# 5.1某企业生产监控大屏
# 5.1.1概览
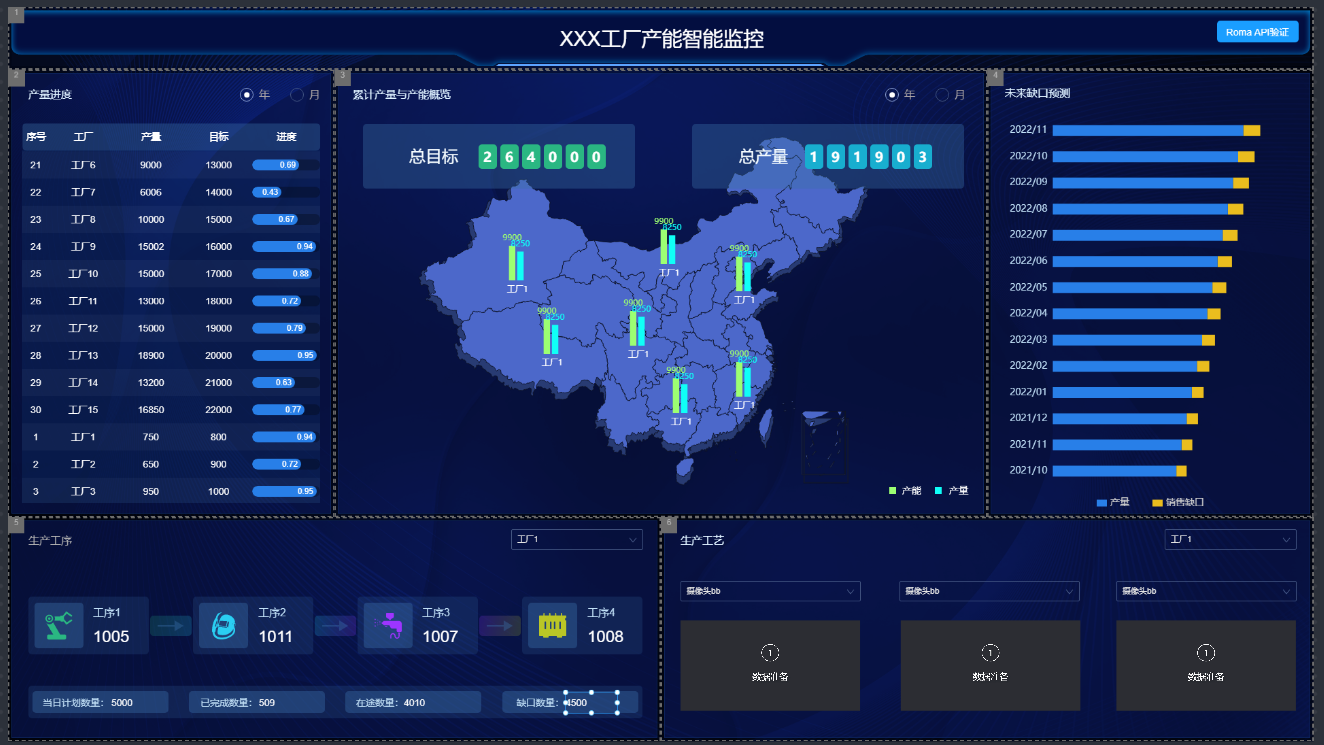
大屏最终的展示效果

大屏功能概要
此大屏中包含了各种组件:轮播列表、翻牌器、地图、图片、柱状图、文字、单选 Radio、横向柱状图组件、形状、下拉框、视频组件
另外此大屏使用了系统中的交互功能
数据交互:比如点击年月,即可切换下面的数据
交互-下钻:点击地图上的柱状指标,即可下钻到对应工厂的明细中。
交互-弹框:点击中间区域的 Roma API 验证,即可弹框展现 Roma 平台的测试数据
# 5.1.2准备工作
# 5.1.2.1业务需求交接
业务背景:该企业想要制作一张大屏,大屏中能展现产量进度、产量&产能区域概览、销售目标缺口、当天生产工序实时数据监控以及能够调取各个工厂、库房的摄像头实时查看
