# 4.7 可视设计器
本章节为您介绍屏幕设计器的功能以及结构,帮助您能更快地可视化构建您的屏幕。
移动屏幕场景与PC屏幕场景设计器功能差不多,不一致的地方会在每个功能上单独说明。
屏幕设计界面入口
进入WeMax系统,默认停留在屏幕可视化列表页面,在列表中找到您需要编辑的屏幕,鼠标单击屏幕封面即可进入屏幕编辑页面。
另外,您需要有此屏幕的编辑权限才可进入编辑页面。
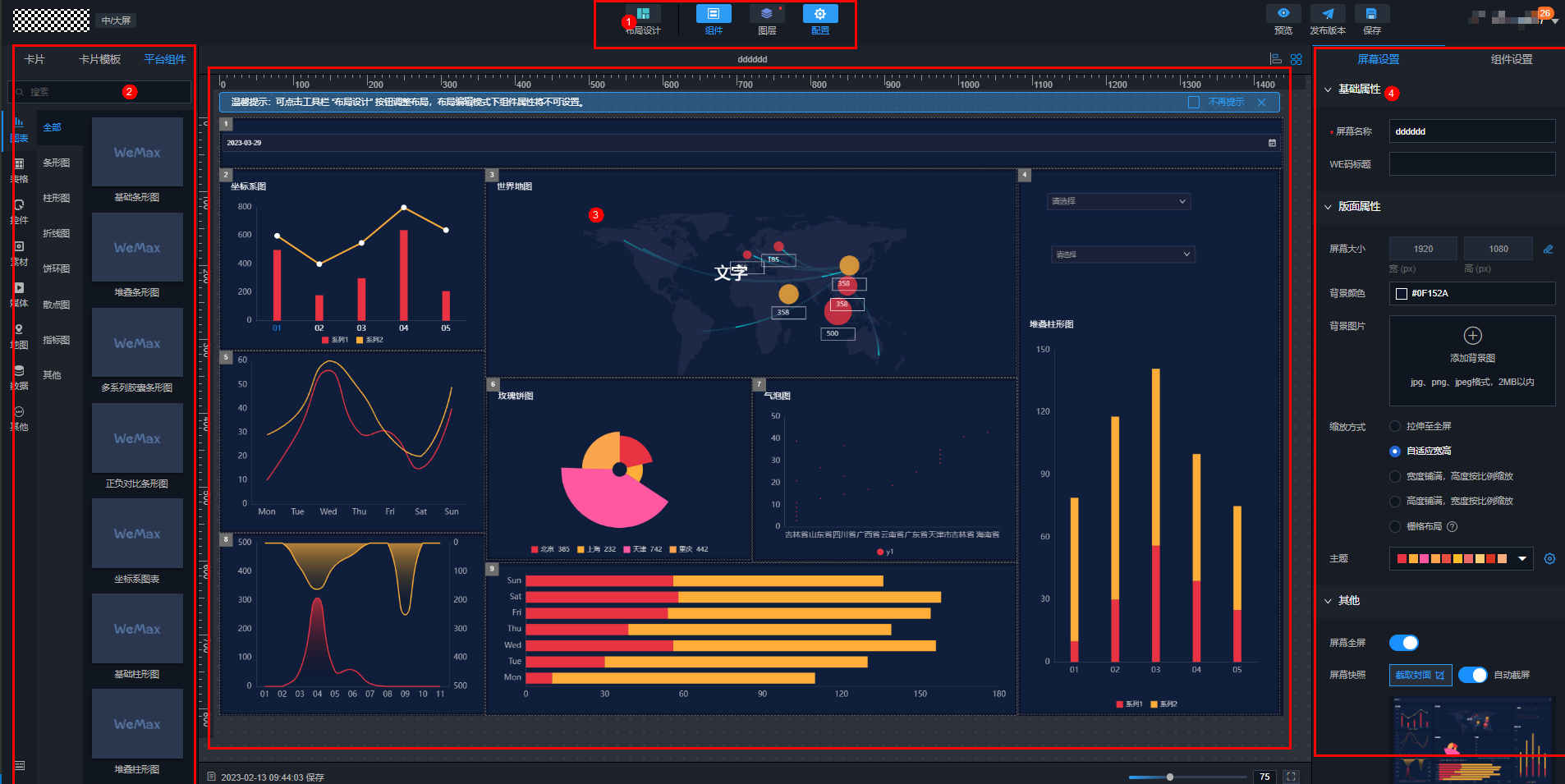
屏幕设计界面总览
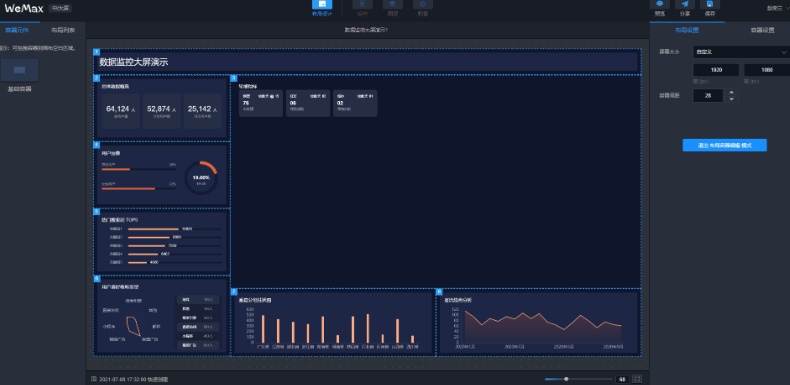
接下来展示为您大致介绍屏幕设计界面各个板块的功能,操作更改设置后,一定要进行保存操作


创建屏幕可参考操作指南中的创建中/大屏屏幕
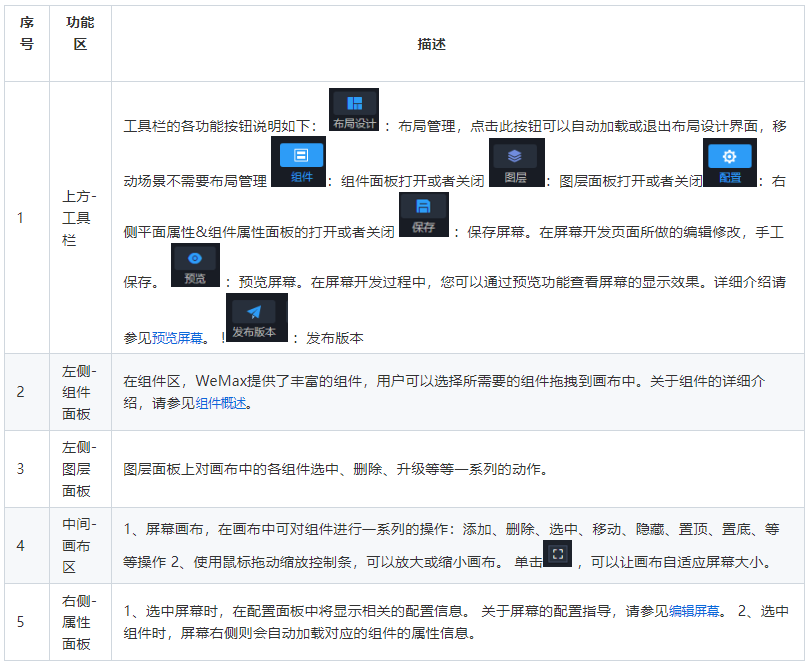
# 4.7.1 上方工具栏
如下图,工具栏中包括布局、保存、预览、分享、以及面板的打开/关闭操作。
下面为您介绍具体的操作:

# 4.7.1.1 布局设计
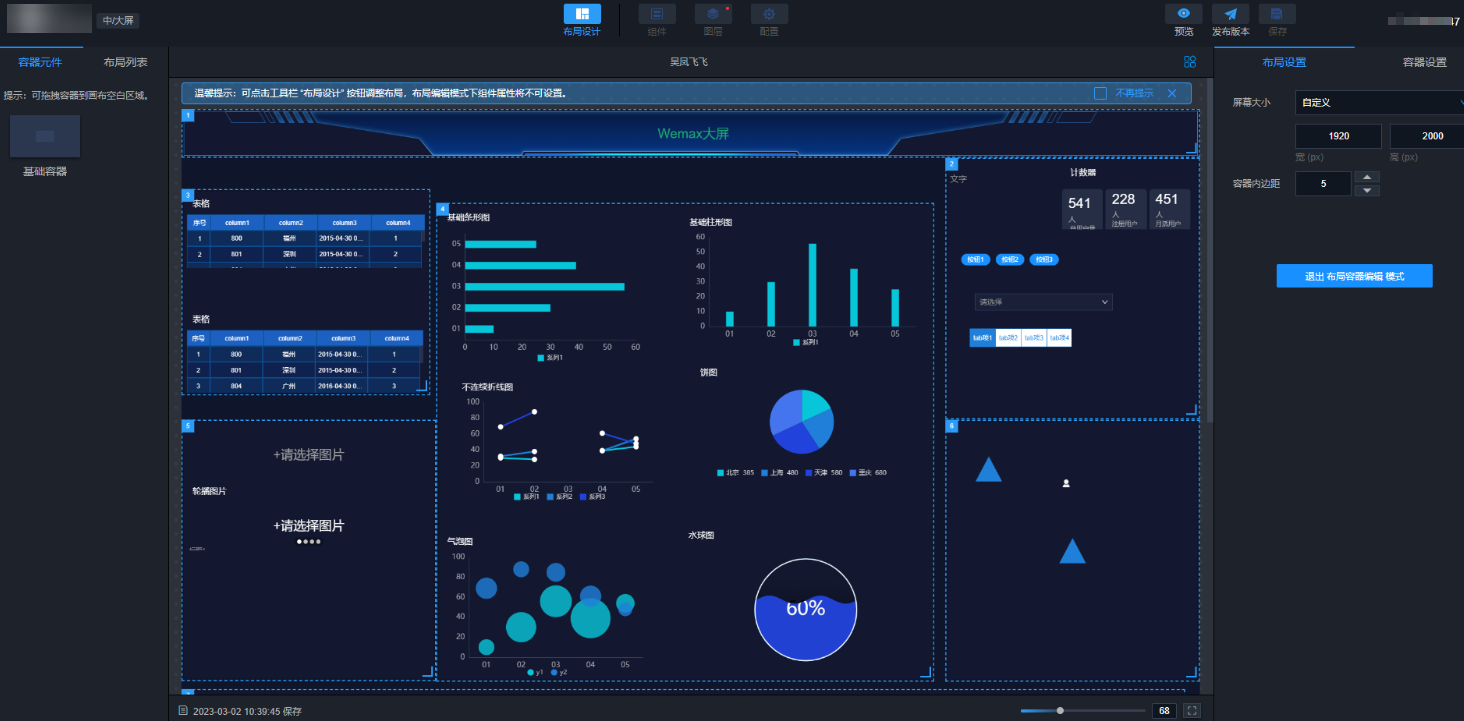
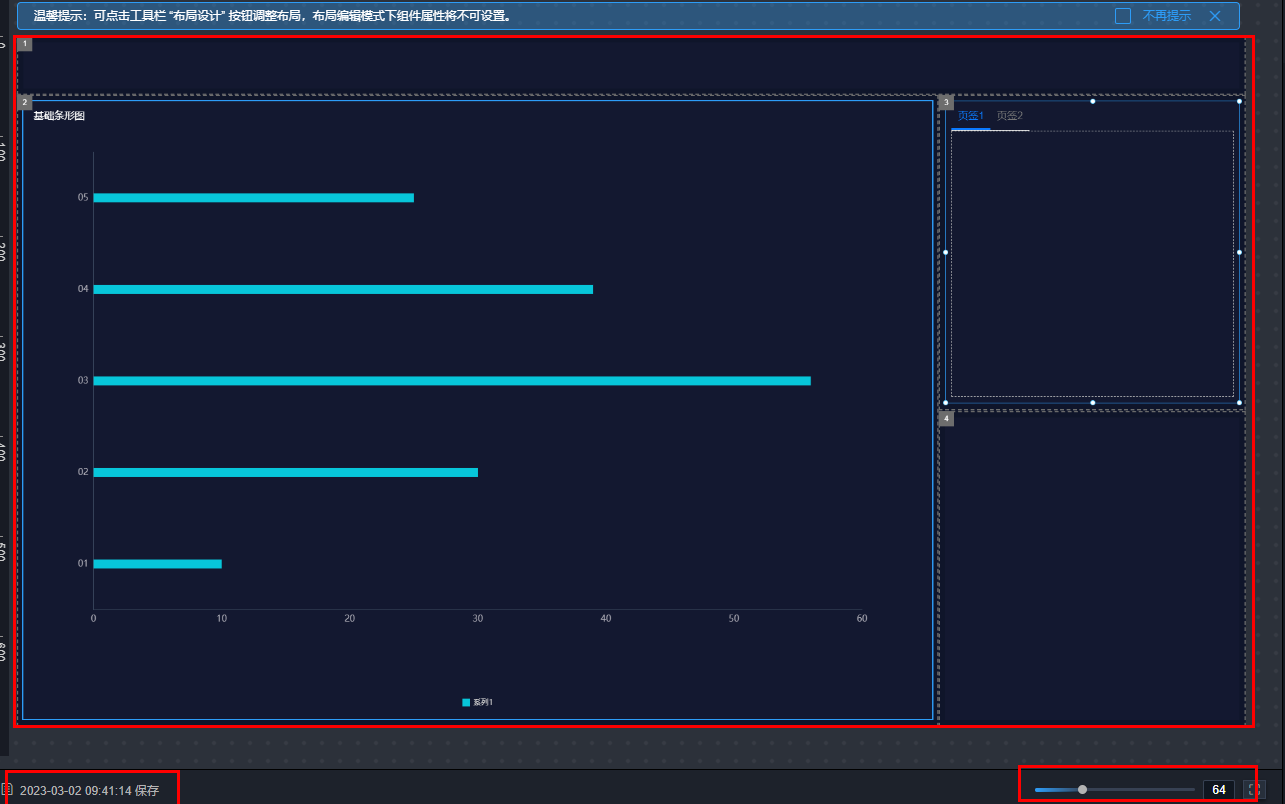
点击布局设计,进入布局编辑页面,如图

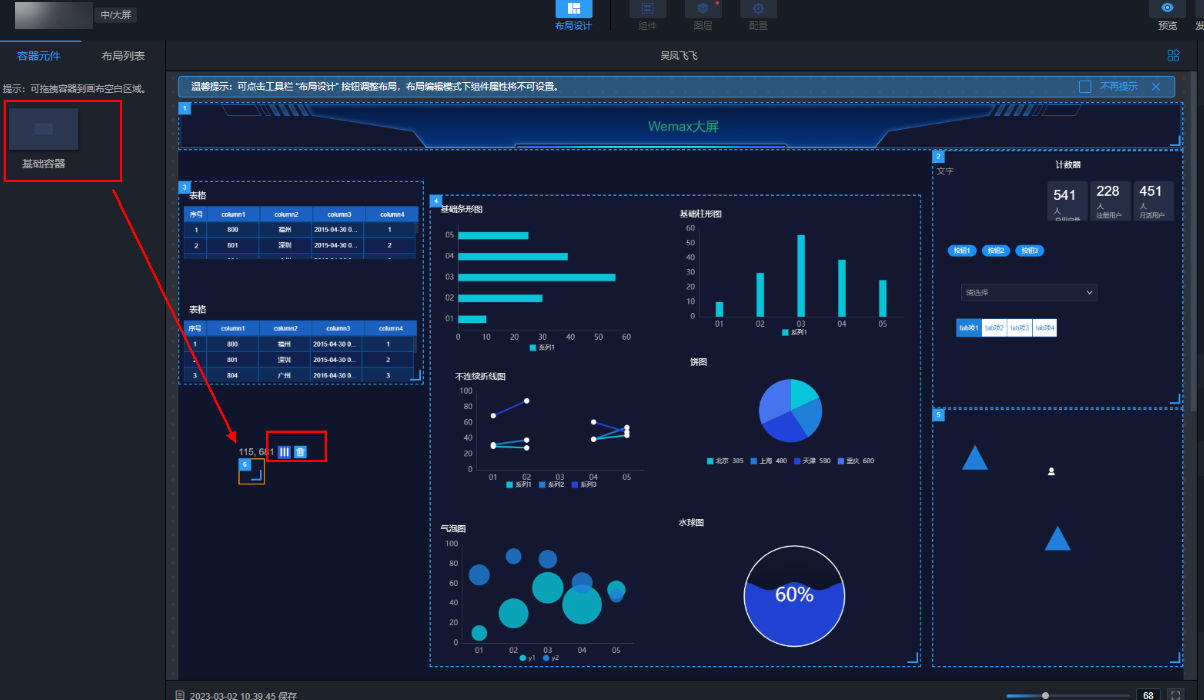
点击左侧容器原件,可以往页面进行基础容器的添加,并支持拆分和删除等操作,并在页面可随意排版

