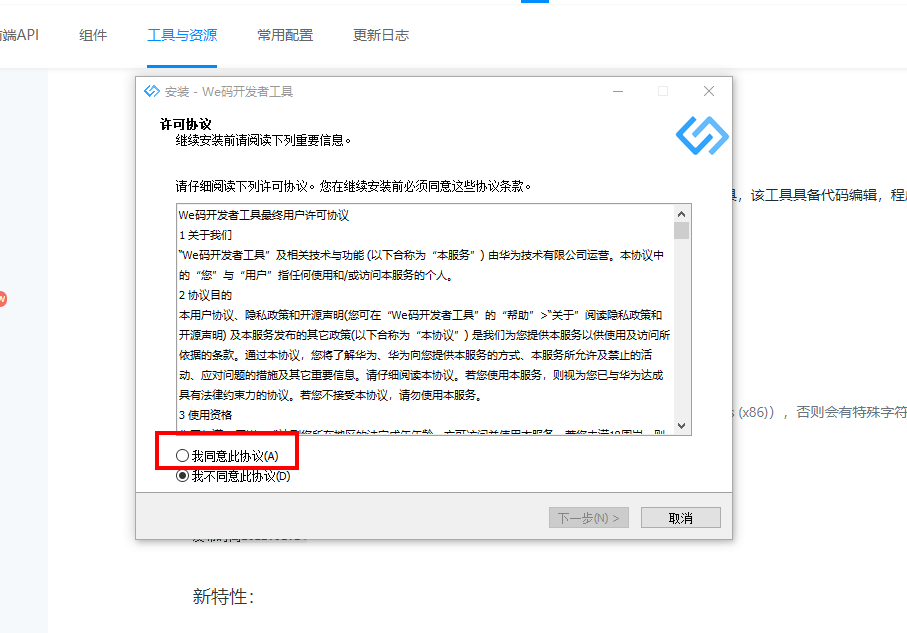
选择我同意此协议,下一步,下一步,下一步,勾选创建桌面快捷方式,下一步,点击安装


完成勾选中文语言包&运行we码开发者工具---》点击完成

与安装一个vs code一样,执行下载并安装We码小程序开发工具。
# 新建项目
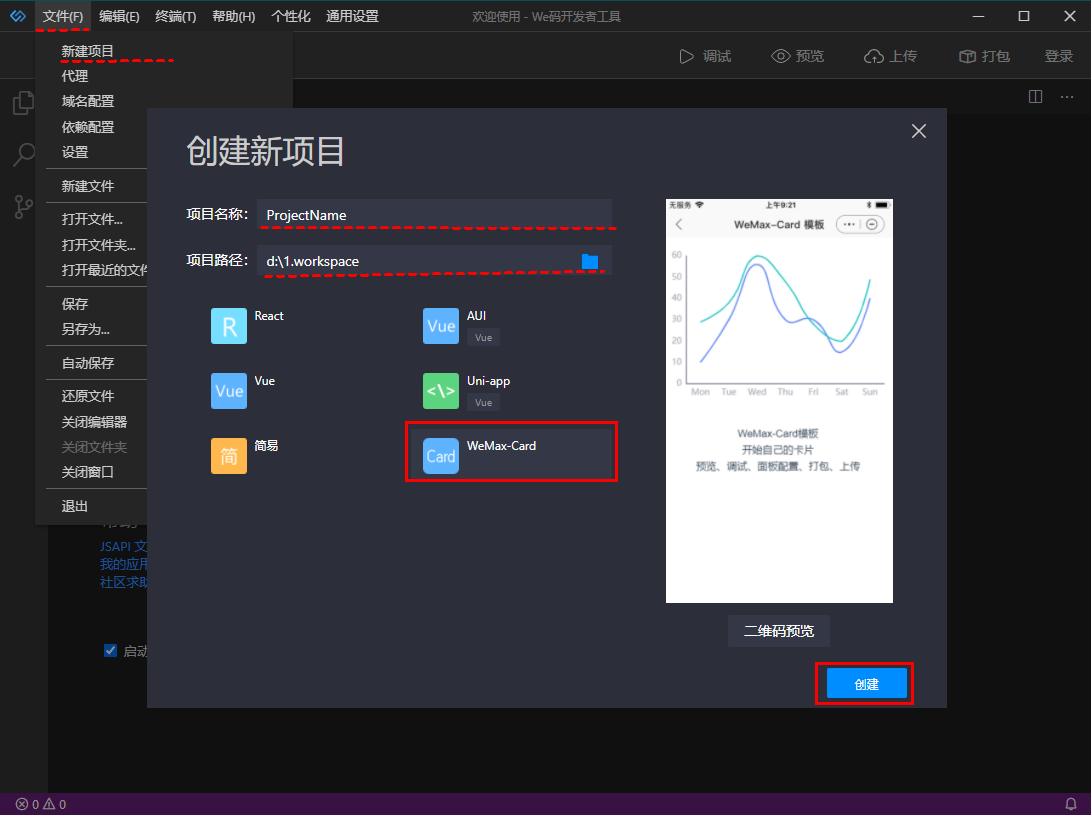