# 5.1.2.2数据准备
和业务沟通中,我们得到业务的数据在云平台的 DWS(GuassDB)数据库中。Wemax 本身具备连接云平台的 DWS 的接入能力,只需要在 Wemax 新建数据源、填写链接信息即可。
# 5.1.3大屏设计
下面为您详细介绍这个大屏从业务方案交接到最终酷炫大屏的呈现,我们所做的工作,见如下的各级目录。
# 5.1.3.1大屏框架设计
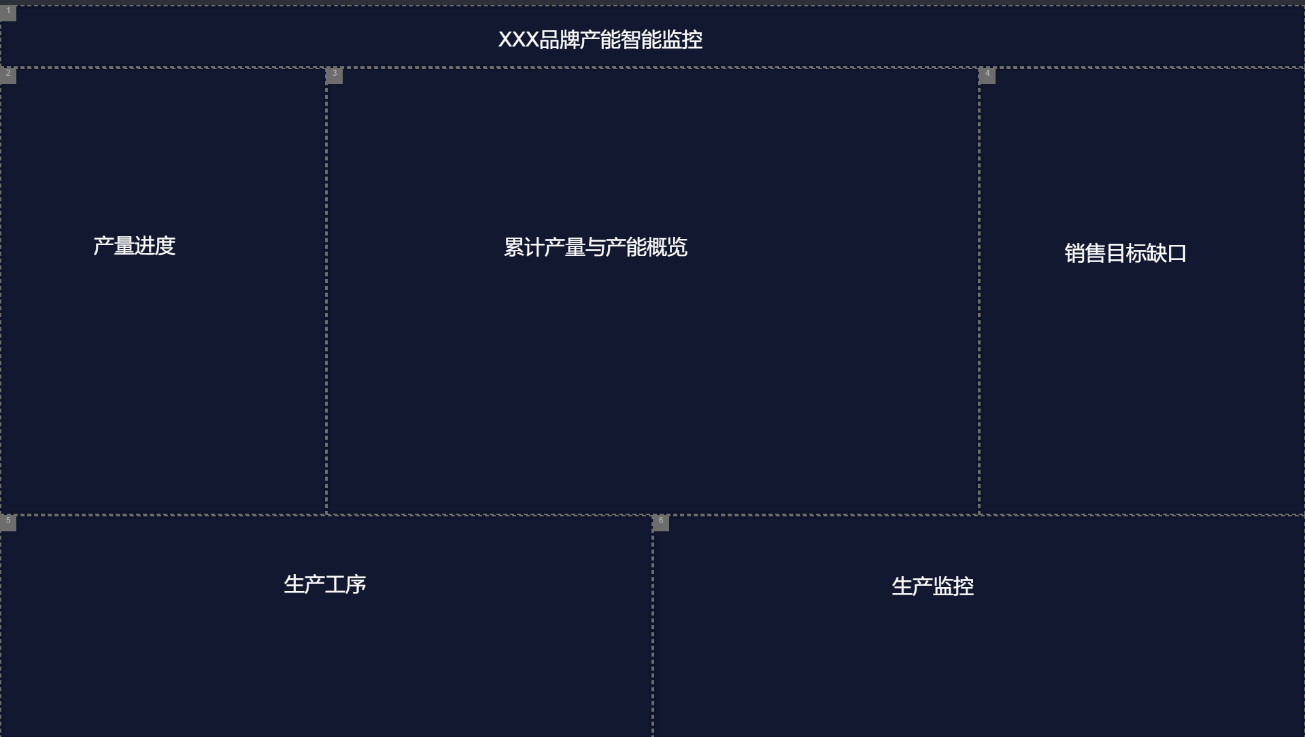
根据业务的需求,我们为业务展现了系统的布局。业务选定了布局,并且在每个布局块添加上对应的板块内容
下图:业务选定布局以及布局板块内容