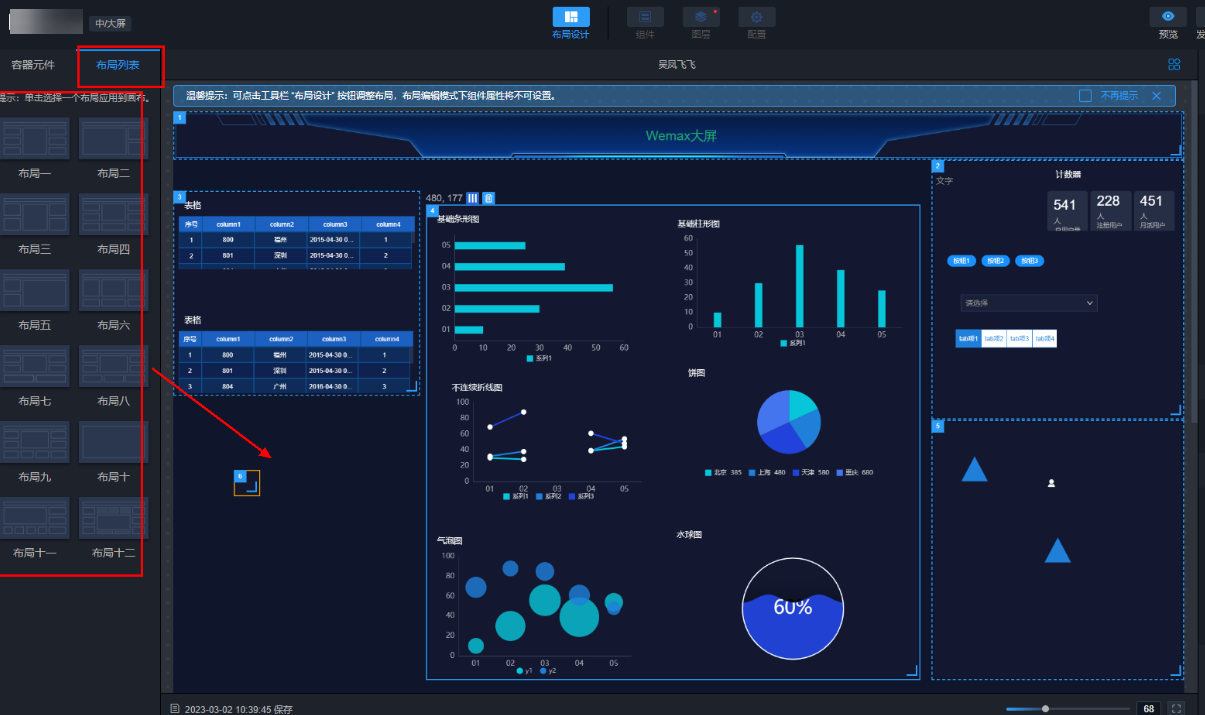
也支持布局使用模板布局进行重新编排

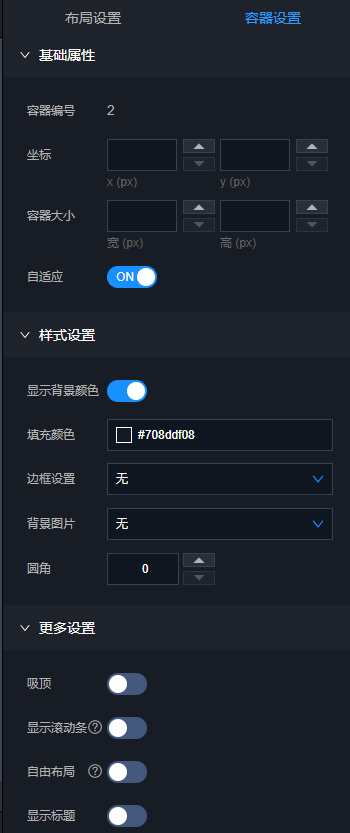
右侧属于对布局的设置和单一容器设置

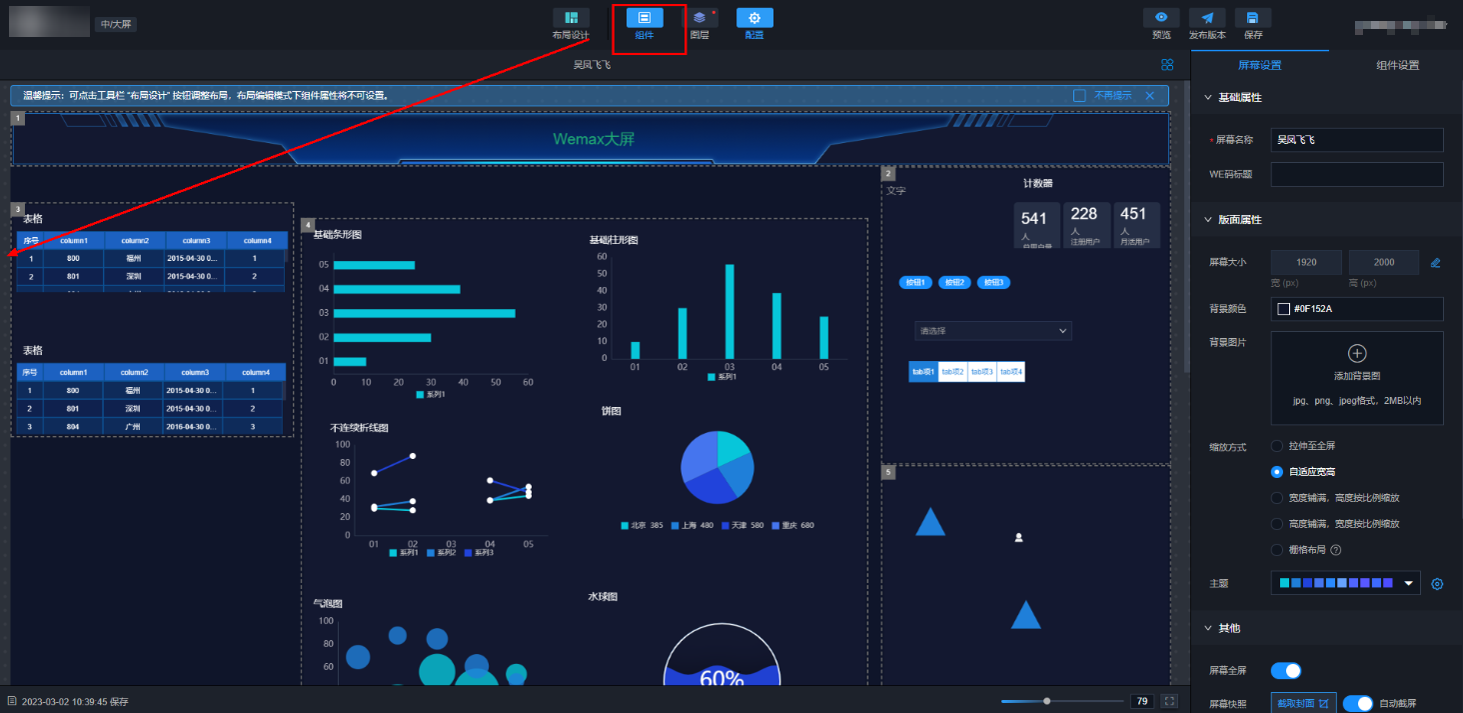
# 4.7.1.2 组件
点击可控制右侧组件栏是否展示

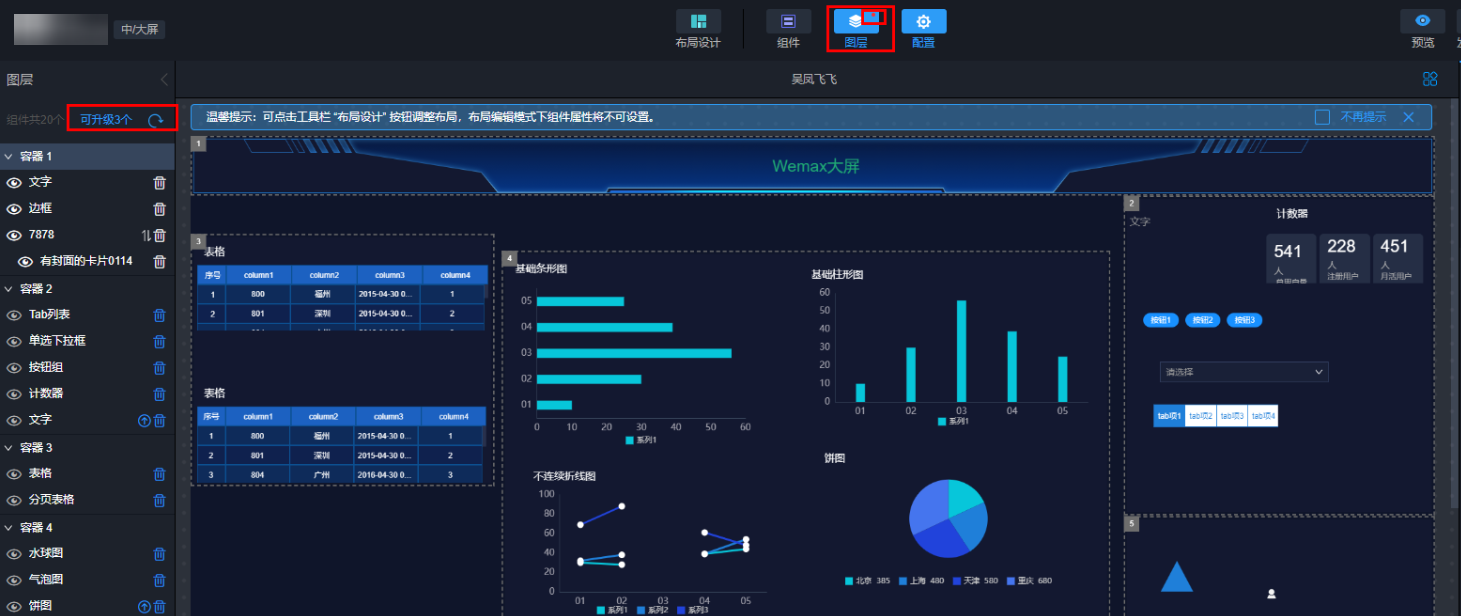
# 4.7.1.3 图层
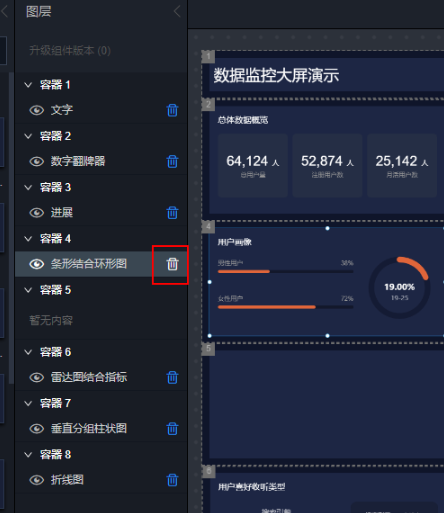
点击可展示页面详细容器中组件使用情况,红色,代表可升级组件

可单独升级,也可以一键升级

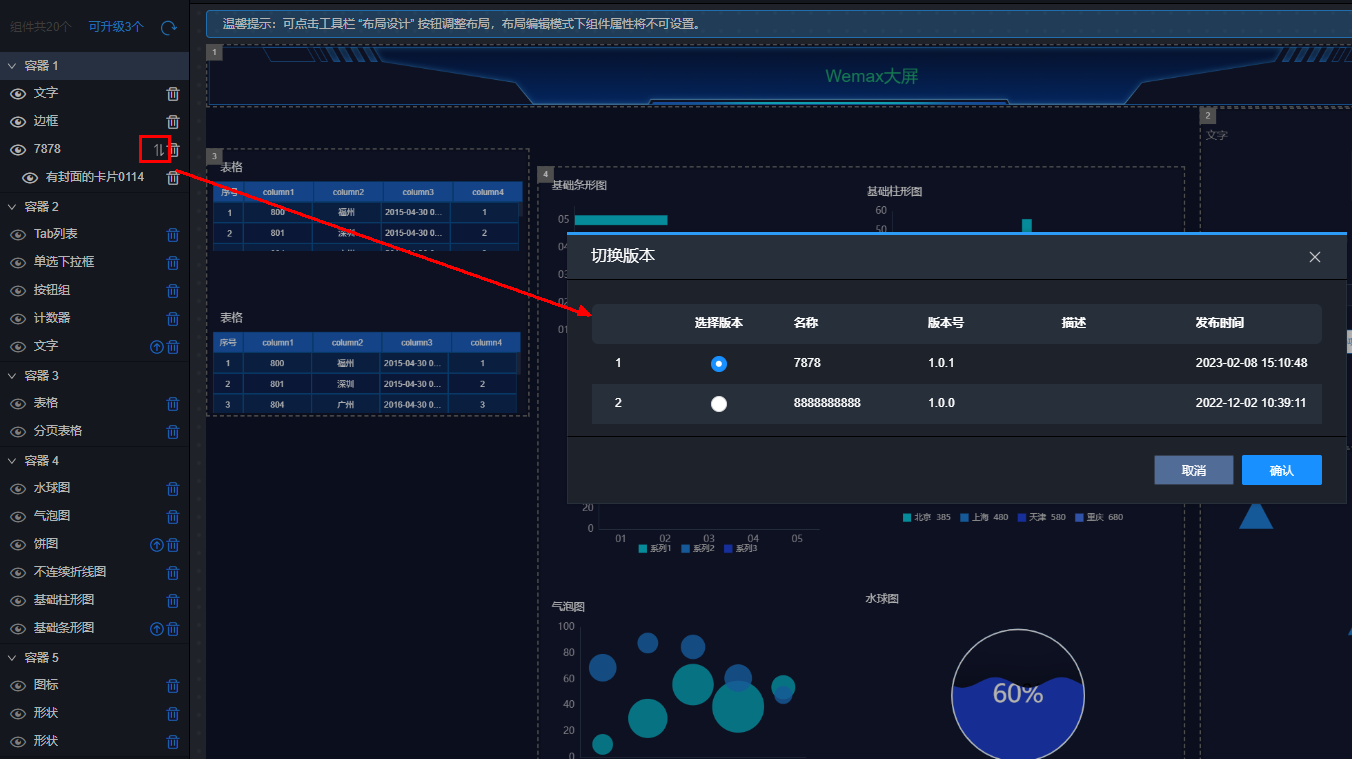
支持删除,版本切换

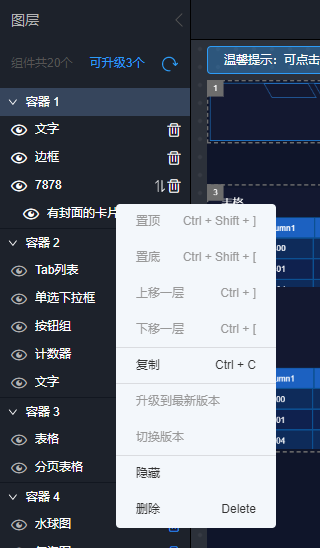
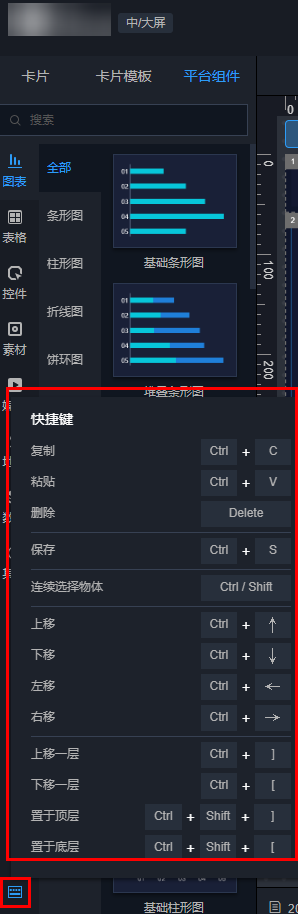
点击右键可进行快捷键操作