运行 We 码开发者工具 文件 >> 新建项目,选择项目类型“WeMax-Card”,点击创建。
注意:一张卡片对应一个项目

为了帮助开发者快速开发卡片, We 码开发者工具具备新建项目、代码编辑、程序模拟、上传等功能。
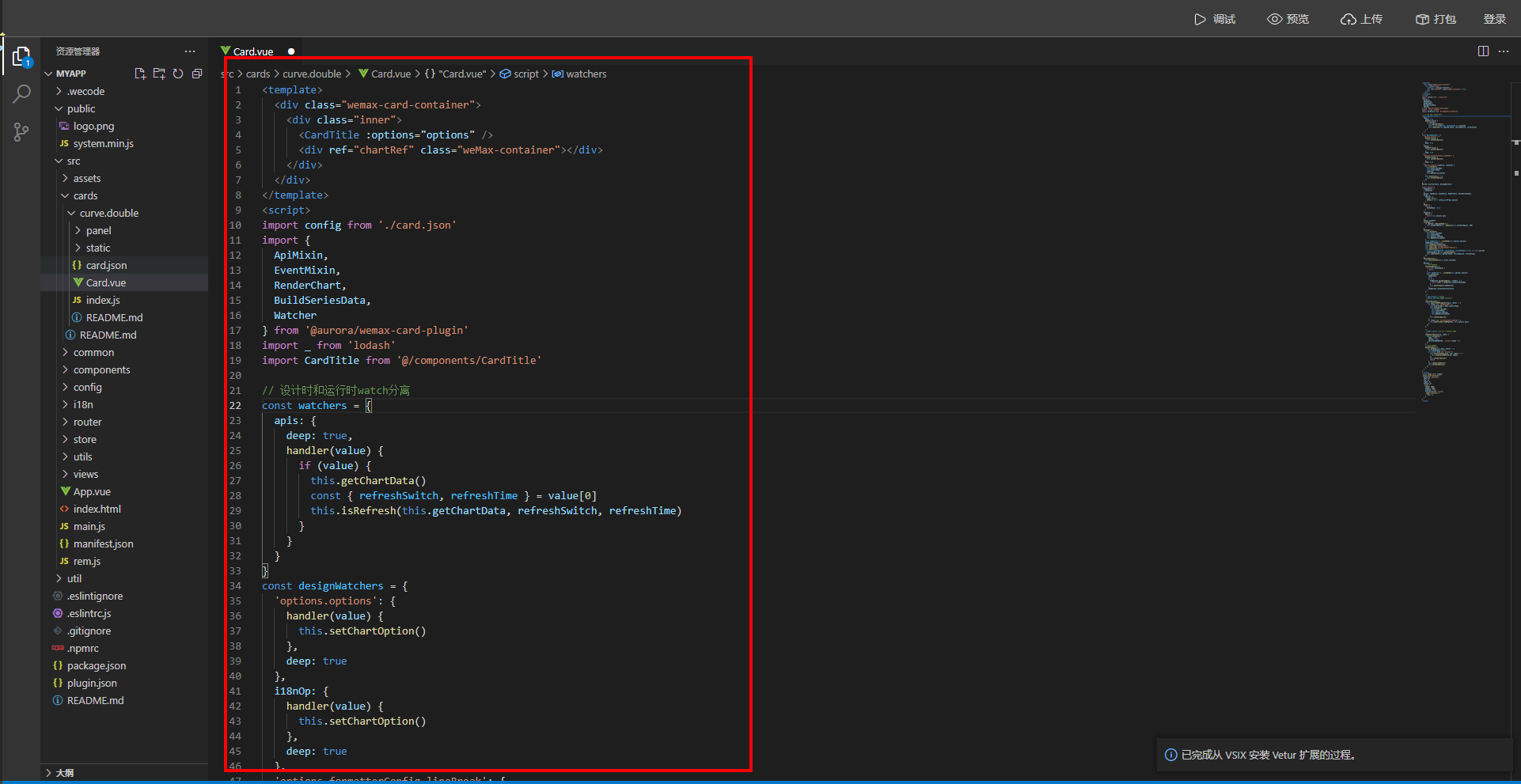
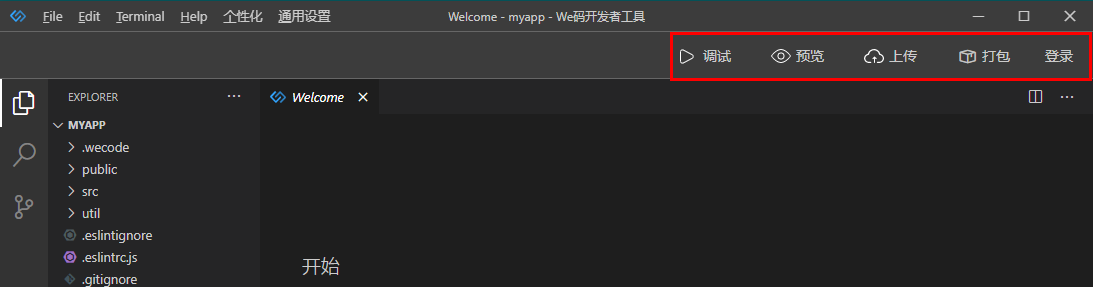
创建好项目,打开后即可看到内置曲线图卡片模板代码,如图