# 5.1.3.2指标内容设计
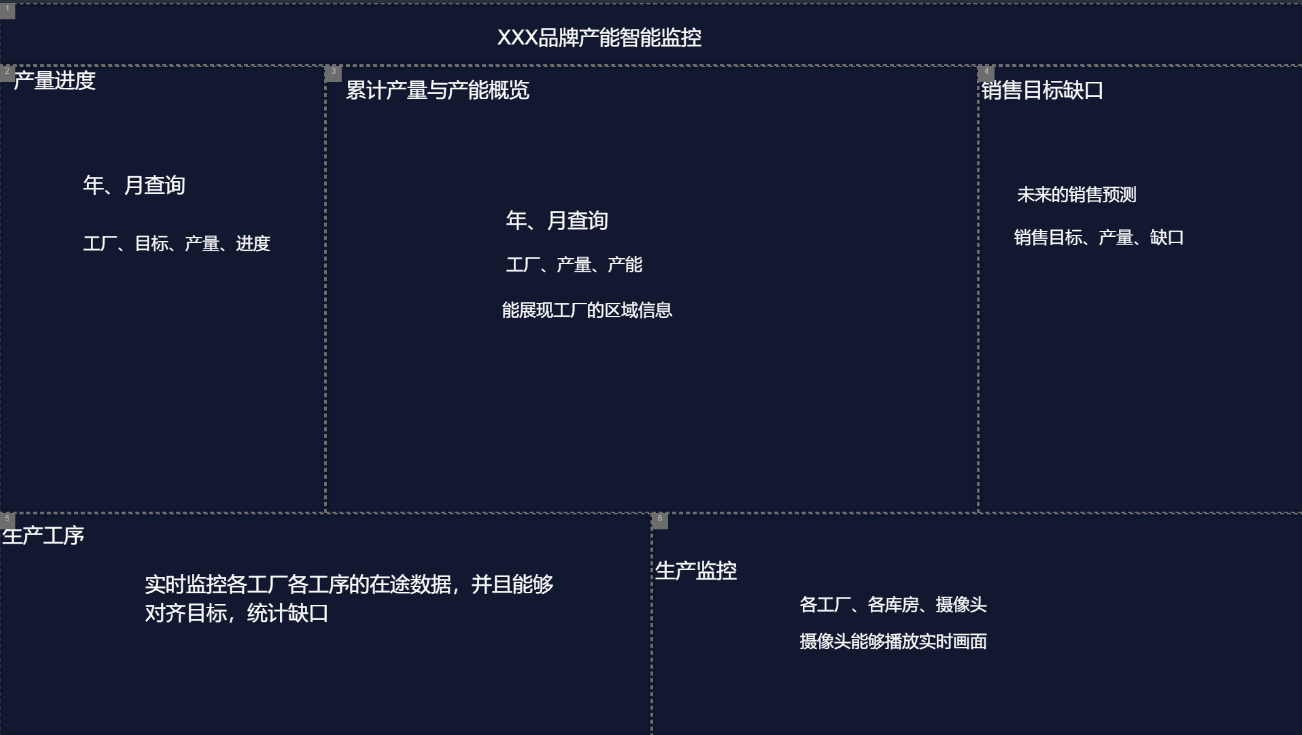
设计好每个板块的内容,接下来需要细化板块中具体指标以及需求说明
下图:指标、详细说明

# 5.1.3.3大屏草图设计
根据指标,业务在系统中选定能表达该信息的组件,并且使用了 excel 制作静态数据,方便草图的模拟展现。

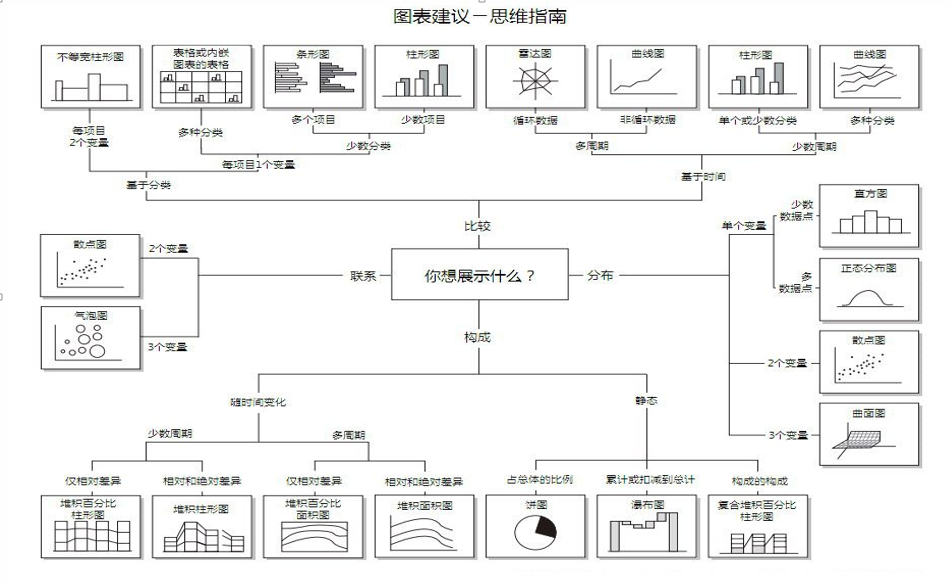
图上的组件都是从平台侧的组件库中选择的,下图是我们在互联网上找到的,根据您想要展示什么来选择图表,可供参考。
另外如果您需要表达的内容没有相应的组件,或者需要实现复杂的交互、动态效果。您可以自己开发组件,然后上传到空间的组件中,这样您也可以使用自定义的开发组件。比如像上图中间的组件,如果需要实现柱状图特殊的立体效果,酷炫的动态效果,可参考自定义开发组件规范。