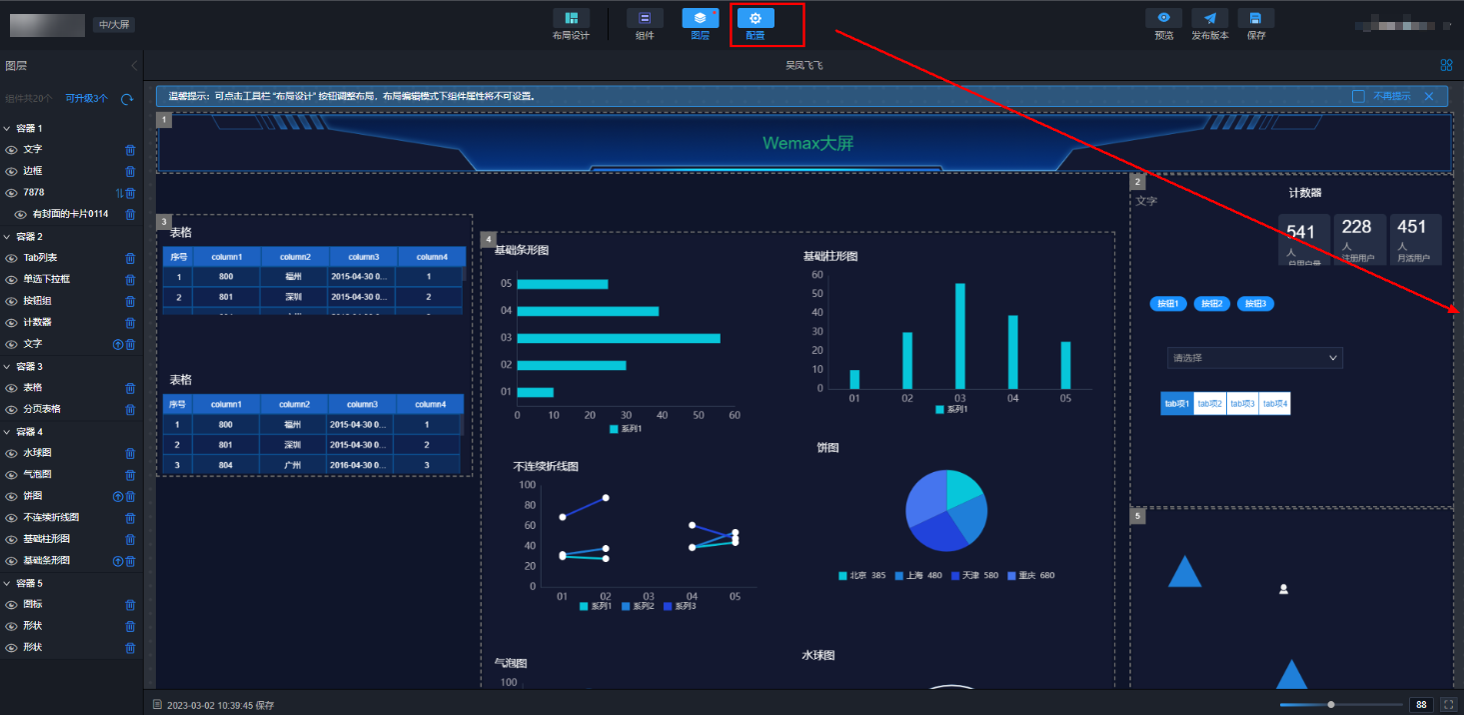
# 4.7.1.4 配置
点击控制右侧设置展示和隐藏

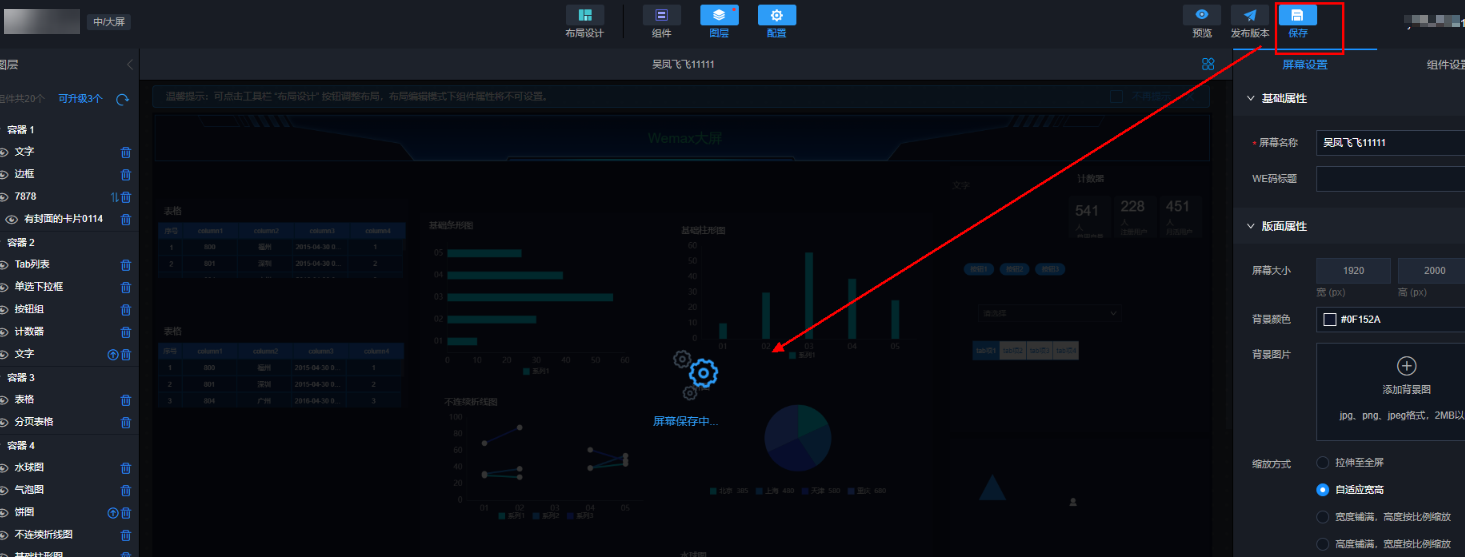
# 4.7.1.5 保存
对当前屏幕进行保存

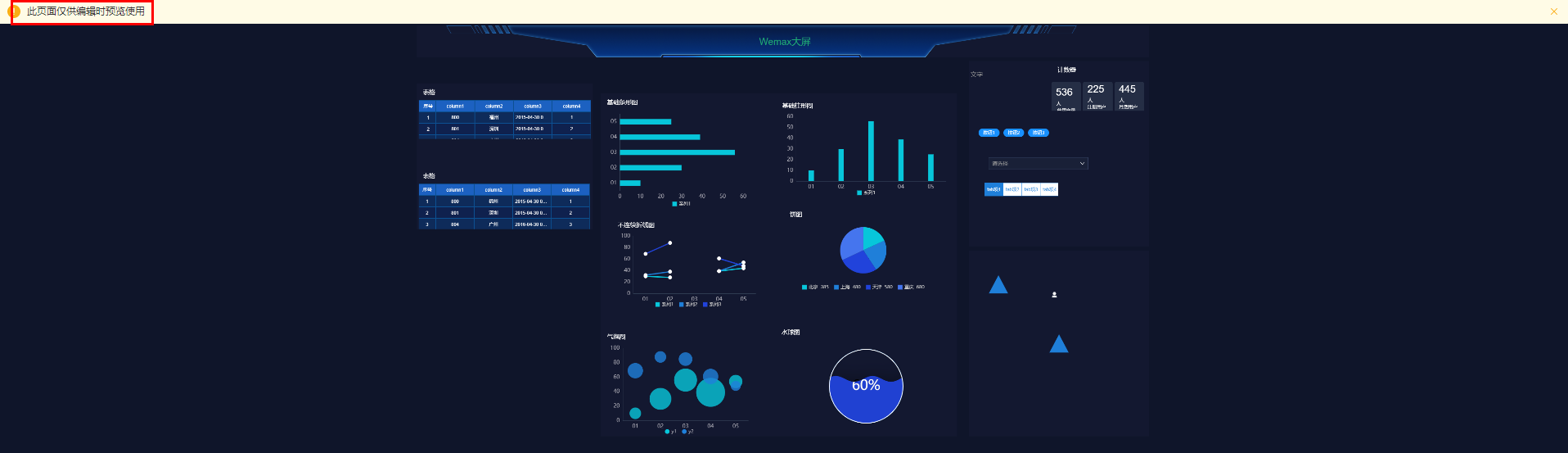
# 4.7.1.6 预览
点击进入开发预览页面


此预览页面仅供编辑时预览效果使用,正式发布的页面才可做用户间的访问和投入使用
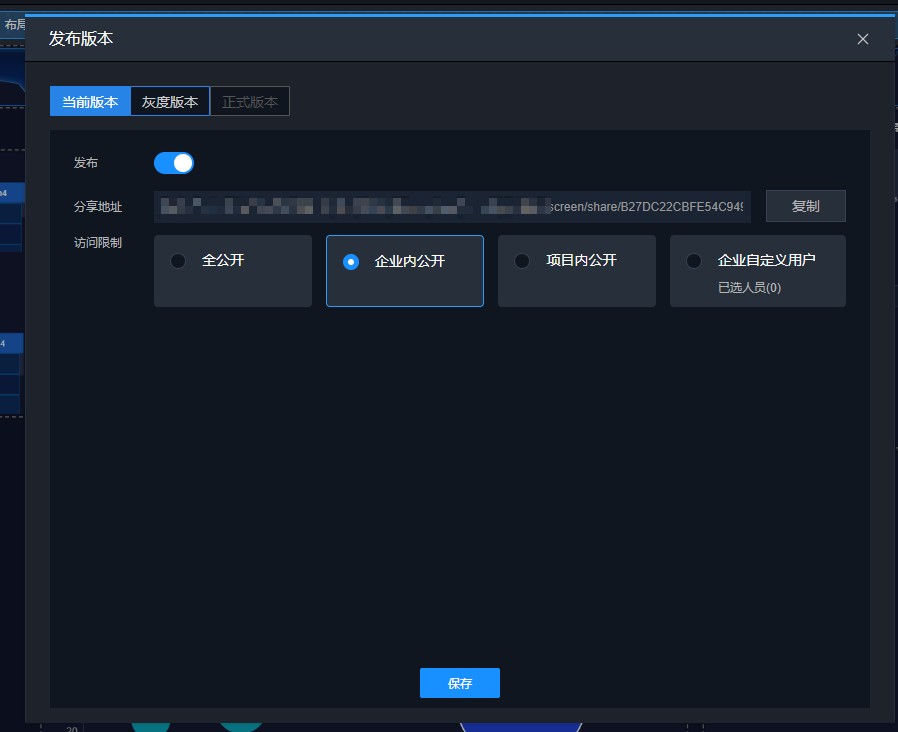
# 4.7.1.7 发布版本
天幕支持当前版本,灰度版本,和正式版本
发布当前版本后才可以发布灰度版本》发布灰度版本后才可以发布正式版本,每个版本拥有属于自己的分享链接,和访问权限的设置
系统当前支持四种分享方式:全公开,企业内公开,项目内公开,企业自定义用户。
全公开:不做权限控制,所有都可都可见
企业内公开:该屏幕对于整个企业内成员都可见;
项目内公开:当前应用下的成员都可见
企业自定义用户:需要添加对应的企业内成员,该屏幕只对添加的成员可见。

# 4.7.2 左侧-组件
此区域是为您展现平台侧以及业务侧的组件资源。您可以将组件直接拖拽到中间的画布区域,组件即刻在画布中渲染。
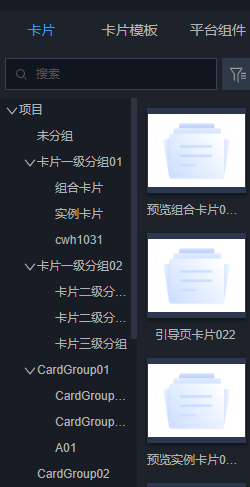
组件按照不同的功能进行归类,下图中组件列表是卡片,卡片模板,平台组件

# 4.7.2.1 卡片
Portal中卡片构建中的卡片分组,除用户自己在wemax编排的卡片,还可以同步卡片市场卡片进行使用,支持分组管理

# 4.7.2.2 卡片模板
Portal中卡片构建中的模板分组,除用户自己在wemax编排的模板,还可以同步卡片市场模板进行使用,支持分组管理

# 4.7.2.3 平台组件
平台内置提供的模板组件

# 4.7.2.4 组件快捷键操作
画布中的组件操作有:添加组件、删除组件、移动、缩放、对齐、分布、置顶、置底、上移一层、下移一层、隐藏、复制。

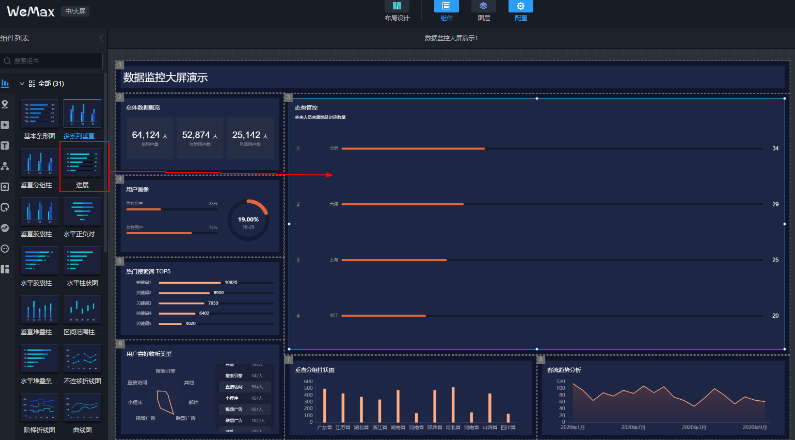
# 4.7.2.5 添加组件
在设计页的左侧是组件列表,从组件列表可以用鼠标直接拖拽组件到屏幕布局的容器区域内;
如下图:选中需要的组件拖拽组件到对应的容器中。此时容器就会全部铺满此容器块。
注意:选中的组件需拖入到容器块中。