- 第一步卡片代码基于vue开发,而VUE语法高亮插件体积较大,目前We码开发者工具未内置该插件,我们需要手动添加,可安装octref.vetur,外网直接搜索下载,在个性化中安装插件**
下载插件vetur到本地
- 第二步,通过IDE【菜单栏】-【个性化】-【安装插件】,加载下载好文件:
octref.vetur-0.24.0.vsix。安装需要时间,可耐心等待几分钟
安装后如图

# 运行&预览
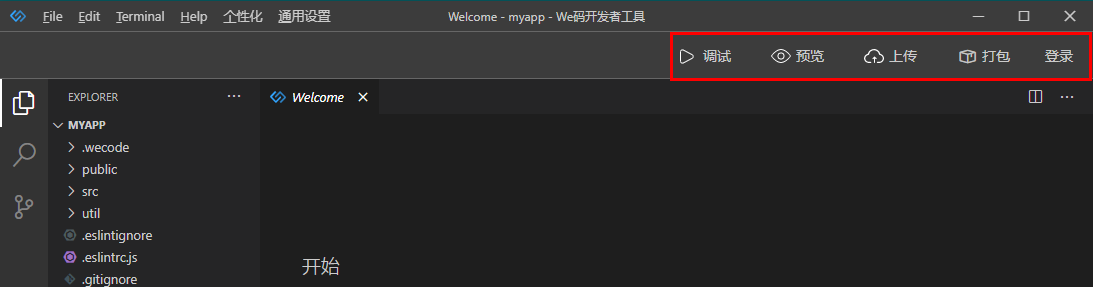