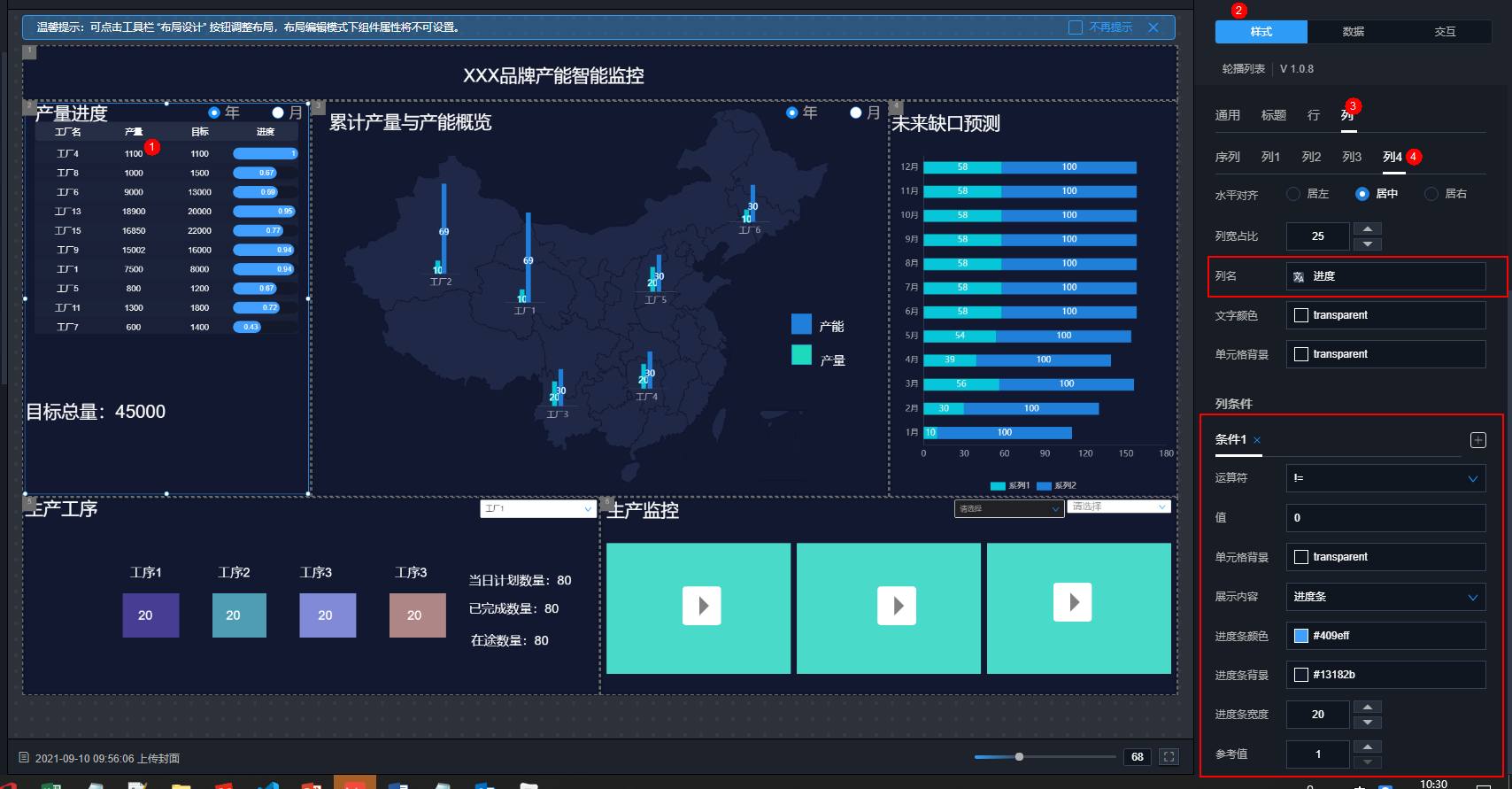
下面以表格为例子简单为您介绍表格样式的调整: 1、选中表格
2、点击样式
3、点击列
4、点击列 4
修改列的标题,修改列的样式为进度条