# 4.7.2.6 删除组件
三种删除组件的方式:
a、选中该组件,点击右键,选择删除

b、打开图层面板,选中对应的组件,点击删除

c、单击键盘 Delete 键。
# 4.7.2.7 移动组件
鼠标选中组件,鼠标浮动在该组件上方,按住鼠标左键即可移动组件。
注意:组件不能移动到容器外部,只能在当前容器中移动,铺满容器的组件,不能被移动。

# 4.7.2.8 缩放组件
选中组件,鼠标移入下图的8个点即可对进行各边进行缩放。
注意:边界不能超过容器范围

# 4.7.2.9 组件对齐、分布、批量删除
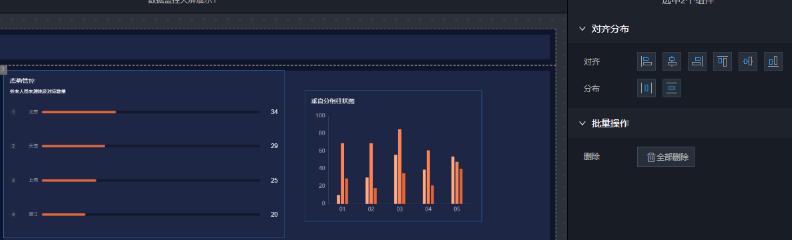
选中一个组件,然后按住ctrl/shift键连续选中组件后,会调出右侧的面板。可以在此面板中对组件对齐、分布、批量删除操作。
选中不同容器的组件,暂不支持对齐、分布功能。

# 4.7.2.10 组件图层顺序改动(置顶、置底、上移一层、下移一层)
可以点击组件右键,也可以调出图层面板对组件的图层进行操作。
支持键盘快捷键操作:ctrl+] 上移一层、ctrl+[ 下移一层、ctrl+shift+]置于顶层、ctrl+shift+[ 置于底层。
# 4.7.2.11 组件隐藏
点击右键,可以对组件进行隐藏。
可以在组件设置-交互,设置联动显示/隐藏该组件。
# 4.7.2.12 组件复制
点击右键复制,可以将原来的组件复制并粘贴出一个新组件。
支持快捷键ctrl+c复制产生一个新组件操作。

# 4.7.2.13 组件升级
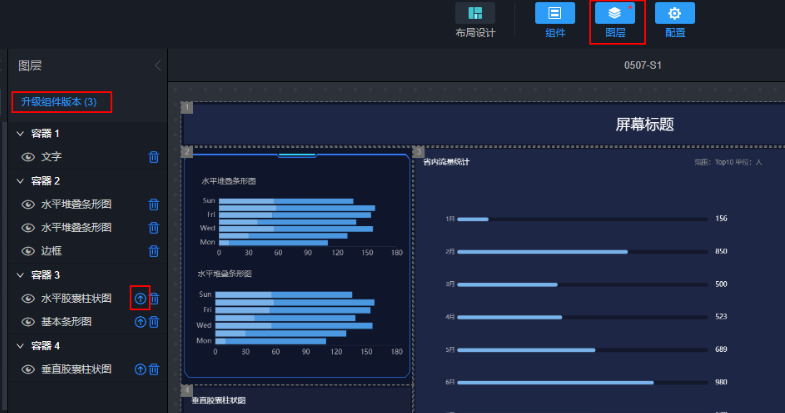
当组件的版本与当前屏幕中使用的组件版本不一致时,图层图标上就会标记红色提醒您可能需要升级您的组件。
打开图层面板如下图的左侧,您可以一键升级所有的组件、也可以对某些组件单独升级。当然您如果不想屏幕有任何改动,也可以不需要升级组件。
组件升级原则是不改变原有组件的设置信息,只会对新增的属性字段进行默认处理

# 4.7.3 右侧-设置
# 4.7.3.1 屏幕设置
本章节为您介绍屏幕编辑器中的屏幕属性的一些操作,屏幕属性的设置会影响整个布局、主题、背景等信息。设置时,会在中间的画布中立刻渲染出来。
中大屏与移动场景展现的屏幕属性面板有所不同,移动场景的屏幕属性要少于中大屏的属性。
此章节会以中大屏场景来为您具体介绍每个属性所包含的含义,对于移动端有特殊的属性则会特别说明。
# 4.7.3.1.1 基础属性

# 4.7.3.1.2 版面属性


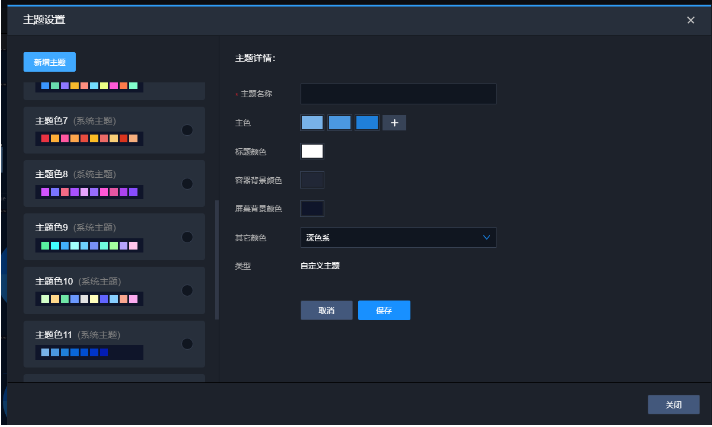
自定义主题:
自定义主题可以配置图表的主色方案、标题颜色、容器背景、屏幕背景颜色等
自定义的主题是对于整个空间都会适用

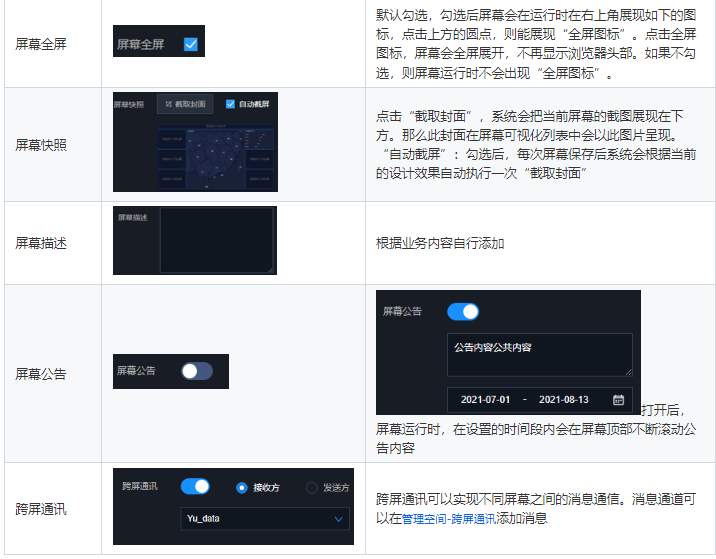
# 4.7.3.1.3 其他


# 4.7.3.2 组件设置
本章节为您介绍如何设置组件属性。组件的属性包含了三种设置:样式、数据、交互。
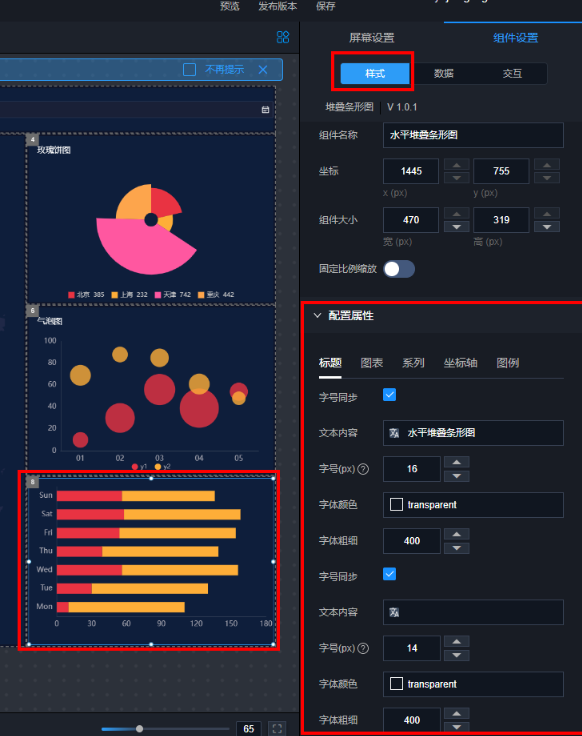
# 4.7.3.2.1 样式
基础属性:包含了组件的基础属性、配制属性。基础属性是组件的说明信息,配制属性则是对于不同的组件会动态展现不同的配制属性。
配制属性:能够改变组件的渲染效果,比如颜色、背景、字体等等。
如下图所示,点击需要编辑的组件,在屏幕编辑器最右侧的组件属性即可设定。

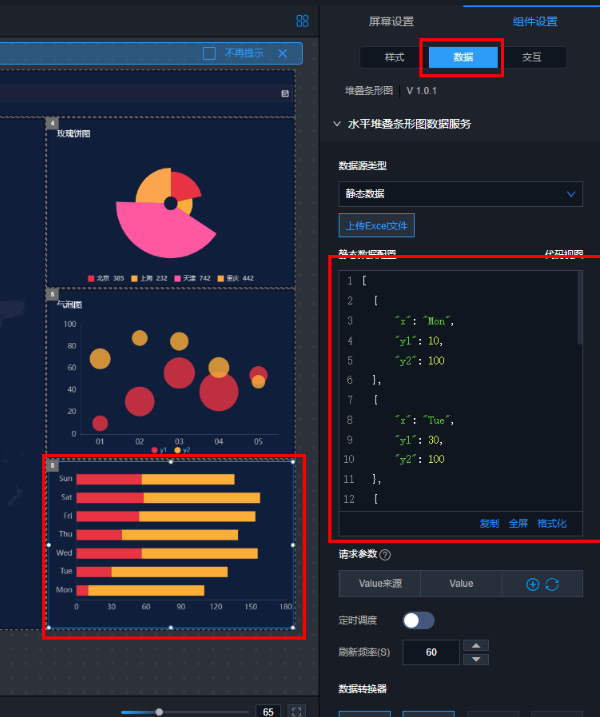
# 4.7.3.2.2 数据
本章节为您介绍如何设置组件数据。组件设定了样例数据,您可以参考样例数据去适配您真实的业务数据。
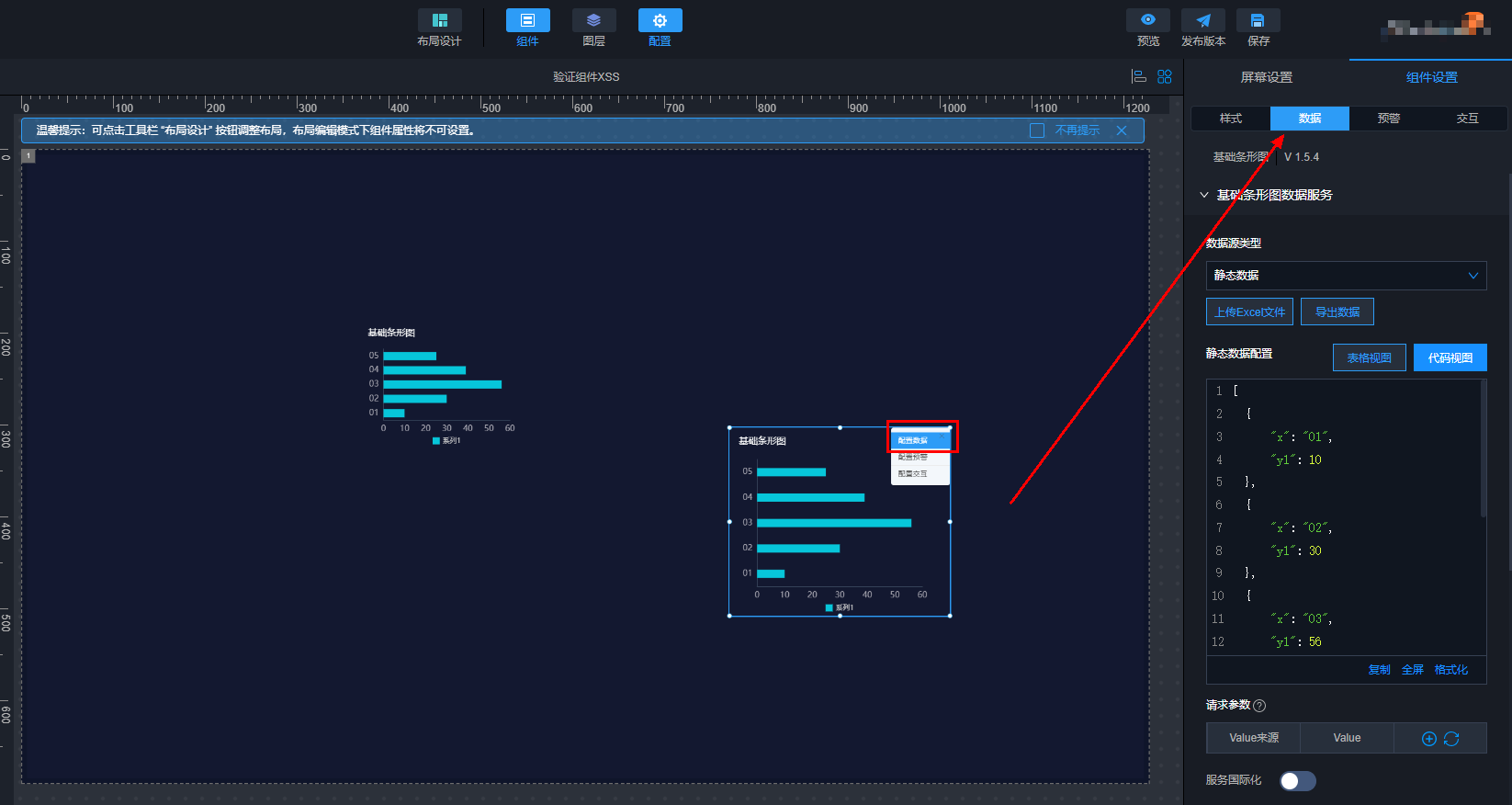
选中您需要编辑的组件,点击组件属性分项卡,然后进入数据设置页面,如图

WeMax系统支持多种数据源类型:静态数据、SQL模型、API服务
静态数据
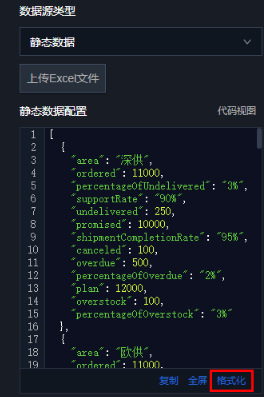
静态数据可进行格式化,复制,全屏操作
格式化:

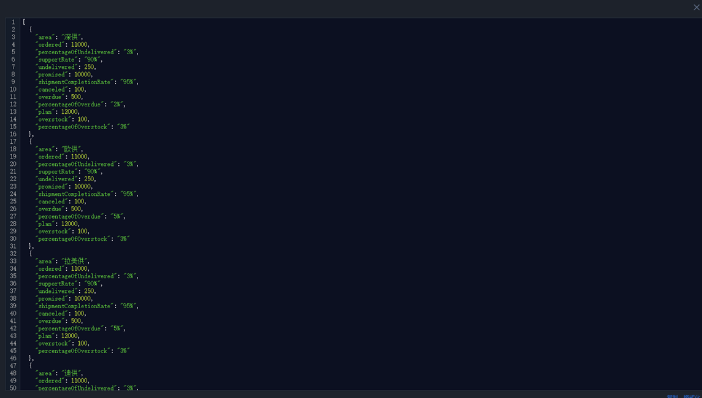
全屏:
为方便操作,您也可以点击全屏查看静态数据,那么数据编辑器会占满整个屏幕。

静态数据也可以通过上传附件方式导入,点击【上传Excel文件】,然后数据会添加到页面的静态表格中
注意:附件中的内容格式需要参考组件原始的样例数据补充,否则组件不能渲染展示
提示:组件切换服务数据后,服务数据返回格式需与静态数据格式一致,平台组件才可正常渲染
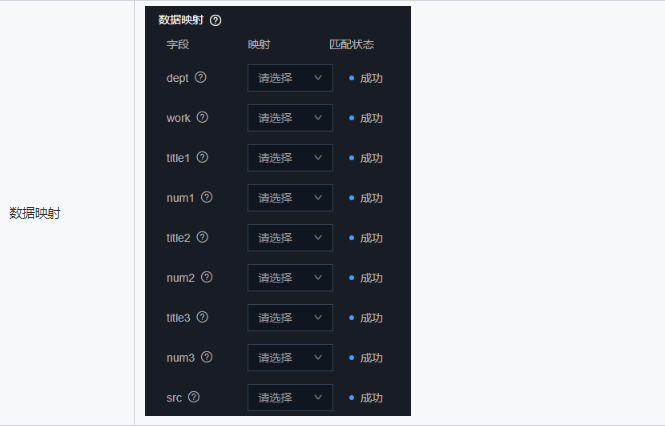
数据上传后,需要对数据做映射。下表的最左侧的字段信息是组件内置的字段,映射是选择静态数据表格中的列名。如果静态列表的字段名与组件内置字段信息字段名一致,则系统会默认匹配成功。

API服务包括Rest URL和api模型
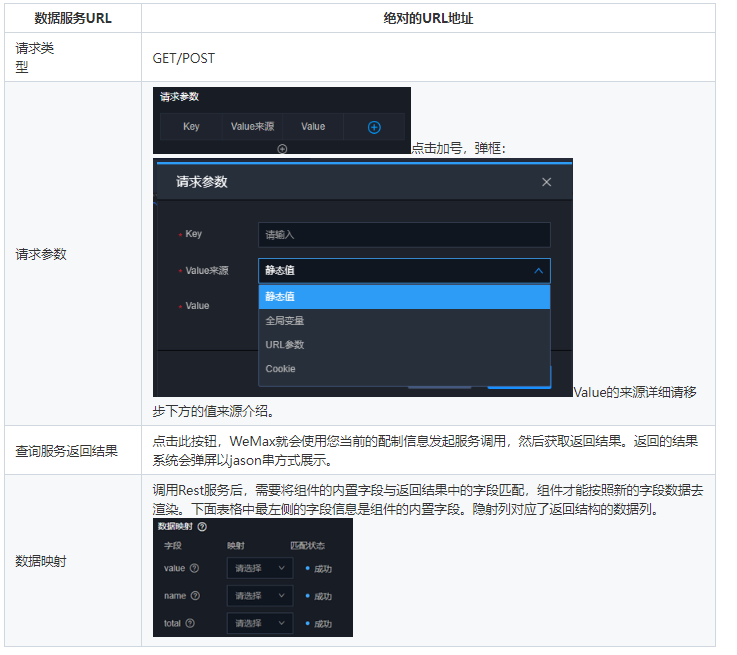
Rest URL
选择数据源类型为Rest URL,组件数据需要对如下字段进行配制

API模型
Wemax支持创建可视API,将复杂的REST URL服务解析成,参数可视,结果可视,可复用的API模型;在当前设计器数据配置,选择API模型,选择对应的模型,将字段拖拽进维度或度量
在数据源---API管理中
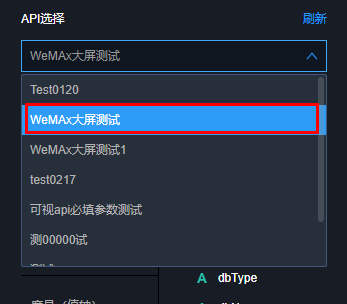
配置好可视API后,可在可视设计进行API模型选择
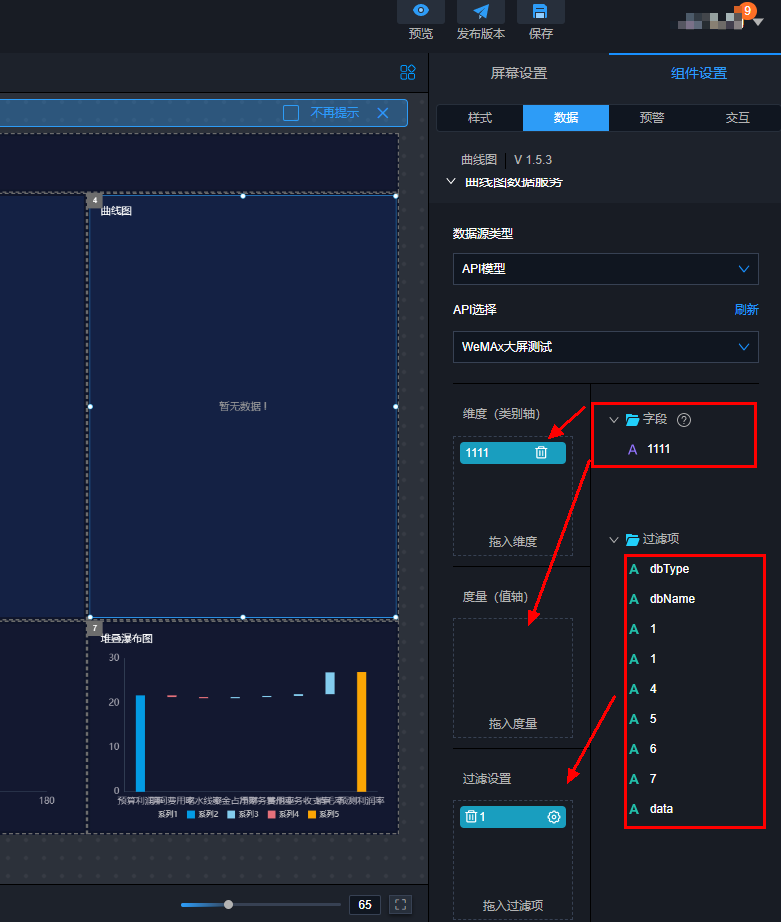
选择API模型

字段为可视API的响应结果配置,根据不同筛选条件进行不同维度,度量的值返回

最终展示在组件上
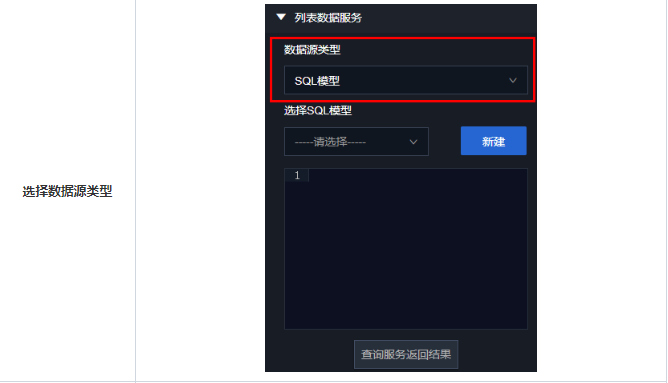
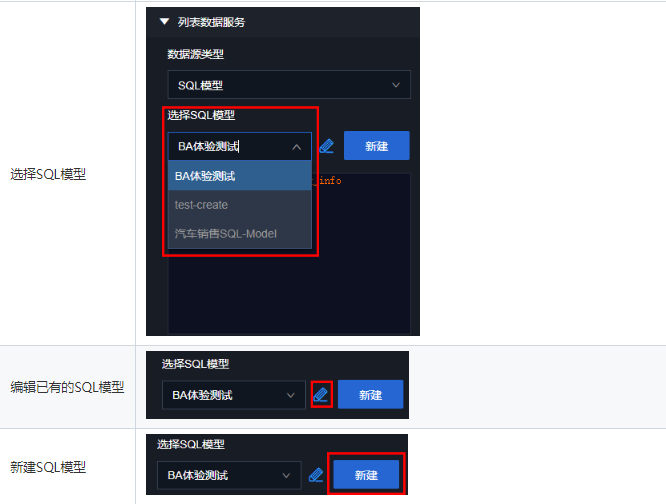
SQL模型
通过数据源配置不同的SQL模型来获取数据




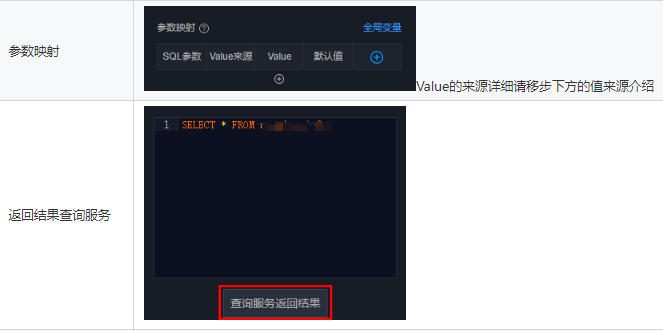
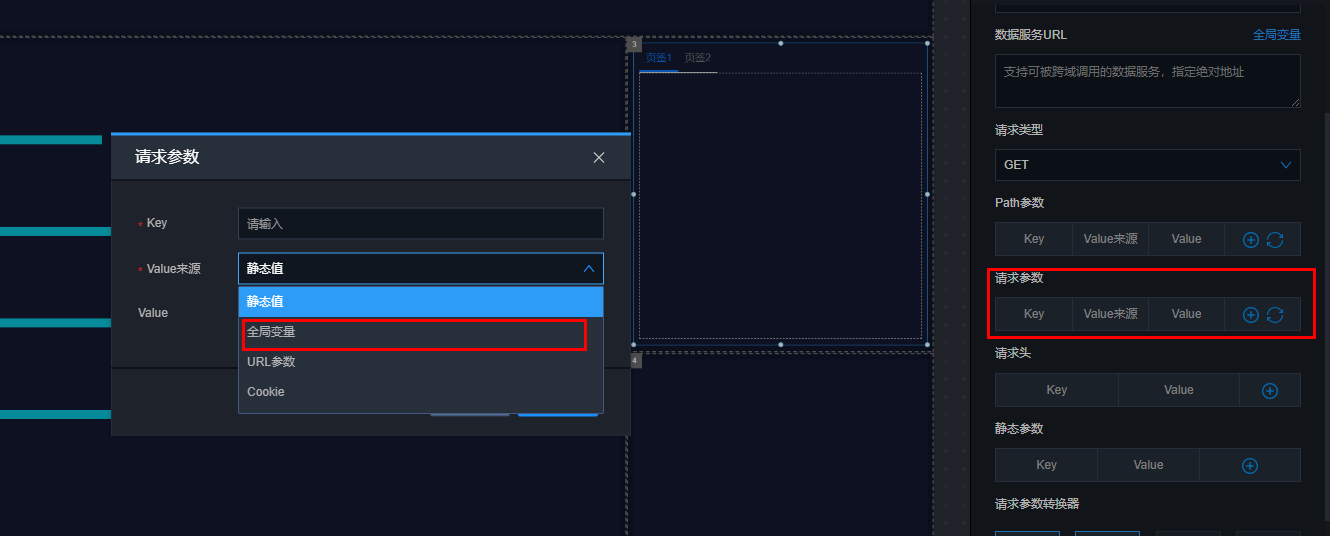
Value来源
在配置Path参数,请求参数等等配置上,都会设计到Value来源的选项
1) 静态值:字段Key对应的值,当下为静态不可变参数。
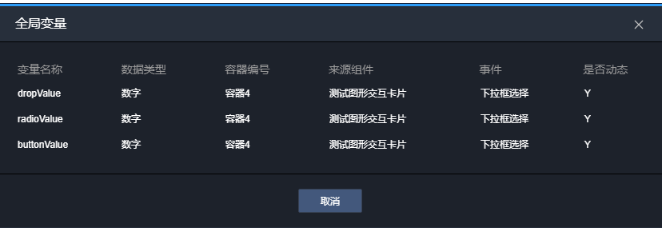
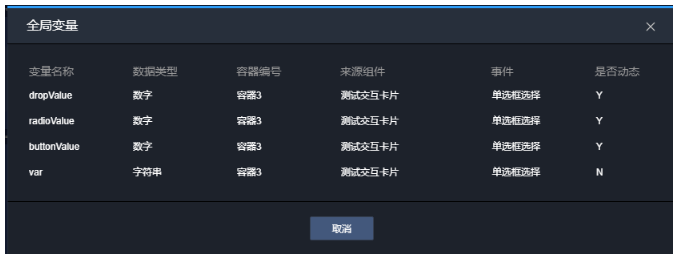
- 全局变量:全局变量,即在整个屏幕中可以使用的变量。在组件的事件触发时,可以将组件中的数据设置为全局变量,在数据接入时,可以使用全局变量作为Value来源。在使用Value来源的位置,都可以点击全局变量弹框查看信息

3)URL参数:
可以使用地址栏上的Url参数作为值来源;
- Cookie:值来源可以使用当前会话信息中的变量。
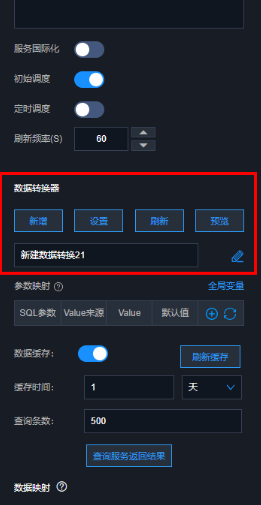
数据转换器
1、转换器功能说明
当数据接入返回信息与组件接入数据格式不一致或者需要对返回信息进行调整时,数据转换器提供了自行编写代码的能力,将返回信息进行调整,从而让组件与数据进行适配对接。
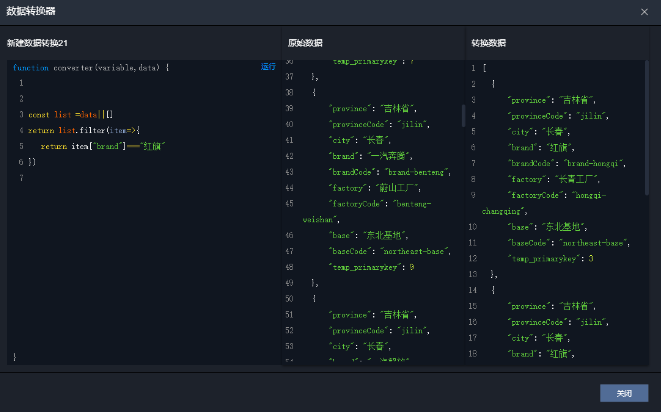
下图的案例体现的是过滤brand=红旗的数据,您可以在转换器中编写前端代码,并且能够模拟出代码的返回信息。