可点击We 码开发者工具右上角调试或者预览。
we码中提供调试和预览按钮,调试相当于我们的运行工程的命令 npm run dev

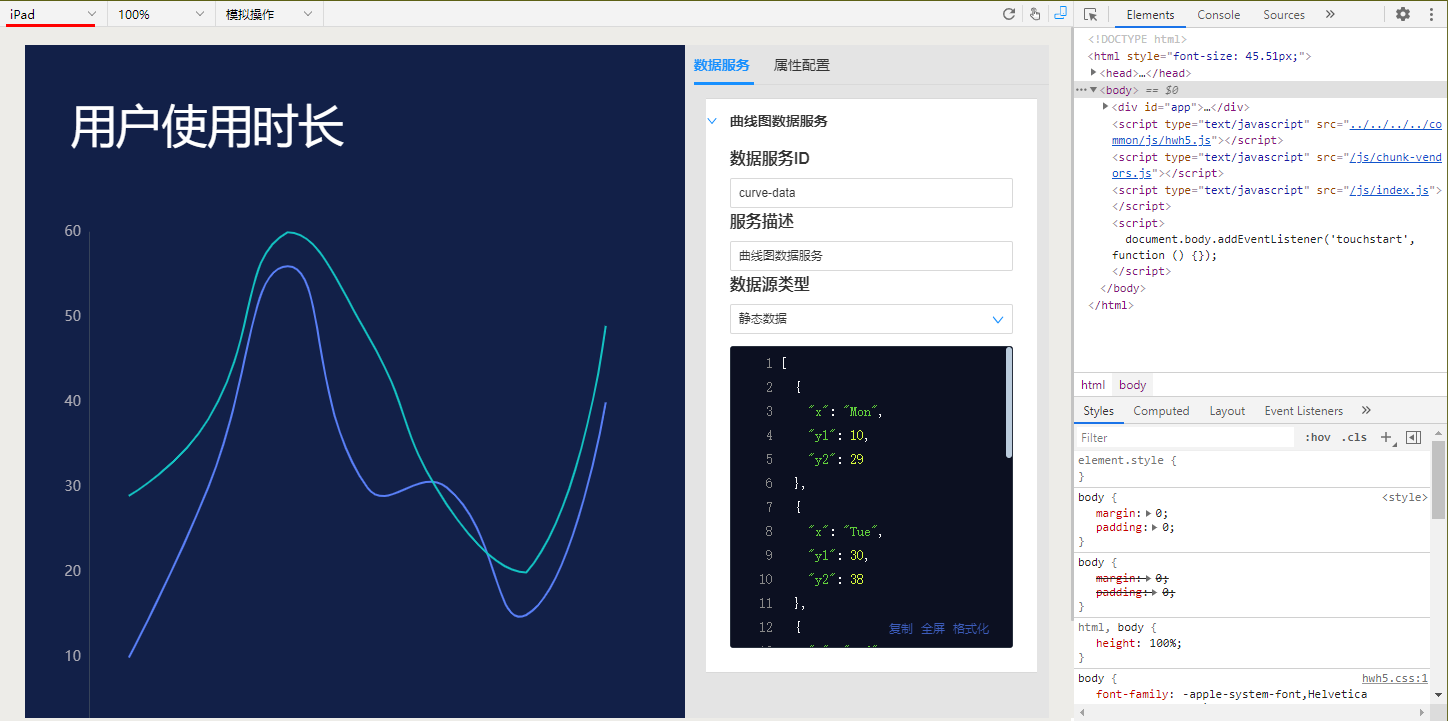
因为we码开发工具有自己的调试浏览器,与我们普通浏览器不一样,所以当调试页面打开时需调整屏幕尺寸为 WeLink PC(960*640),即可看到一张曲线图卡片,带有属性面板,可进行属性调试,如下图:

# 打包卡片
we码开发工具可直接打包卡片包上传到welink对应环境,如当前we码为测试环境,需登录测试环境
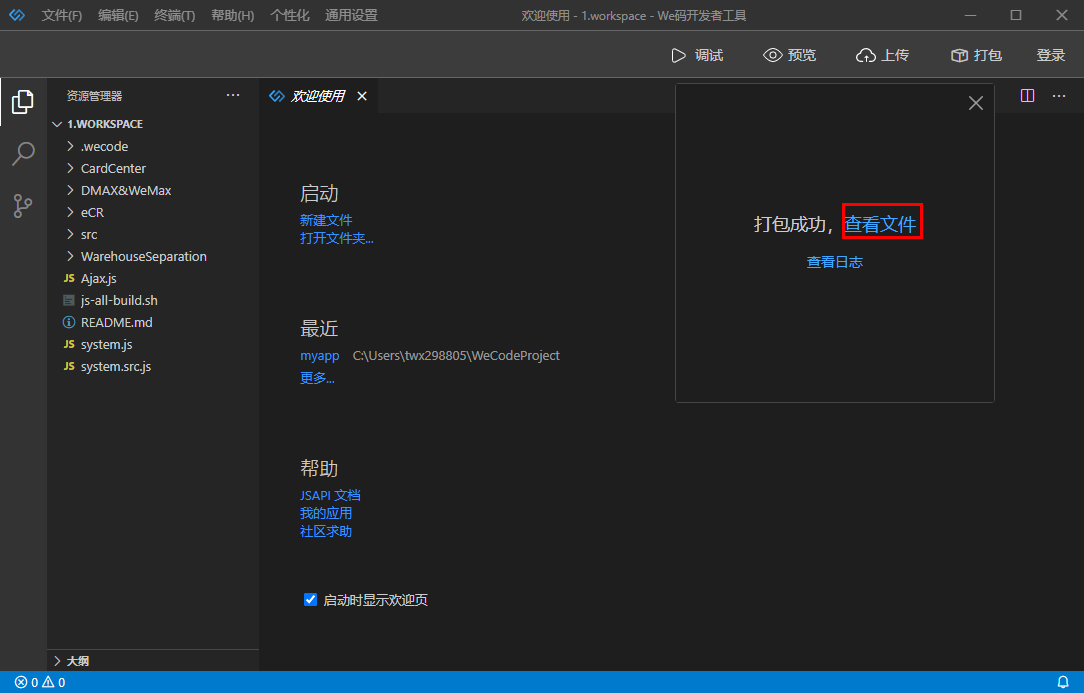
点击We 码开发者工具右上角打包

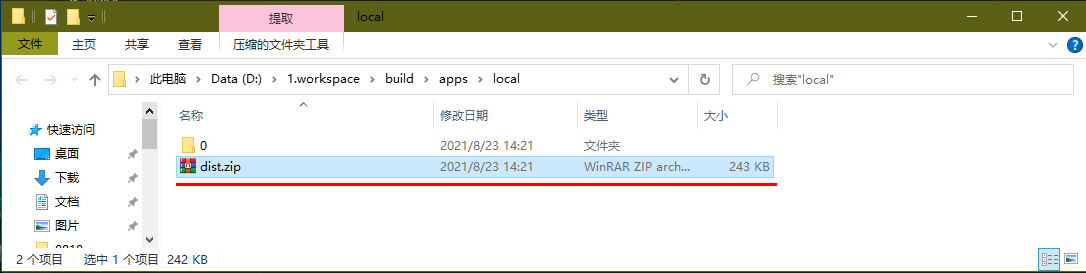
项目目录下会产生一个build文件夹,路径为build/apps/local/ dist静态包。