# 5.1.3.4大屏数据设计
当草图设计好后,Wemax 侧接入的数据也就清晰了。Wemax 只做数据接入,不做数据处理工作。
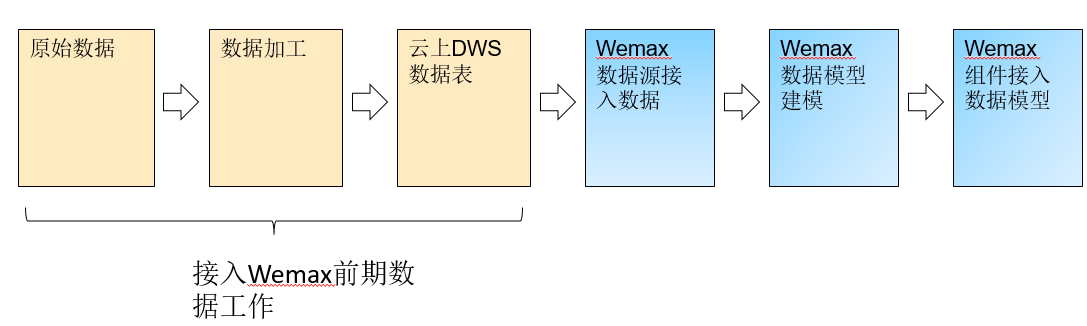
下面是关于数据部分的处理流程。

为了 Wemax 能直接接入数据,业务在 DWS 上建立了直接的结果表。
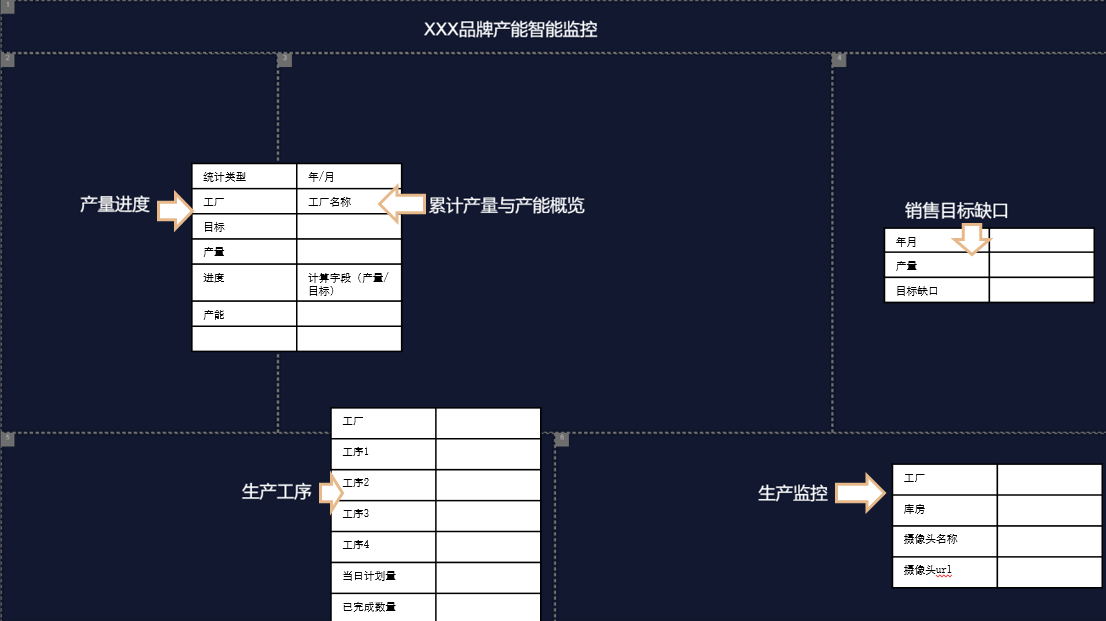
- 表设计
下图是基于各个板块,设计出 DWS 需要接入的表
注:产量进度表中的进度字段,标记出来是计算字段,该字段可以通过数据模型的计算字段获取,无需添加到数据表的字段中。