数据转换器是整个屏幕都可以适用的,当建立好模拟器后,屏幕开发者就可以在数据接入处选择,然后对新的转换后的数据进行数据映射,那么卡片就会渲染出转换后的效果。
如下图所示,选择数据转换器的,点击预览数据即可看到转换后的数据。目前系统支持静态数据、Rest URL、SQL模型数据接入引入数据转换器。

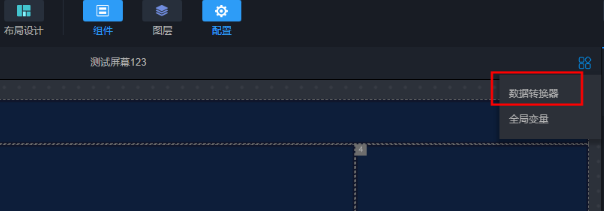
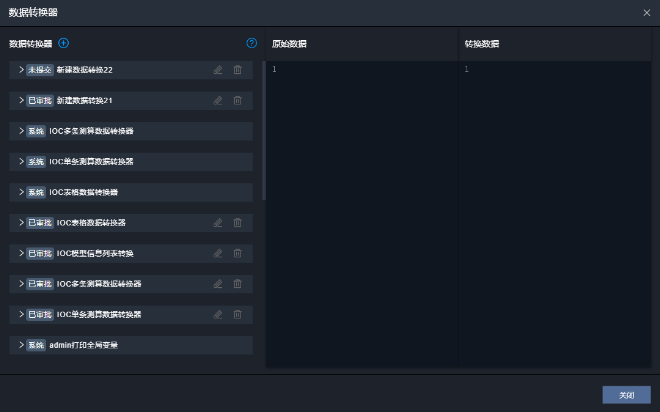
2、数据转换器入口
下图点击数据转换器,就能查看到所有的数据转换器。此界面中可以对于每一个转换器进行新增、删除、重命名、运行、保存


点击【新增】,同样调出的是屏幕所有的数据转换器。点击编辑可以调出的是当前下拉框中选择的数据转换器,并且能够将当前的数据复制到原始数据中,方便调试。

3、数据转换器相关案例
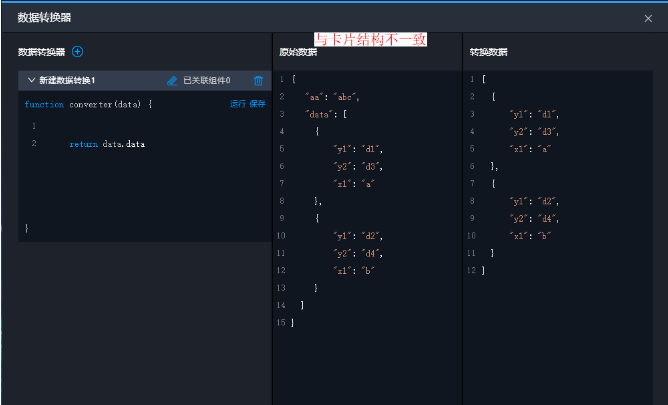
案例1,提取data

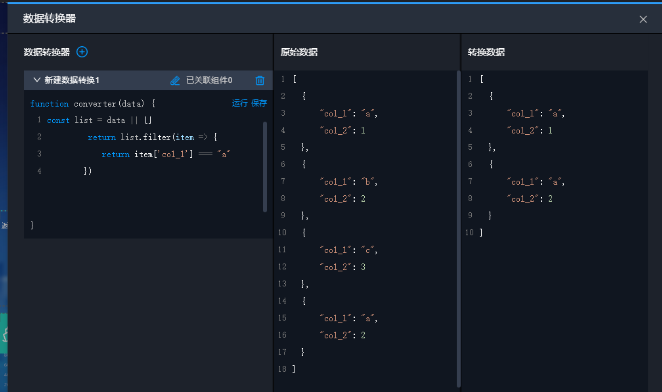
案例2,数据过滤:
转换器示例:

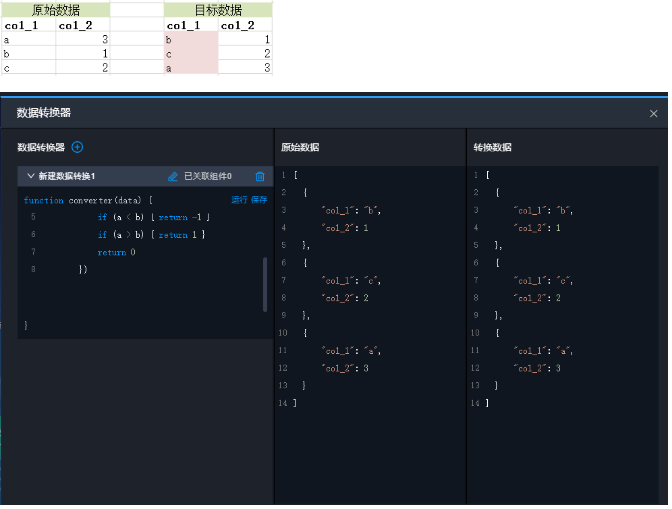
案例3: 数据排序


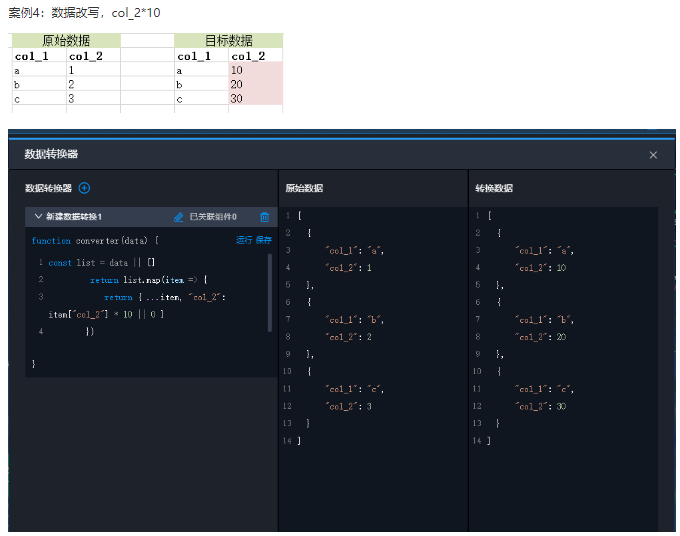
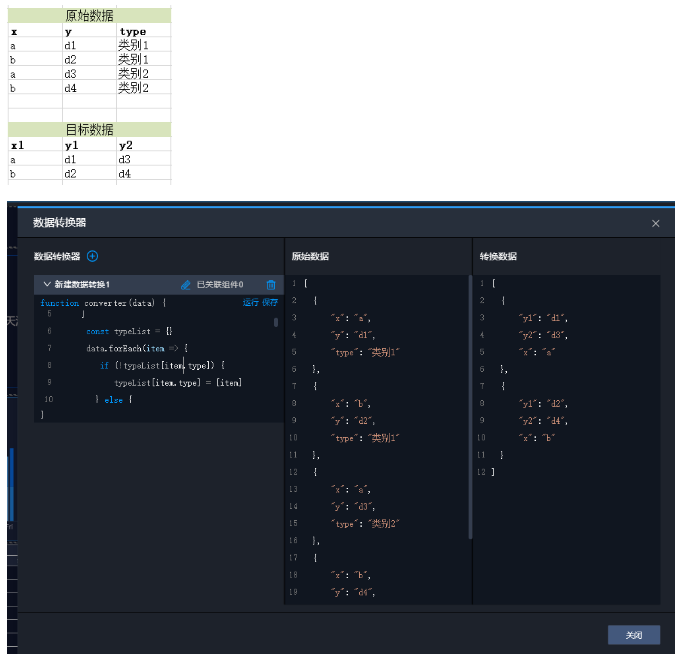
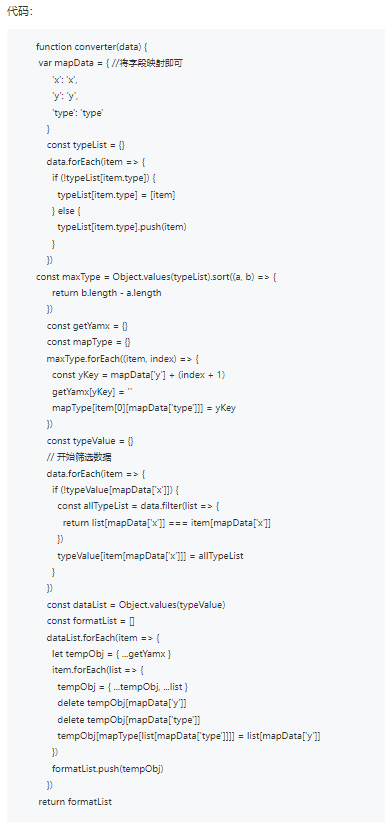
案例5:类别数据转多系列


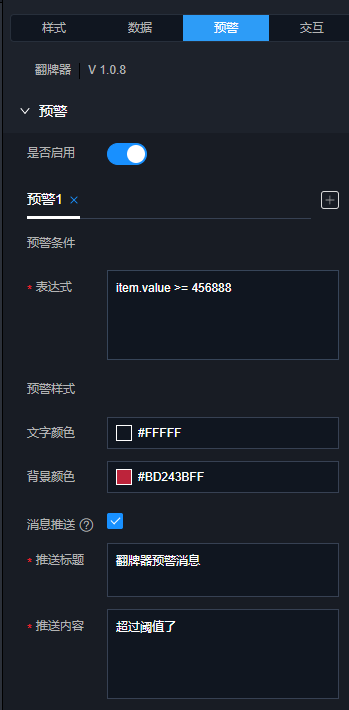
# 4.7.3.2.3 预警
默认组件预警功能不开启,开启预警功能后,
1)预览页面可根据表达式来限制平台组件展示预警颜色
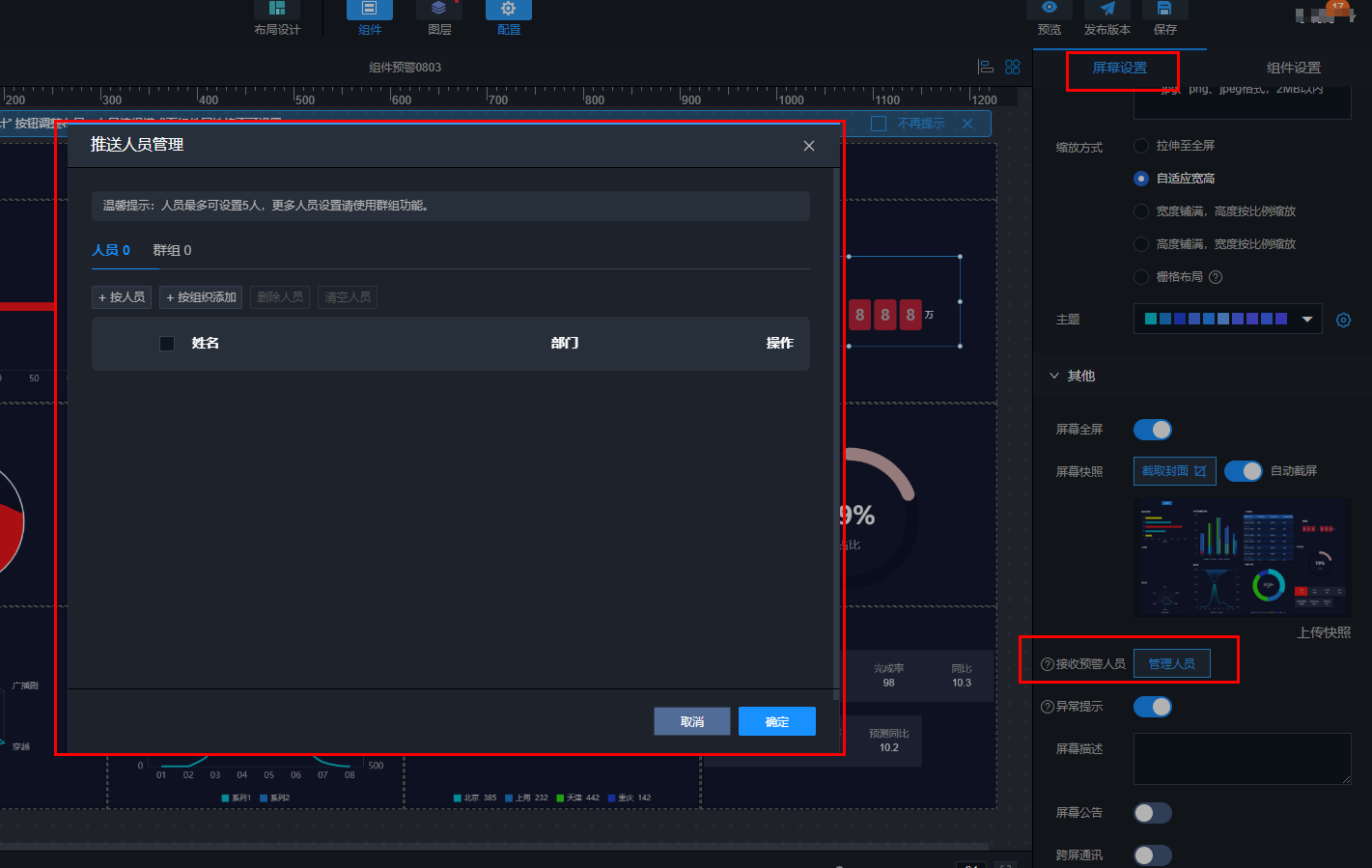
2)可启用消息推送,开启后,可在屏幕属性其他中设置需推送的人员
如下图展示:


解释如下:
1)当基础条形图中的y1值大于500时,条形图柱形颜色为红色,若小于500,柱形展示正常颜色
2)当满足预警条件后可推送消息到相关设置人员
# 4.7.3.2.4 交互
本章节为您介绍如何设置组件的交互设置。
组件的交互设置主要包括:
图形交互:关联显示/隐藏、弹窗窗口、跳转、自定义跳转、设置TAB容器页签。