# 登录
点击We 码开发者工具右上角 登录,we码可分为测试环境和生产环境,需注意环境配置

WeLink 下载地址 (opens new window) , 或手机应用市场搜索
WeLink关键词
# 上传&发布卡片(到WeMax)
上传卡片有两种方式,
- 1.IDE中直接点击上传,当前登录环境为测试环境,上传卡片即为测试环境卡片,当前登录环境为生产环境,上传卡片即为生产环境卡片
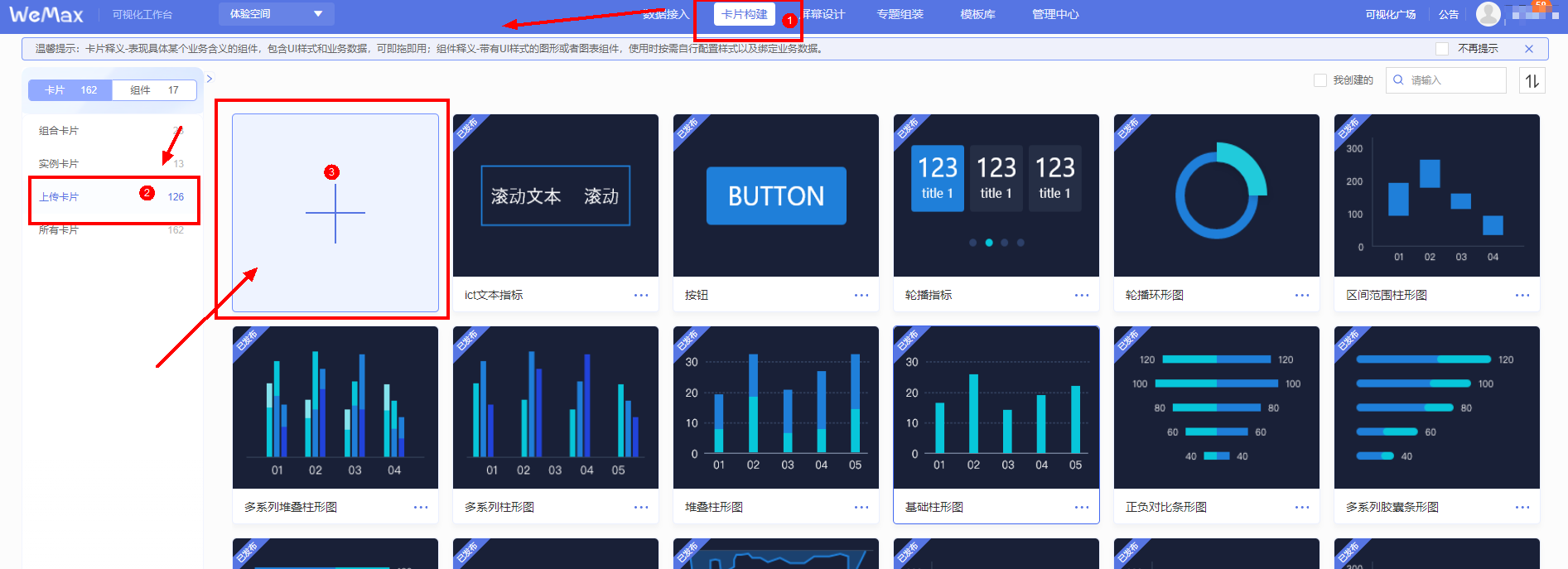
- 2.登录进入wemax,点击点击
卡片构建->卡片->上传卡片

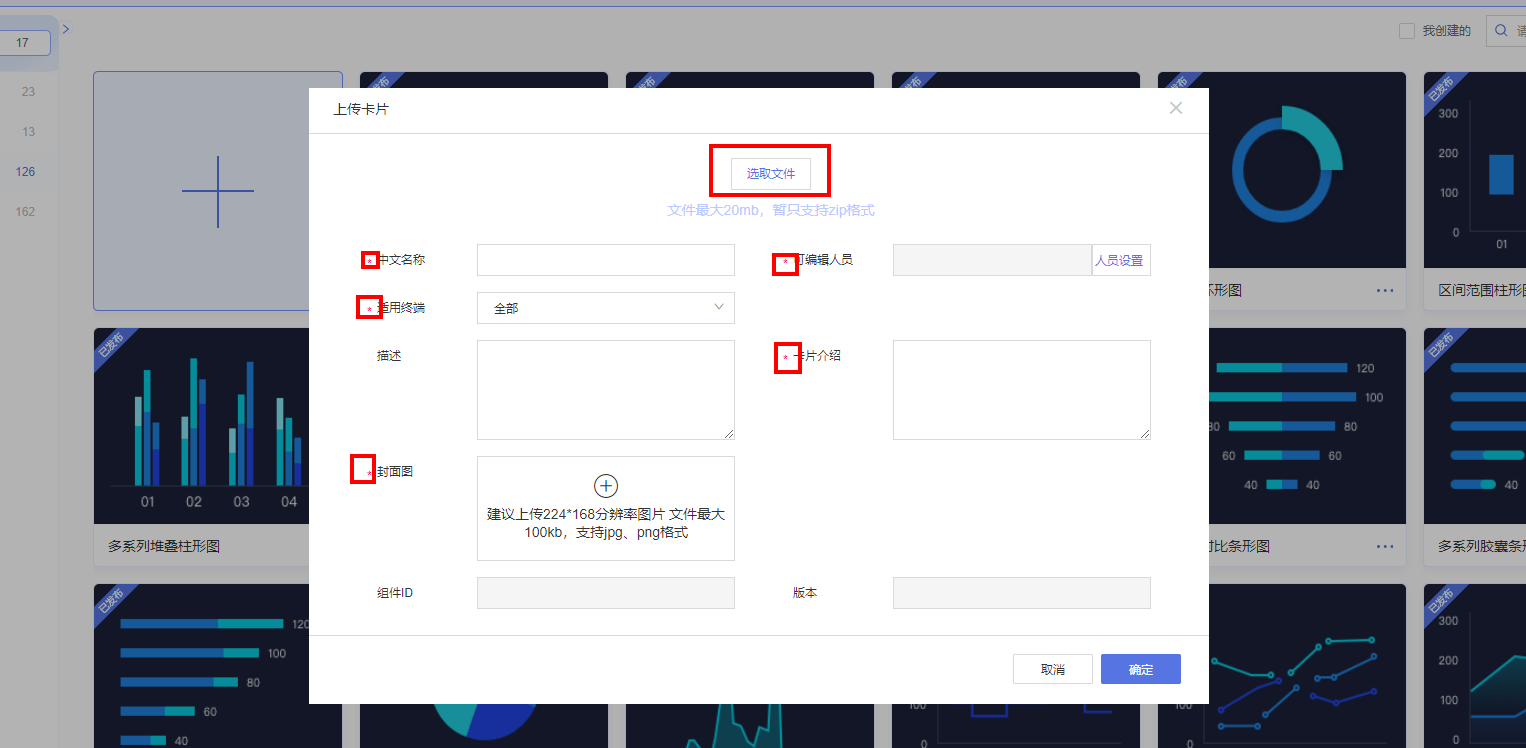
点击上传按钮,打开如下弹框界面,完善必填信息,点击确定 按钮实现卡片的上传&发布
选取文件来源,执行【打包卡片】所获得的
dist.zip

推荐使用第二种上传卡片方式,卡片上传有错误信息报错,方便进行原因排查