建立数据源
在数据接入-数据源下面新建数据源,接入云上的 DWS 数据库。

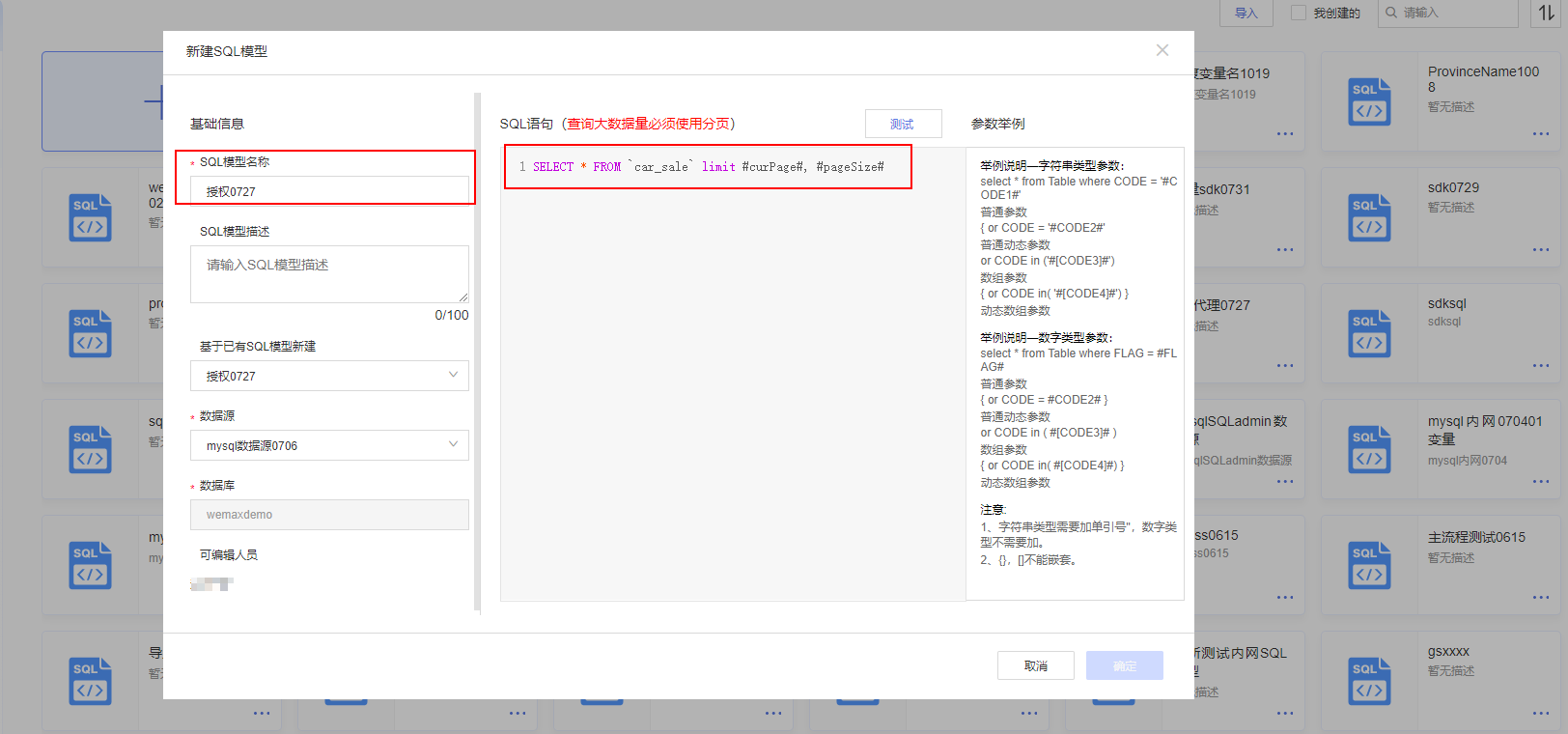
建立SQL模型
由于各个数据表没有太多的数据关联关系,分别为这些表建立对应的SQL模型