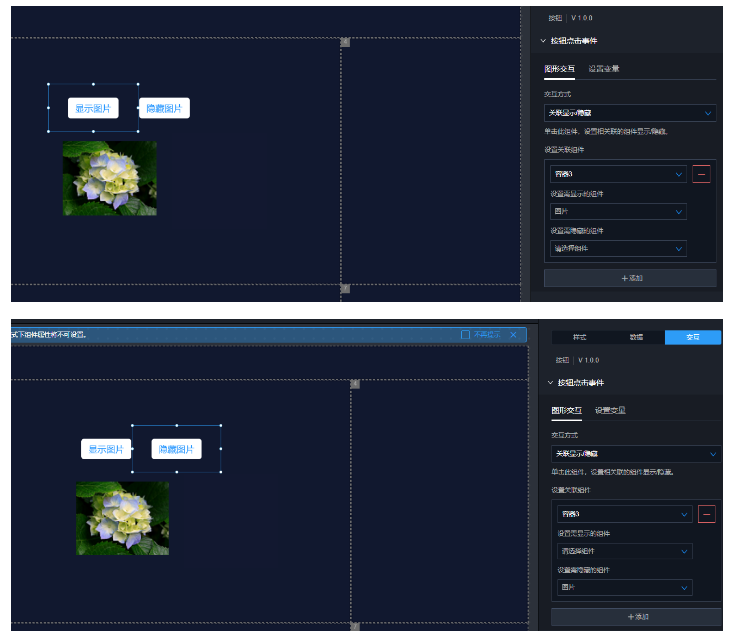
图形交互-关联显示/隐藏
如下图所示,点击需要触发事件的组件-组件设置-交互-图形交互,按照如下图所示的配置。在运行时,那么对应的组件就会关联显示或者隐藏。点击添加,还可以对多个容器的组件进行关联显示/隐藏的配置。 配置:

运行效果:

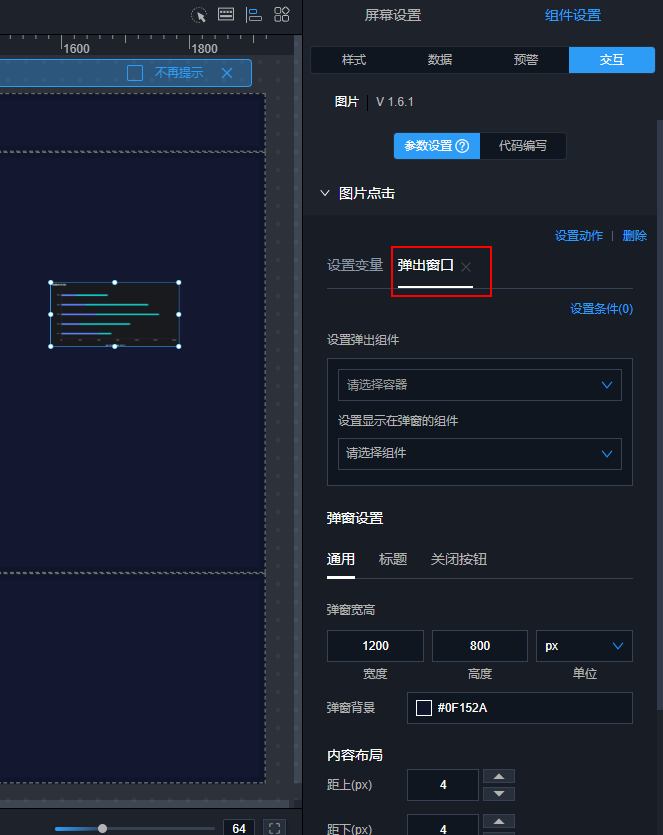
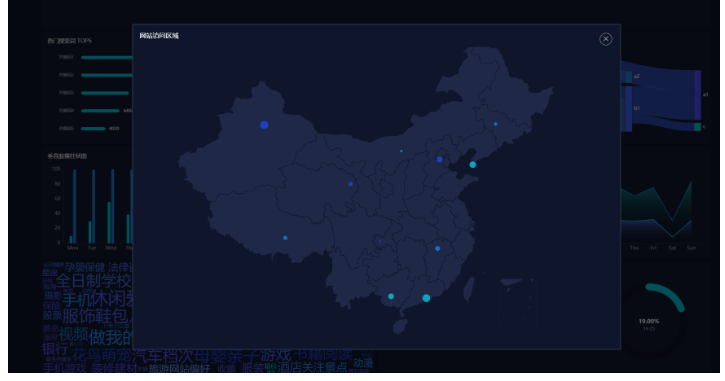
图形交互-弹出窗口
如下图所示,点击组件,按照右方的配置,就可弹出对应容器中的组件。
注意:如果您想弹出屏幕中没有显示的组件,您可以在对应的容器中先将弹出的内容设计好,然后将组件隐藏。组件弹出配置里面,选择对应的容器以及组件即可。

运行效果:

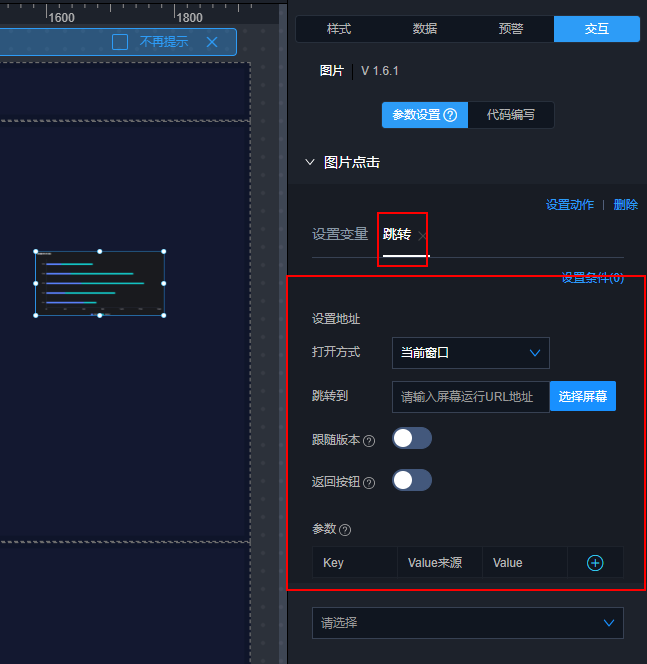
图形交互-跳转
在组件对应的事件上配置如下图的交互,可以跳转到新的页面,新的页面支持新窗口打开,也支持在本窗口中直接跳转。跳转中是否可以传参,参数形式以url携参方式展示


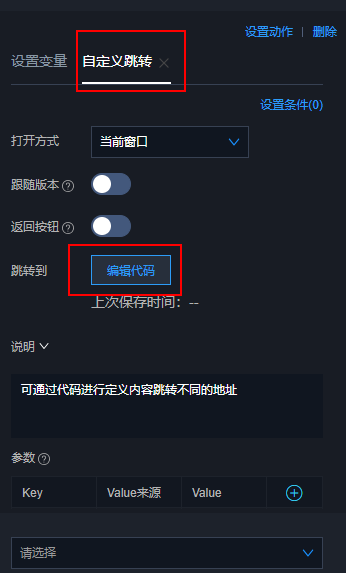
图形交互-自定义跳转
在原有的跳转功能上做了功能拓展,可支持在当前点击时获取具体参数来控制跳转页面的js代码编写

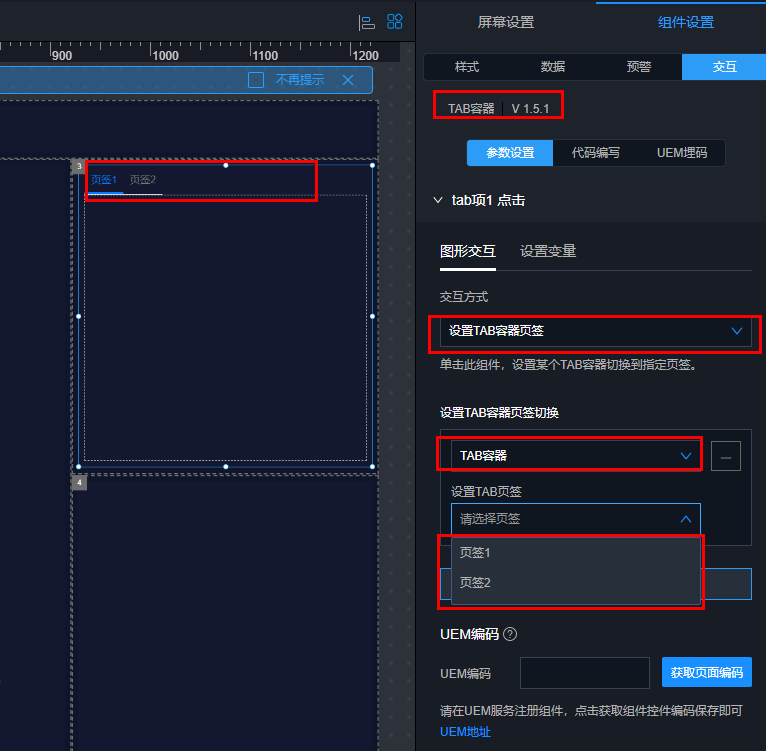
图形交互-设置TAB容易页签
需要配置页面的TAB容器组件进行配置设置,设置点击图形可定位TAB页面具体的页签1,2的切换使用

设置变量:即为数据交互
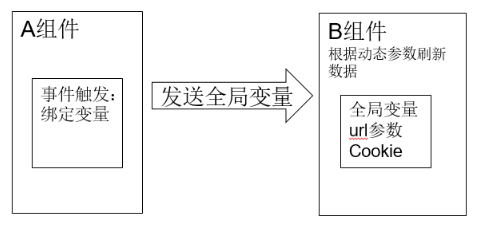
如下图,A组件根据内置数据绑定到全局变量,B组件接收全局变量,刷新数据

如下图所示,可以在A组件中设置对应的变量信息,在B组件接入数据时将变量或者url参数或者cookie作为参数嵌入,动态刷新数据。


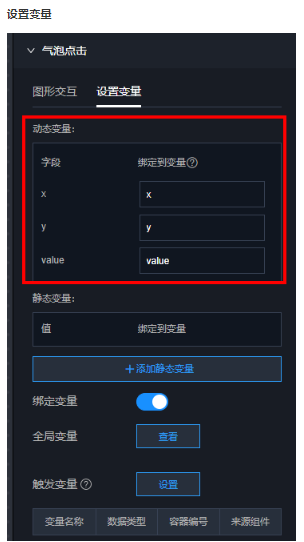
设置变量:
设置的变量分为动态变量以及静态变量。
动态变量:根据组件本身的动态数据产生,将数据绑定到变量中。其中图中:字段,对应了组件事件发生时该字段的即时值。
绑定到变量:默认与组件上的字段一致,可以修改。
静态变量:可以将静态值放入变量中。
动态变量与静态变量设置后后,需要打开如下的开关。这样才能在事件触发时,将参数信息设置为全局变量
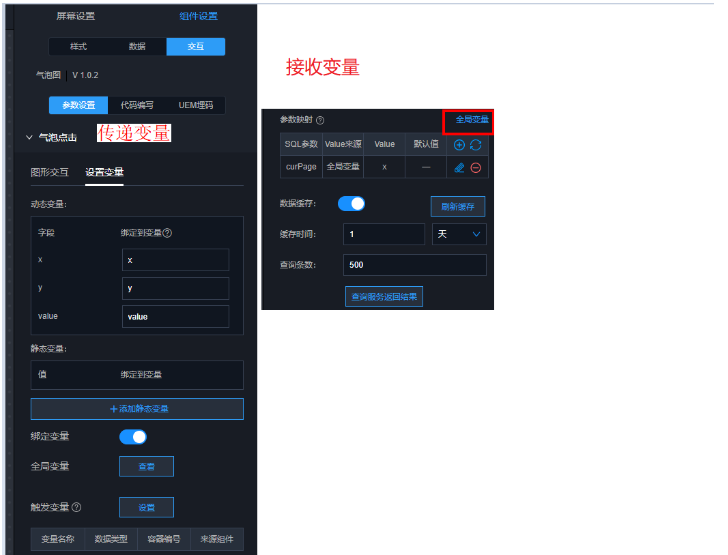
点击全局变量查看,即可查看到对应的所有的组件绑定的变量信息:

接收变量
只需要在数据接入的时候引入参数:静态值、全局变量、url参数、Cookie

# 4.7.4 中间画布
中间画布,可对所需要的屏幕进行自由编排,对屏幕日志进行查看,设计页可自由操作布局,数据,交互,编排结束可预览查看效果

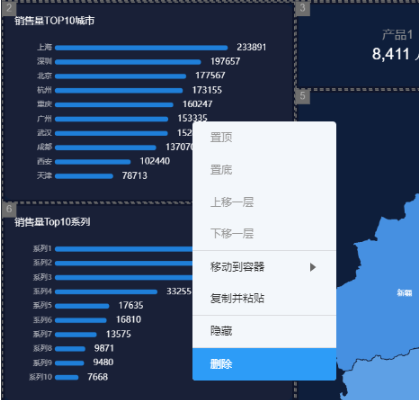
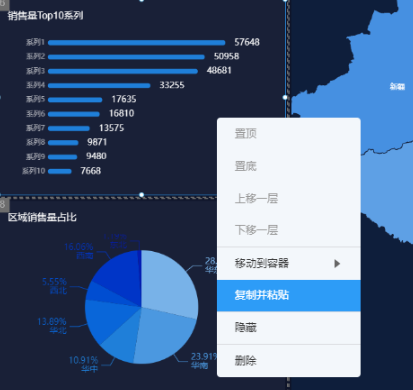
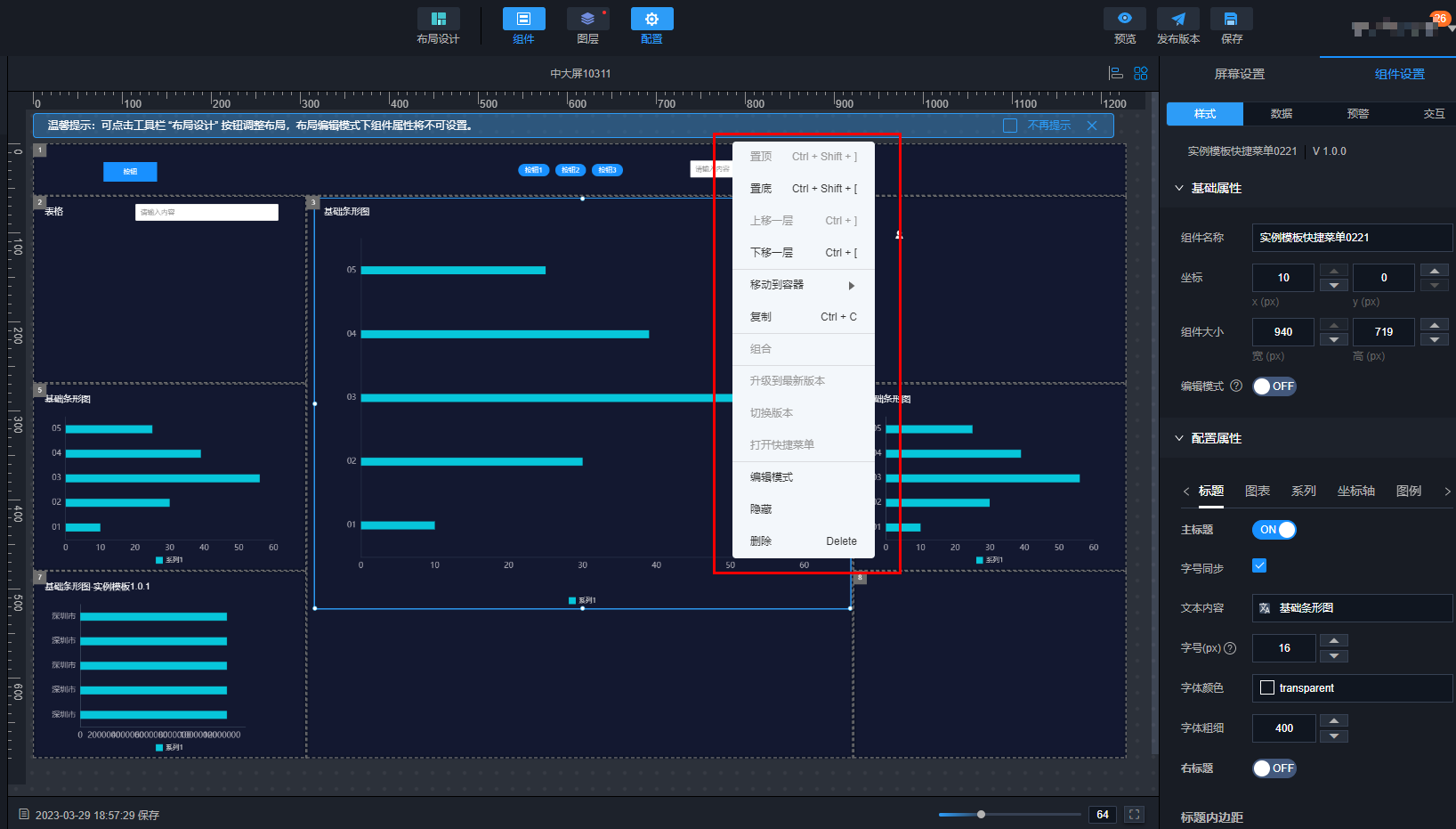
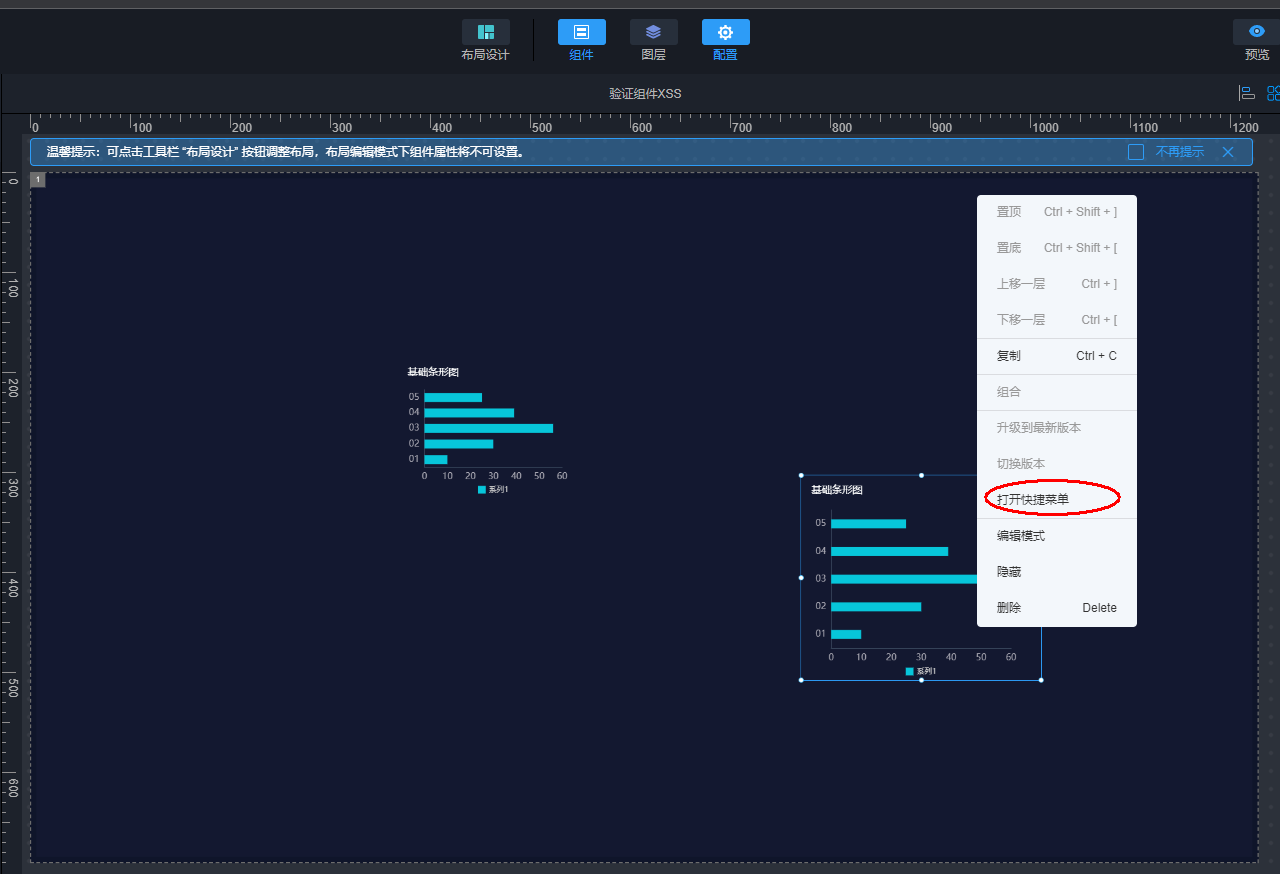
画布组件区域,可点击右键进行快捷操作

置顶:当该容器拥有多个组件时,可操作该组件位于最上层
置底:当该容器拥有多个组件时,可操作该组件位于最下层
上移一层:当该容器拥有多个组件时,可操作该组件位于当前图层的上一层
下移一层:当该容器拥有多个组件时,可操作该组件位于当前图层的下一层
移动到容器:可操作组件移动到其他容器
复制:可操作组件复制到其他容器
升级到最新版本:如果当前组件处于低版本,可一键升级到最新版本
切换版本:如果当前组件处于多版本,可进行不同版本切换使用
打开快捷菜单:可根据卡片/组件配置的快捷菜单来定位到不同选项卡中进行操作,若卡片未设置 ,按钮为置灰
编辑模式:可操作当前组件的编辑模式开关,开启编辑时,组件遮罩层将隐藏,可直接对组件进行操作,另外,开启编辑后的组件可能会影响拖拽功能,建议非必要时关闭编辑模式
隐藏:操作当前组件进行隐藏
删除:操作当前组件进行删除
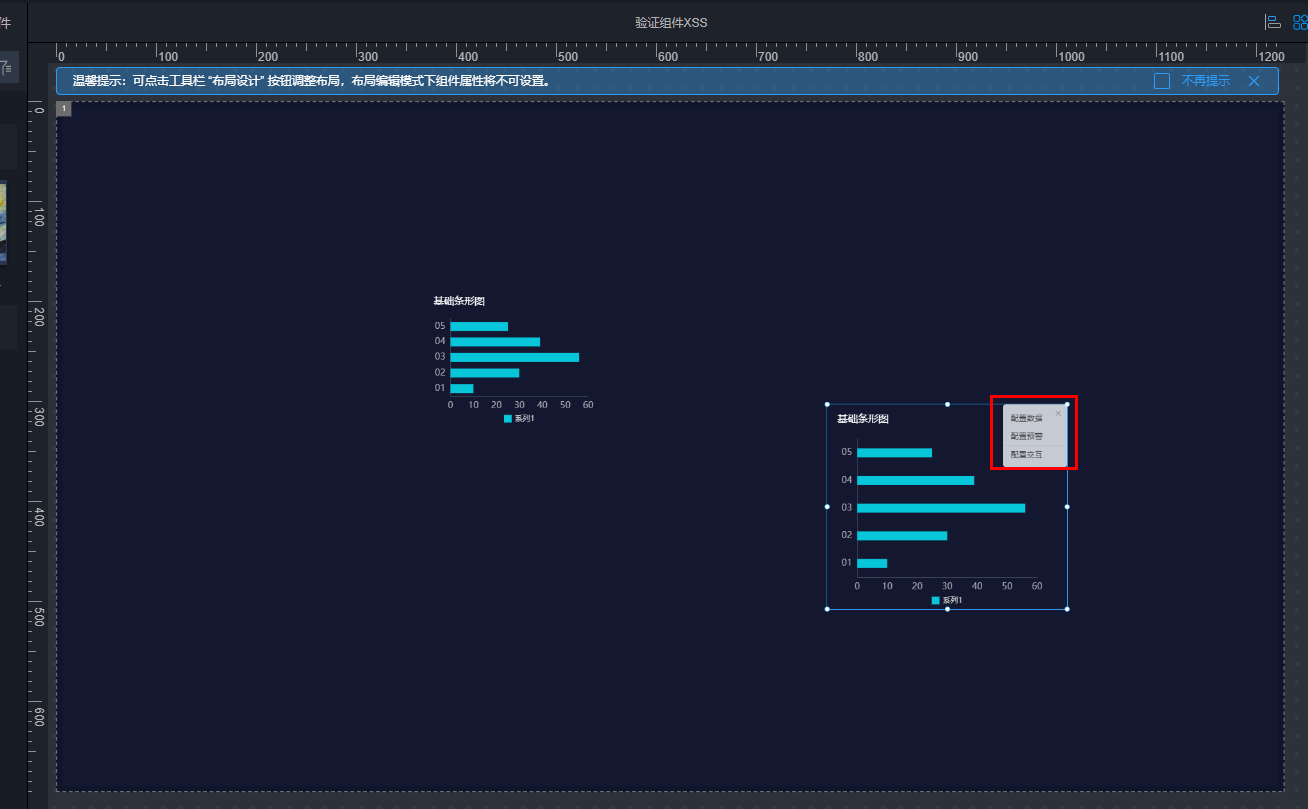
打开快捷菜单操作指导
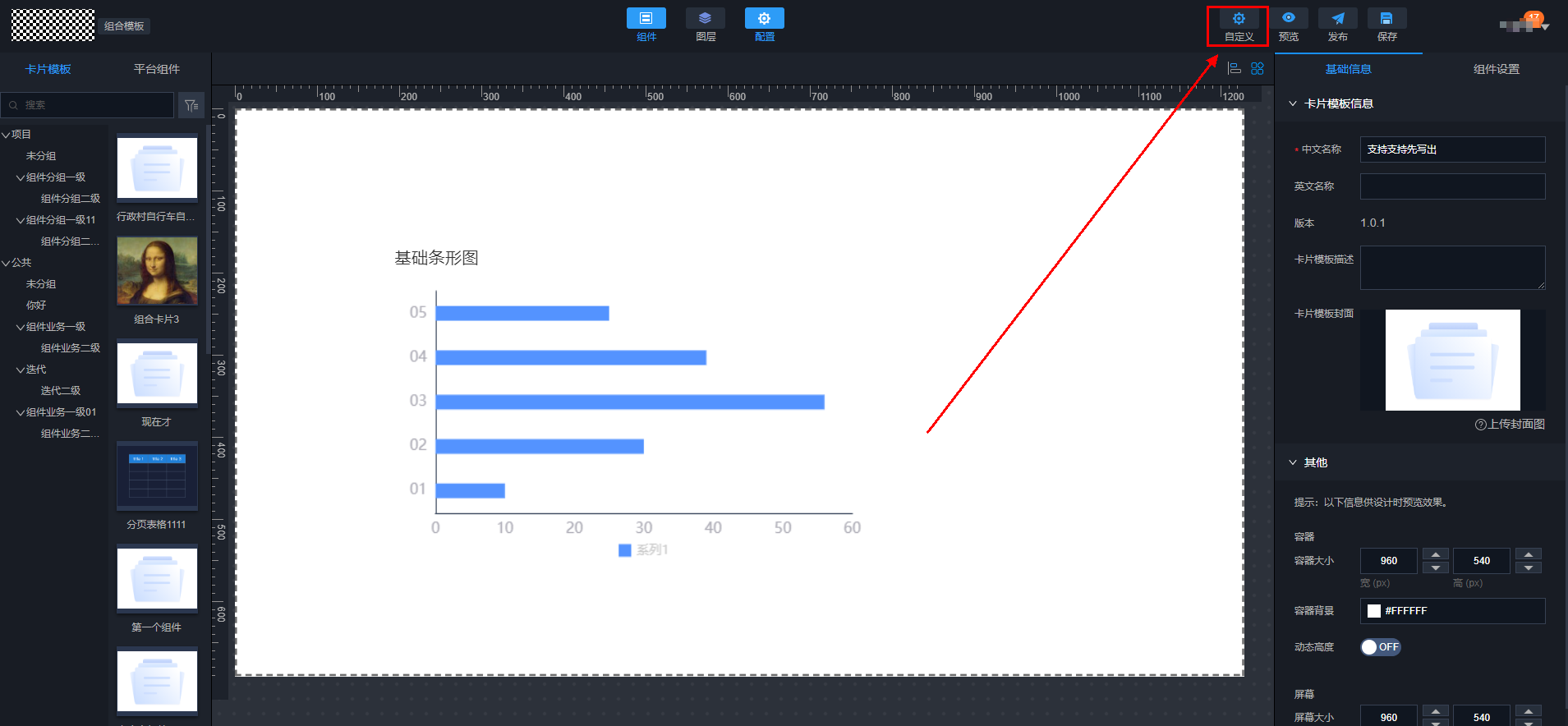
如果构建组合卡片时,点击自定义按钮

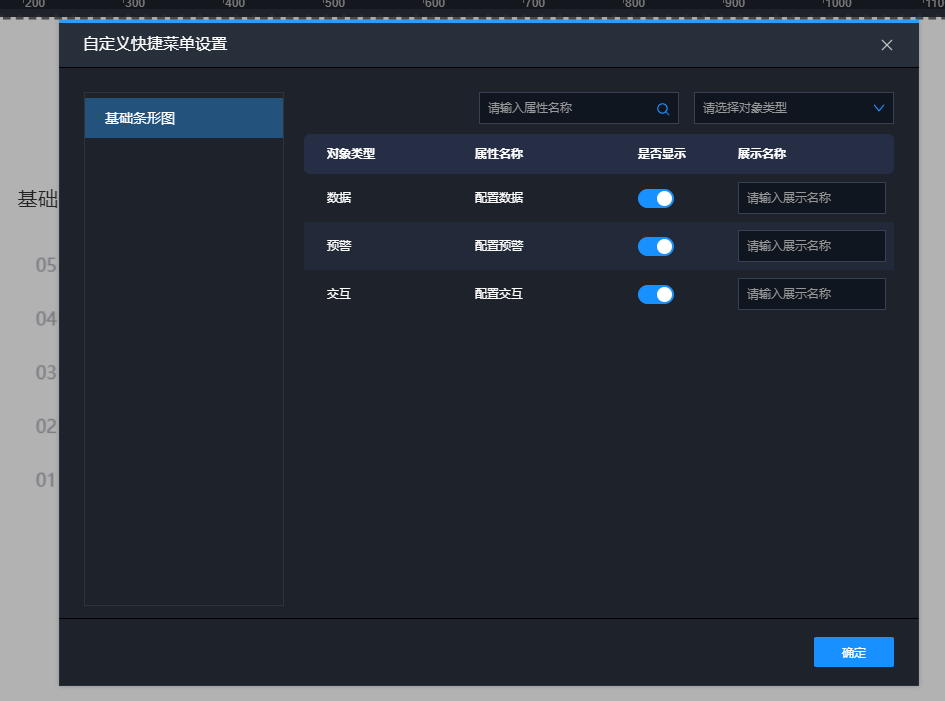
设置自定义快捷菜单选项

模板进行保存并发布操作后,屏幕中使用该张模板
点击打开快捷菜单

点击快捷按钮,右侧设置面板可直接跳转到对应选项卡