下面为您介绍,如何切换年月动态切换数据
1、将年月组件数据传递全局变量,具体数据交互请参考前面介绍

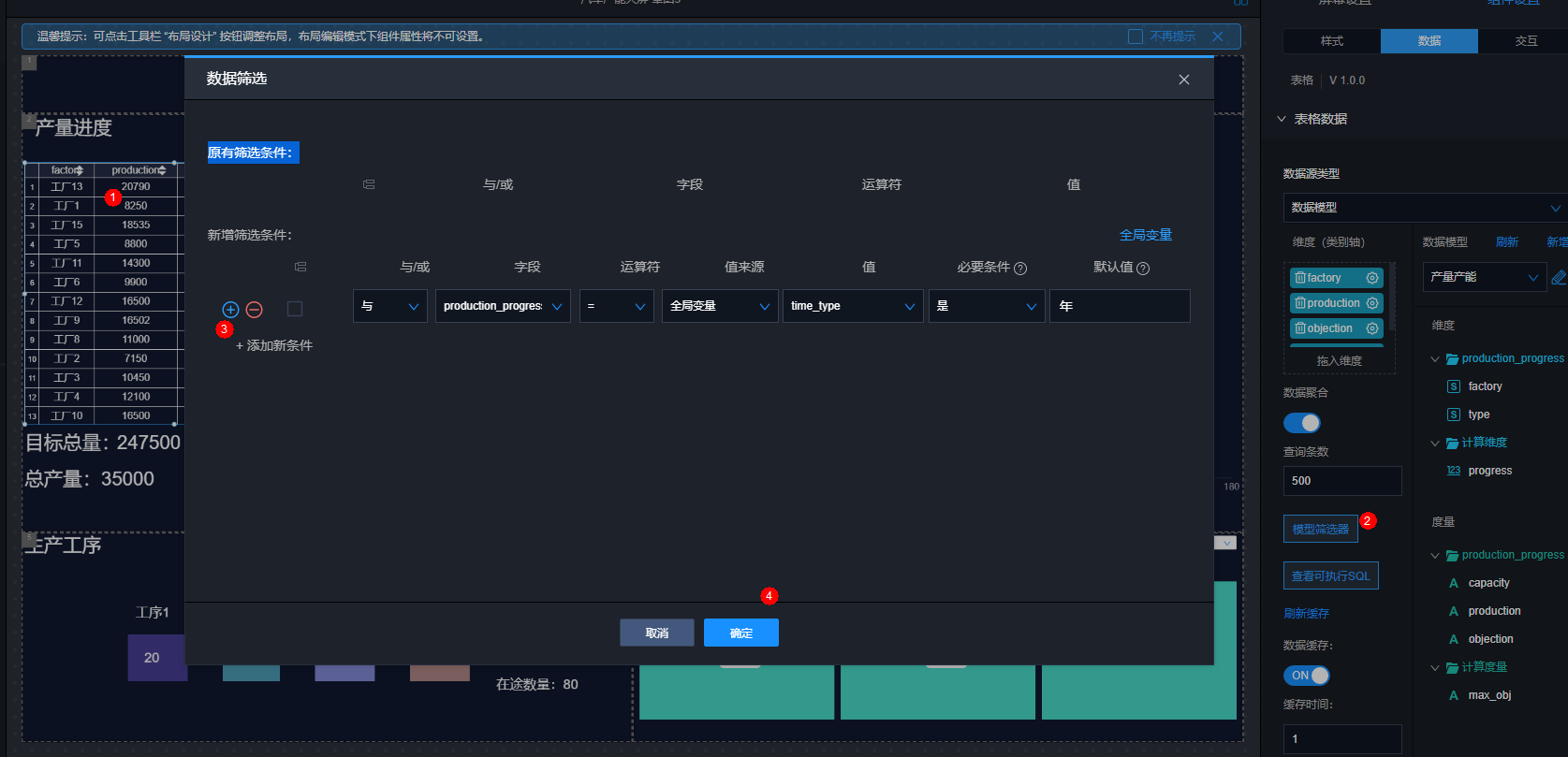
2、表格数据接入全局变量
即在表格接入的数据模型中添加模型的筛选条件,筛选条件里面通过年月组件推送的全局变量来进行数据过滤
如下步骤即可接入:

# 5.1.3.5大屏样式优化
当草图样式修改好,数据接入好,最后一个步骤就是将大屏调整好看。
此步骤可能需要专业的 UI 工程师根据现有的草图,进行布局、颜色、展现方式、动态效果等等进行调整。
调整后的效果:

组件样式调整,直接在对应的右侧面板中根据选项修改,修改后在中间画布能即刻看到效果。